Free CSS Cheat Sheet Templates
CSS Cheat Sheet: What Is It?
A CSS Cheat Sheet refers to an electronic or handwritten document that contains references to Cascading Style Sheets (CSS) details and snippets necessary to create a look and layout of the website.
Alternate Name:
- Cascading Style Sheet Cheat Sheet.
Whether you are a student who wants to prepare for the exam, an aspiring coder whose goal is to master this coding language, or an experienced developer who seeks to brush up on their knowledge to optimize work processes, you may personalize a CSS Cheat Sheet template that will serve as a reminder how to determine, implement, and administer web pages. It will be easier to obtain the basic knowledge of CSS and web design overall and improve the presentation of the website you are making for yourself or the client if you have a cheat sheet available.
For a full list of CSS Cheat Sheet templates please check out our library below.
How to Make a CSS Cheat Sheet?
Use these instructions to create a basic CSS Cheat Sheet from scratch:
- Start with the basics - learn to differentiate between selectors, properties, and values, find out their types, and explore the data attributes . It is recommended to use abbreviations and symbols to save space and time.
- It may be useful to group the properties to suit a particular task you are struggling with - for instance, you may draw a diagram or chart that demonstrates how to change the color and size of the website contents, including links.
- Describe the generators - these codes will permit you to experiment with the website background, change its color and gradient, insert boxes and buttons, and determine the settings for the text and links.
- Separate the properties to organize them in accordance with the elements they shape - fonts, text, images, and links. You will not have to memorize the properties required to change the size of the font or make it bold or italic, manipulate all the letters and words by aligning and formatting them the way you like, display pictures and control their size, and insert and style hyperlinks.
- Summarize advanced CSS properties - explain how to hide elements like menus from view without affecting the page layout, apply filters and special effects to text, modify the appearance of the web page in a printed form, and check the validity of your code to ensure it is up to universally accepted standards - this way, you will improve compatibility with different browsers and enhance search engine visibility.
- Make sure your cheat sheet represents a valuable visual tool - depending on the amount of space you have at your disposal, add headlines and paragraphs, highlight and underline the most essential details, use fonts you are familiar with, and put the information in chronological order especially if you are summarizing course materials. Keep the document on your device to be able to update it when needed and print out a final version if you are sure you will not have to insert new data.
Haven't found the template you're looking for? Take a look at the related templates below:
Documents:
15
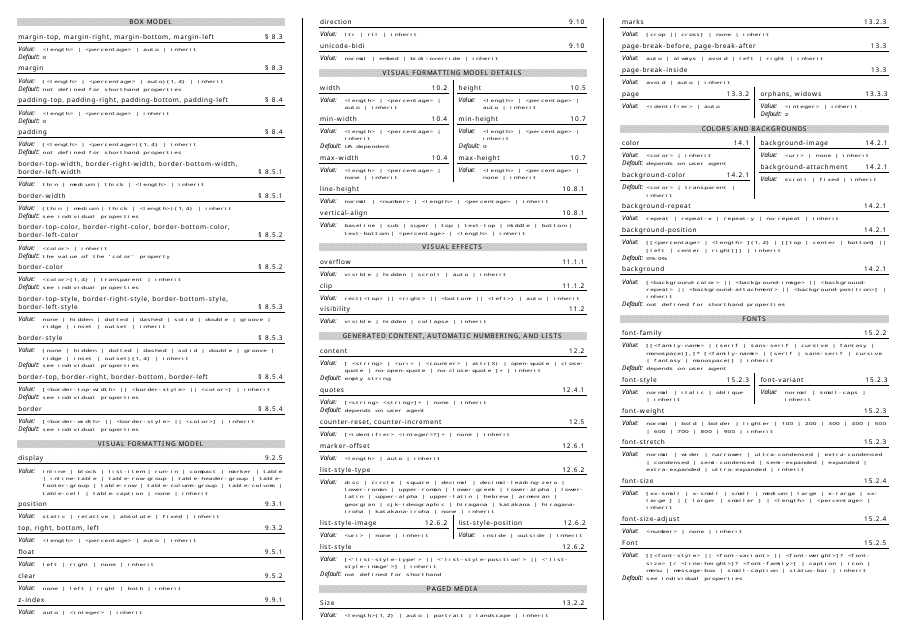
This document is a quick reference guide for using CSS Level 2. It provides a summary of CSS properties and their values, making it easy to style and format web pages.
