Css Cheatsheet
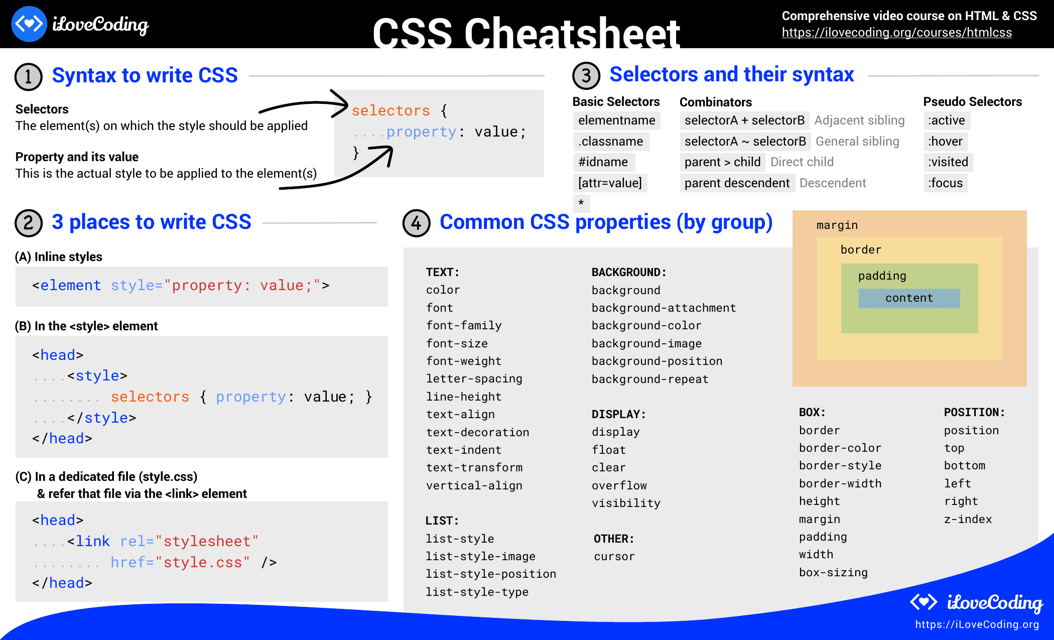
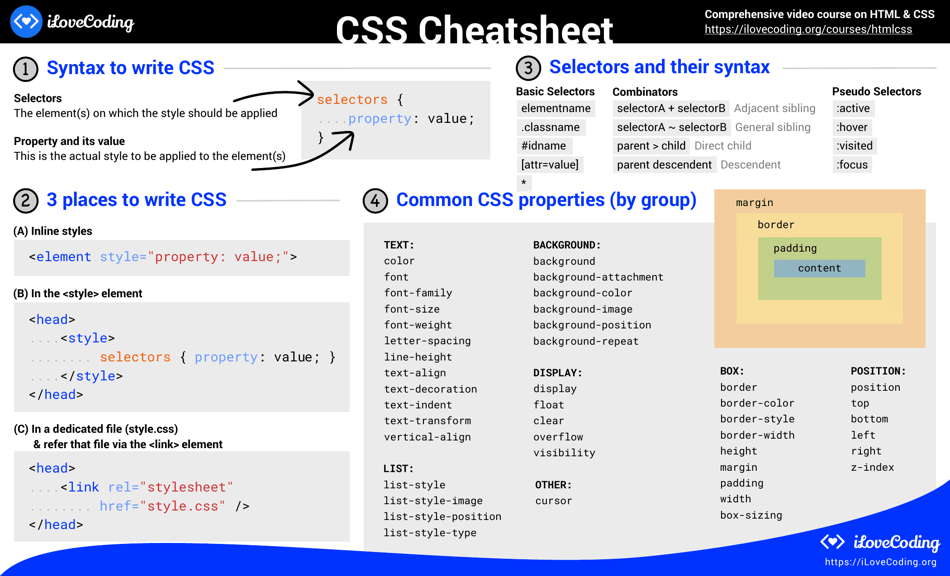
A CSS cheatsheet is a quick reference guide that provides a summary of the various CSS properties and their syntax. It is used by web developers and designers to easily find and remember CSS rules and declarations. It helps streamline the process of styling and formatting web pages, allowing for efficient and consistent design across different devices and browsers.
The CSS cheatsheet is typically filed and maintained by web developers, designers, or anyone working with Cascading Style Sheets (CSS) in order to quickly reference and use the various CSS properties, selectors, and syntax. It is a handy resource for individuals looking to apply styling to websites or web pages.
FAQ
Q: What is a CSS cheatsheet?
A: A CSS cheatsheet is a reference guide that provides a quick overview of the various CSS properties, values, selectors, and syntax. It helps developers and designers quickly find and use the CSS code they need for specific styling purposes.
Q: Why should I use a CSS cheatsheet?
A: Using a CSS cheatsheet can save you time and effort by providing easy access to commonly used CSS code snippets. It serves as a handy reference when you need to apply certain styles or troubleshoot CSS-related issues.
Q: How can I use a CSS cheatsheet effectively?
A: To effectively use a CSS cheatsheet, familiarize yourself with the different sections and categories of CSS properties. When you encounter a styling requirement, locate the relevant property or value in the cheatsheet and copy the code snippet. Then, paste it into your own CSS file or stylesheet, and modify it as needed to achieve the desired styling effect.
Q: Are there different types of CSS cheatsheets?
A: Yes, there are different types of CSS cheatsheets available. Some cheatsheets provide a comprehensive overview of all CSS properties, while others focus on specific areas like flexbox, grid layouts, or responsive design. Choose a cheatsheet that meets your specific needs and level of expertise.
Q: Can I create my own CSS cheatsheet?
A: Absolutely! You can create your own CSS cheatsheet by compiling the CSS code snippets you frequently use into a single document or digital file. This way, you can customize the cheatsheet to include only the properties and values relevant to your projects and personal preferences.