This document provides a cheat sheet for CSS (Cascading Style Sheets) with a focus on orange-colored properties and values. It is a handy reference for web developers to quickly find and use CSS styling for orange elements on their websites.
This CSS Cheat Sheet provides a quick reference and notes for using CSS in web development.
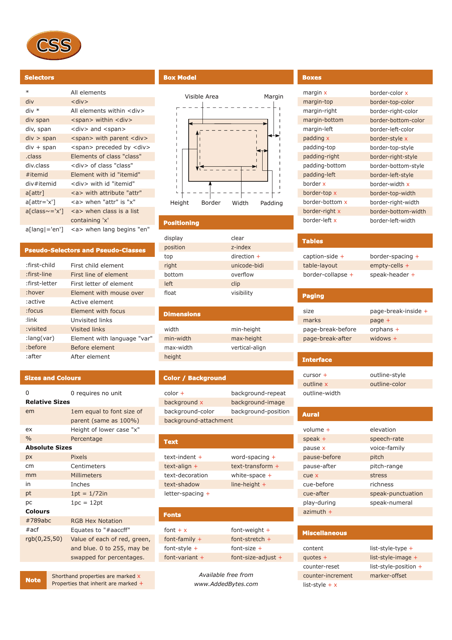
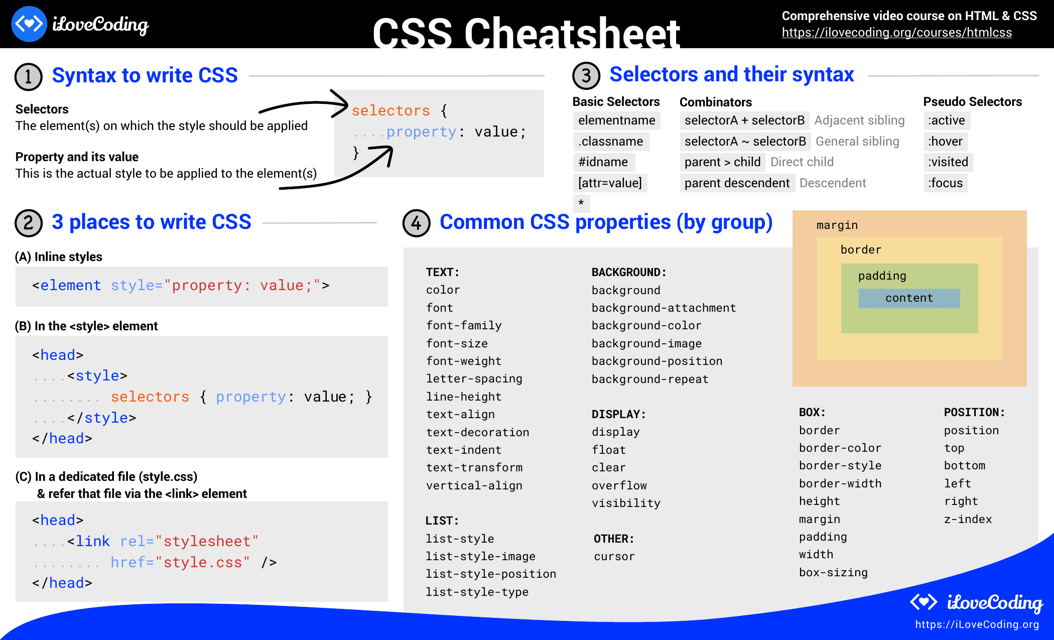
This document provides a quick reference guide for basic CSS (Cascading Style Sheets) syntax, properties, and selectors. It is a handy resource for web developers and designers to quickly find the correct CSS code they need for styling their websites.
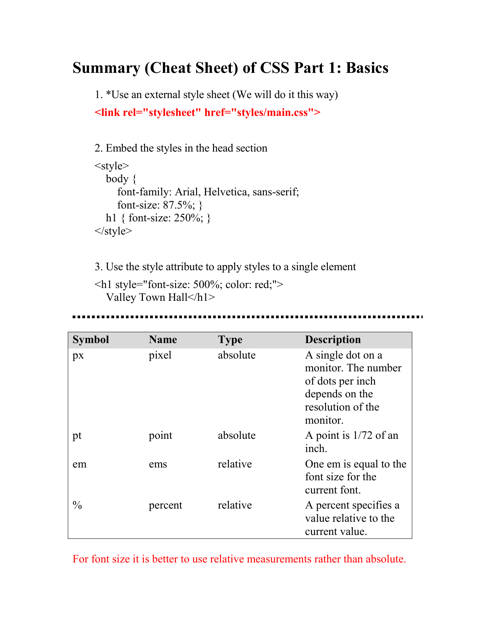
This document is a beginner's essential CSS cheat sheet that provides a handy reference for CSS coding. It includes important CSS properties and their syntax, making it easier for beginners to style their website.
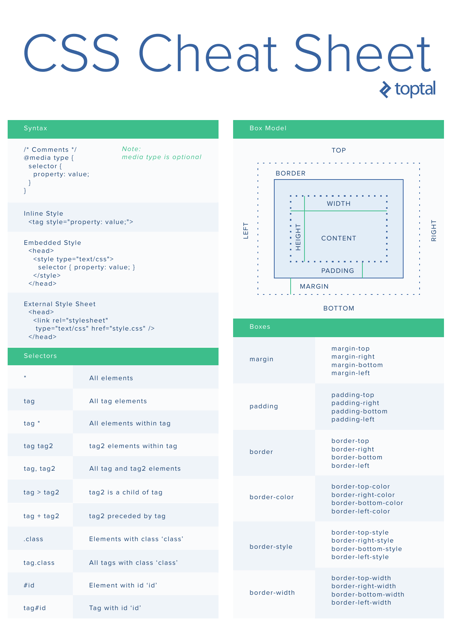
This cheat sheet provides a quick reference guide for Cascading Style Sheets (CSS) used in web development. It includes syntax, properties, and examples to help you style your web pages.
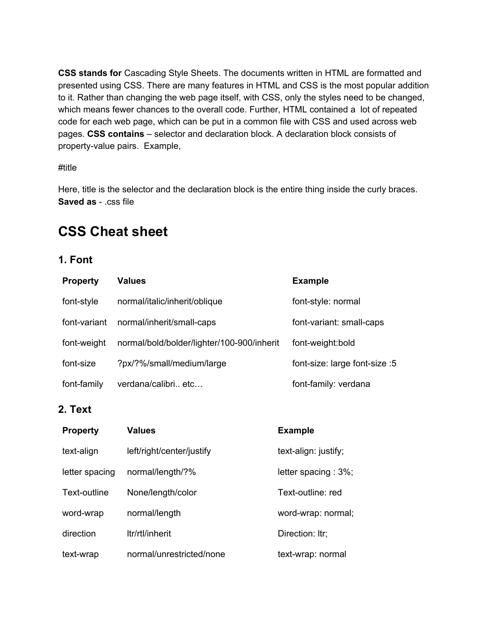
This type of document serves as a helpful reference guide for Cascading Style Sheets (CSS), which are used to style and format web pages. It provides quick tips and examples for using CSS properties and selectors to customize the appearance of webpage elements.
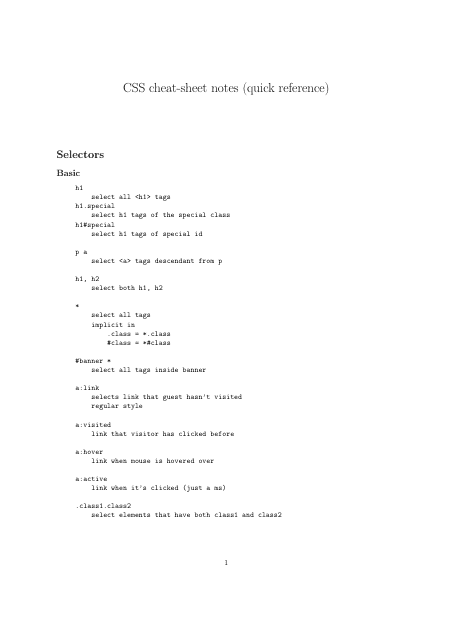
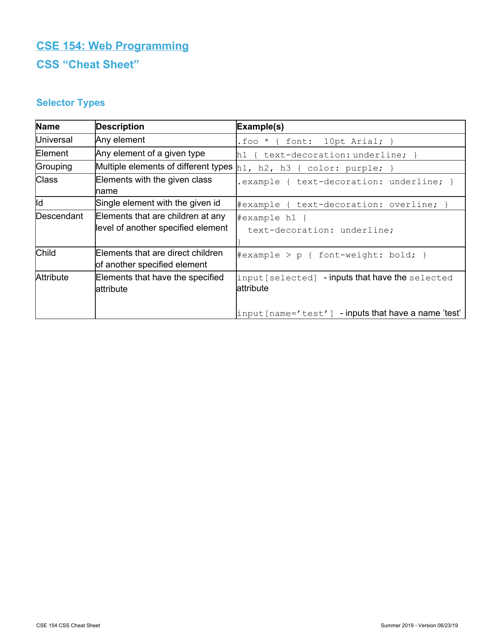
This document provides a helpful reference for using CSS selectors to style and target specific elements on a webpage.
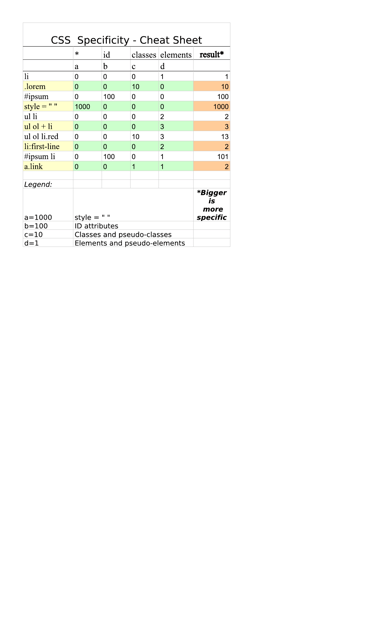
This document provides a cheat sheet for understanding CSS specificity, which determines how styles are applied to HTML elements. It helps developers understand and prioritize CSS rules to avoid conflicts and ensure desired styling.
This document is a cheat sheet for CSS (Cascading Style Sheets). It provides a quick reference for various CSS properties and syntax.
This document is a cheat sheet for using styled components in the React framework. It provides a reference guide for creating and styling components using the styled-components library.
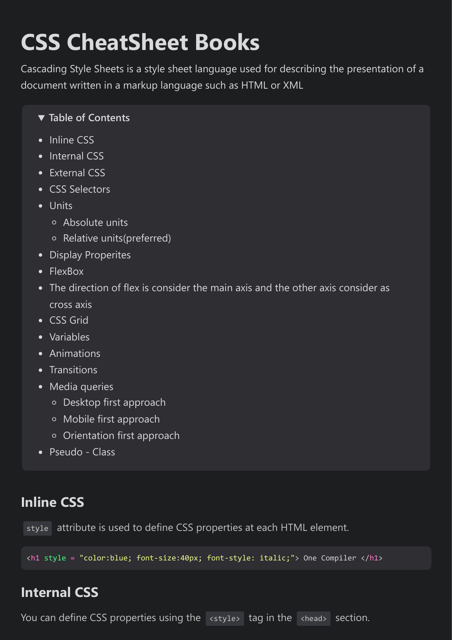
This document is a CSS cheat sheet that provides quick reference for styling web pages using a dark theme. It includes various CSS properties and values commonly used to create dark-themed designs on websites.
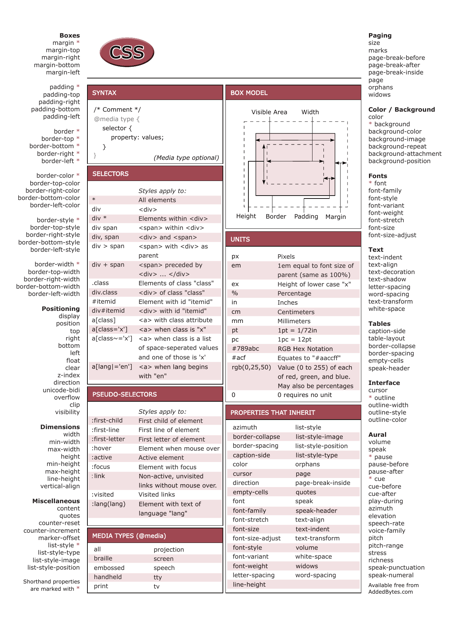
This document is a CSS cheatsheet that provides a quick reference guide for commonly used CSS properties and values. It helps web developers and designers easily find and use CSS code to style their web pages.
This document is a cheat sheet for CSS, which is a coding language used to style and format web pages. It includes a quick reference guide for CSS properties, selectors, and syntax.