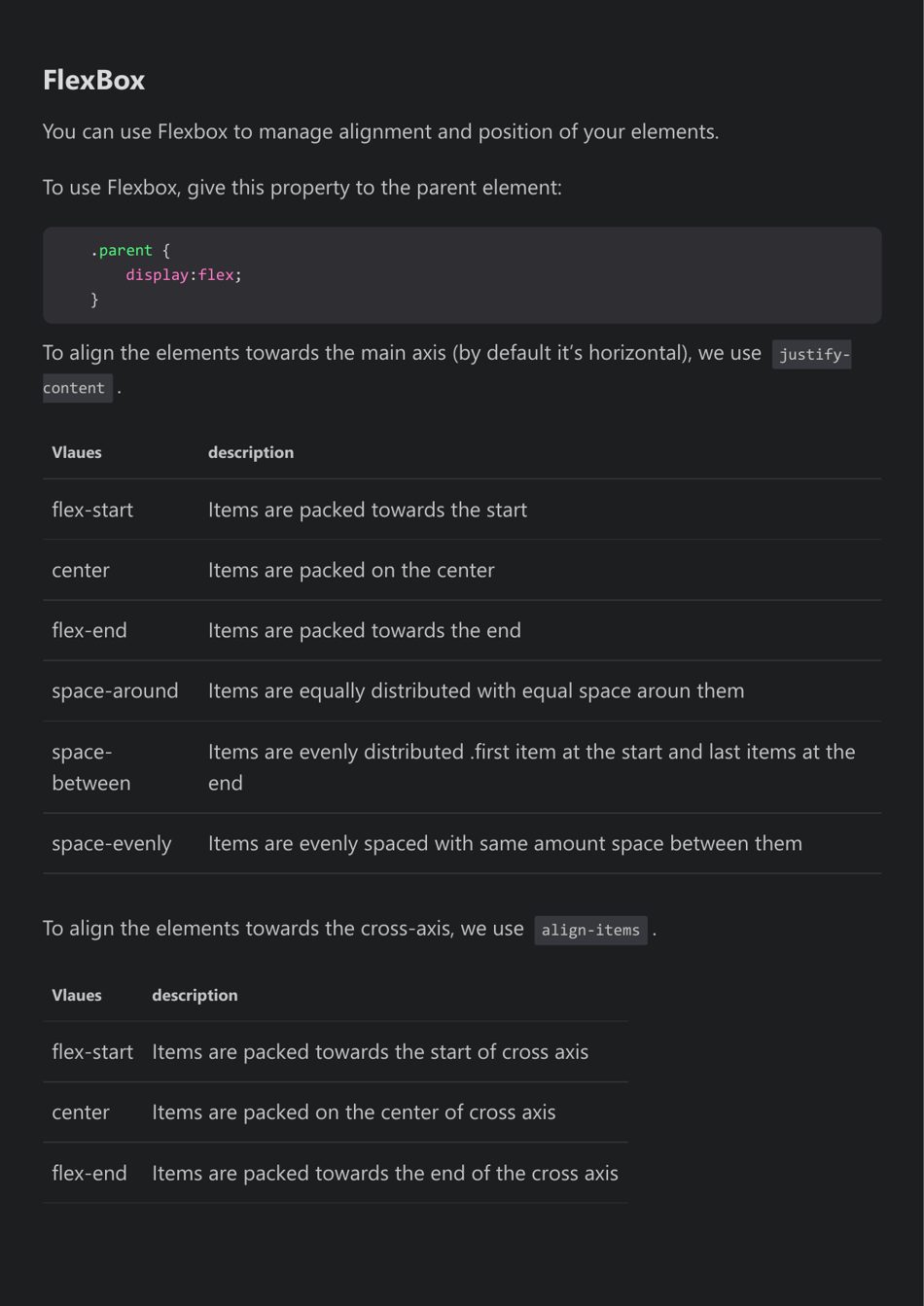
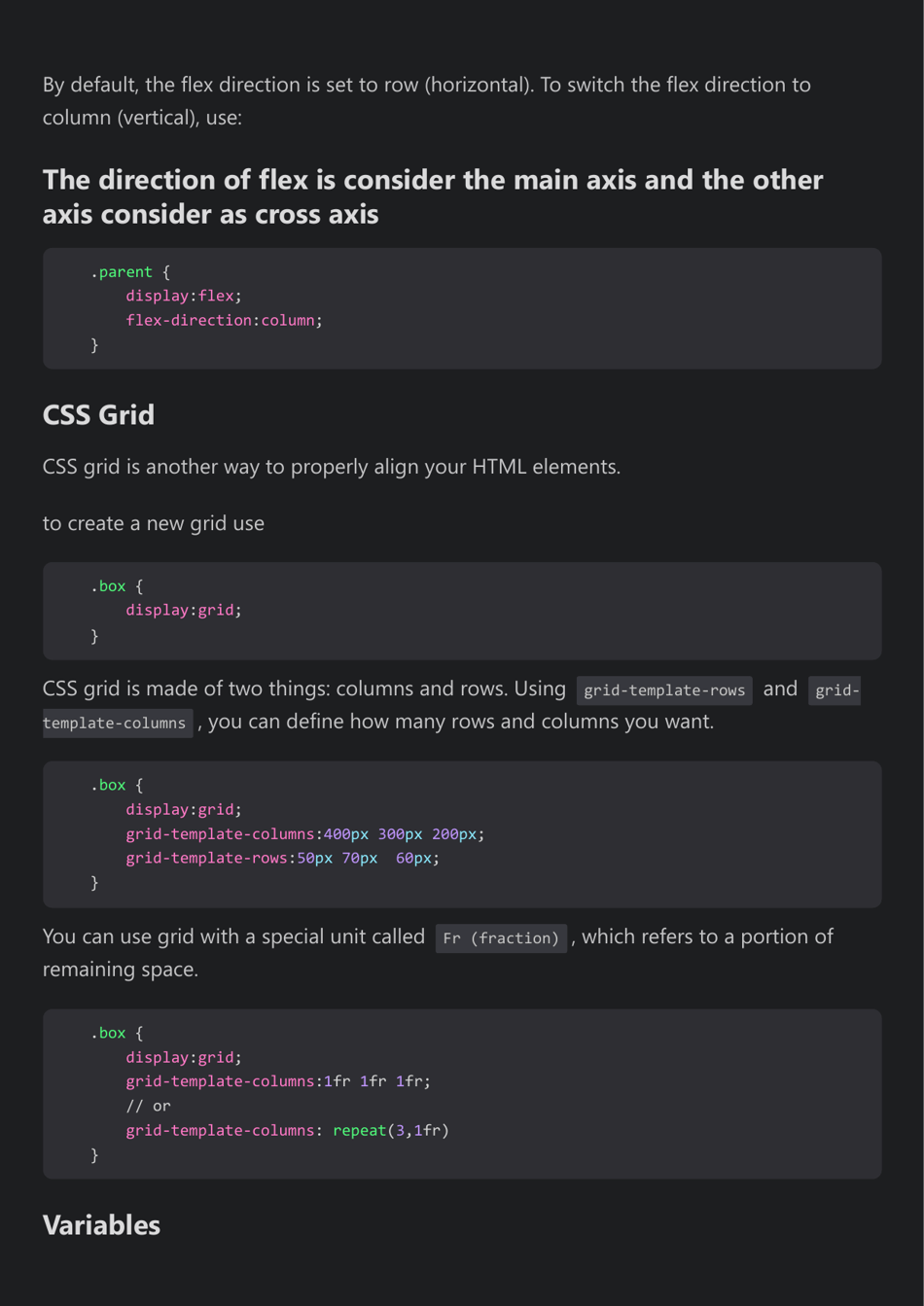
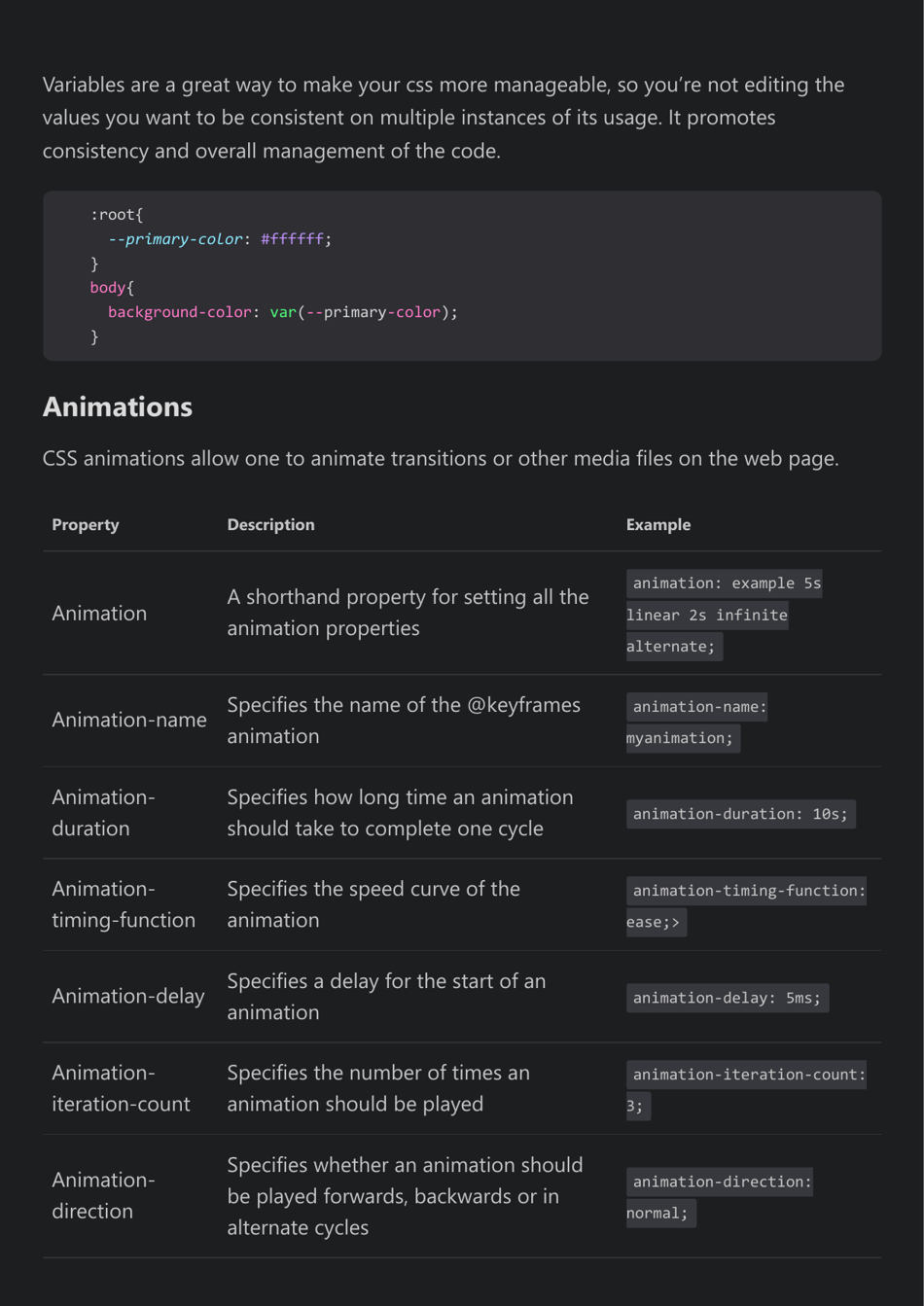
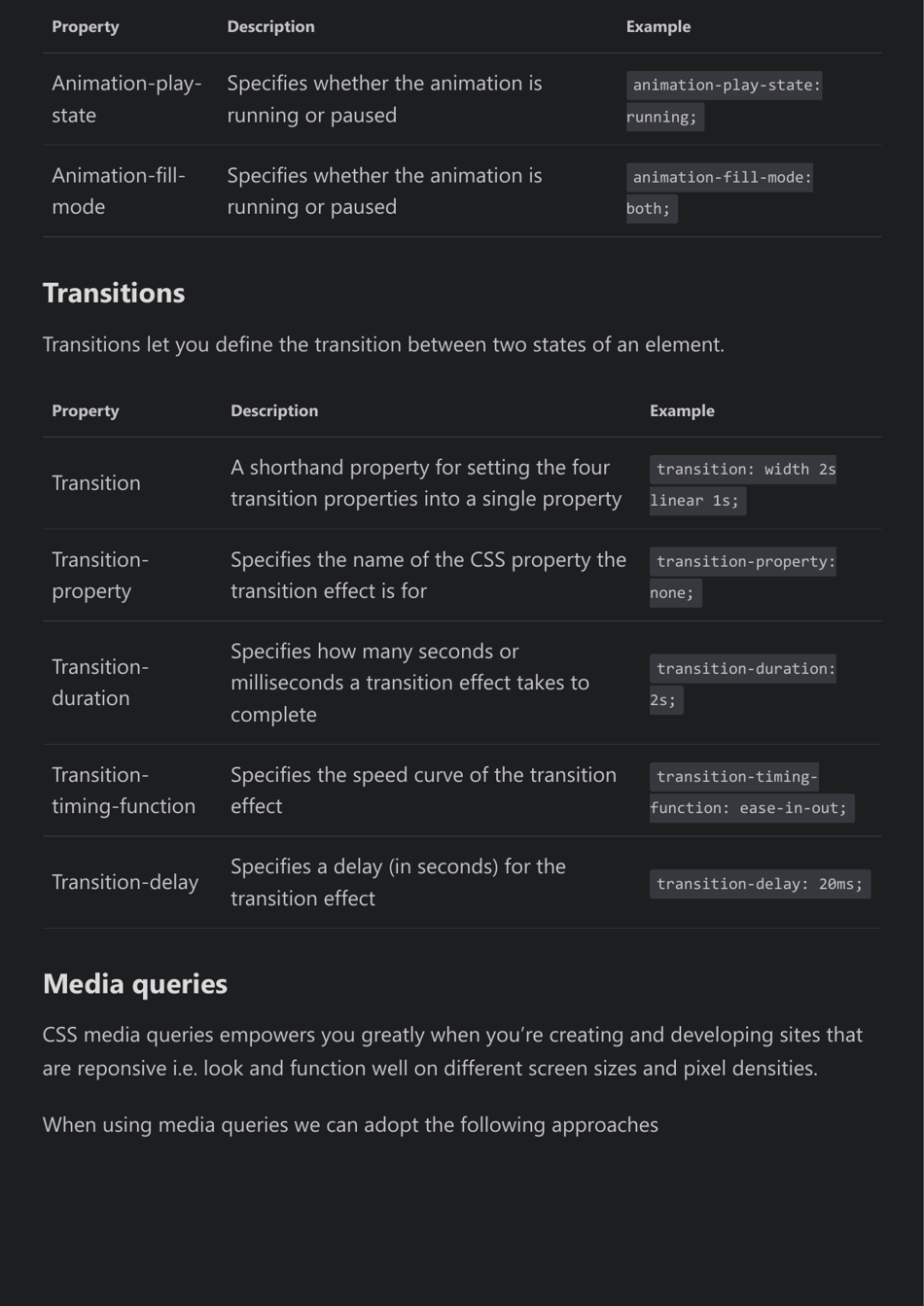
Css Cheat Sheet - Dark Theme
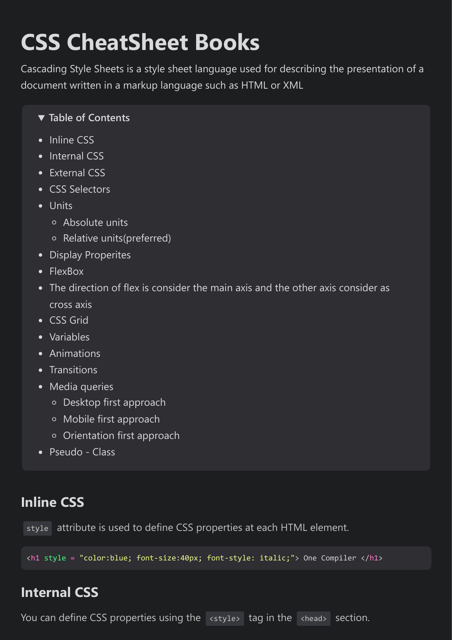
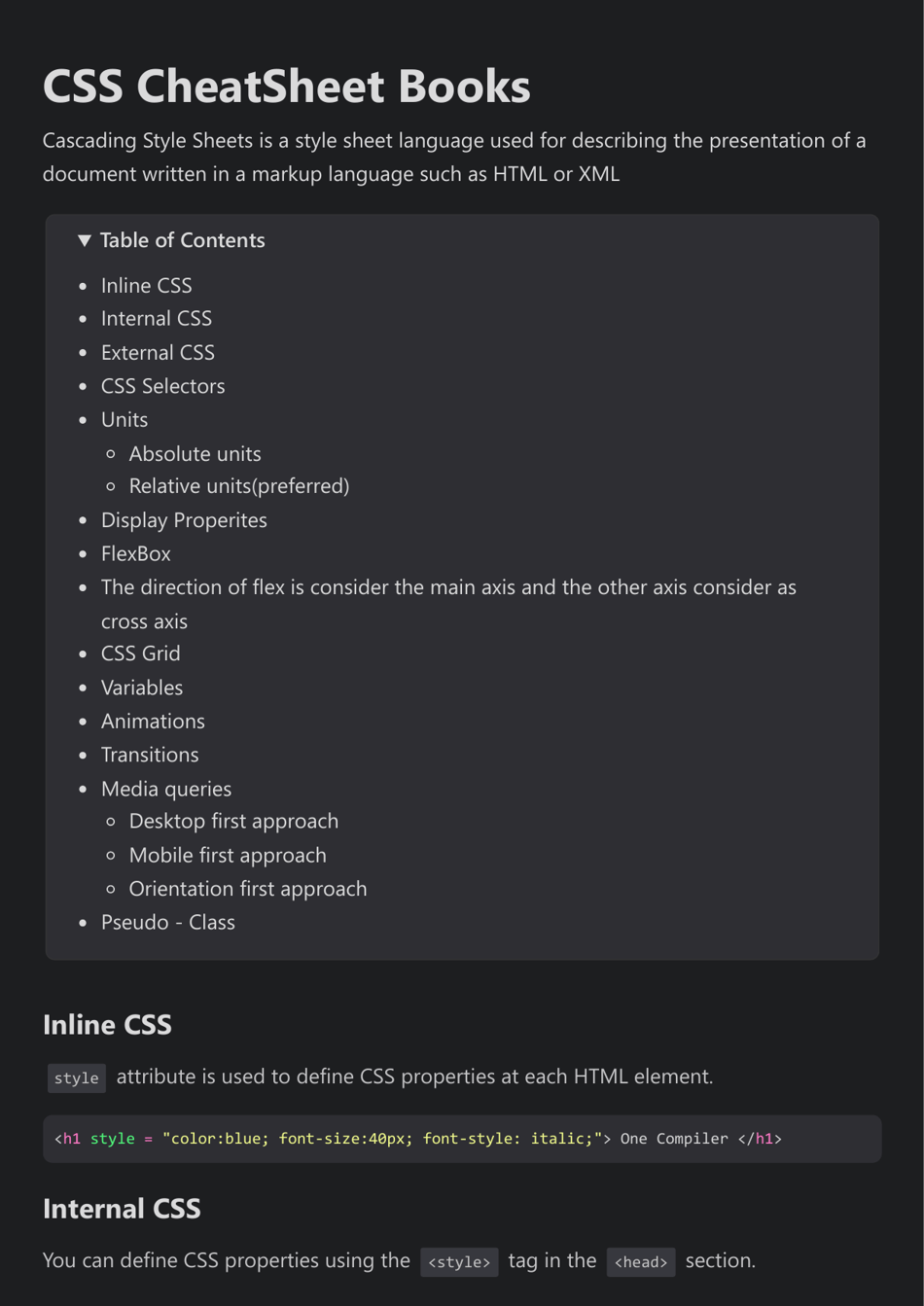
A CSS Cheat Sheet - Dark Theme is a document that provides quick reference information for Cascading Style Sheets (CSS), a language used for styling web pages. The dark theme simply means that it has a color scheme optimized for use in dark or low-light environments. It is designed to help web developers and designers easily access and remember the syntax and properties of CSS.
The CSS Cheat Sheet - Dark Theme can be created and filed by anyone who wants to have a handy reference for CSS styling in a dark-themed design.
FAQ
Q: What is a CSS cheat sheet?
A: A CSS cheat sheet is a quick reference guide that provides a summary of CSS properties, selectors, and syntax.
Q: What is a dark theme?
A: A dark theme is a color scheme that uses darker colors for the background and lighter colors for text and other elements, which can be easier on the eyes and may reduce eye strain in low-light environments.
Q: Why would I use a dark theme for CSS?
A: Using a dark theme for CSS can make it easier to read and distinguish different code elements, especially in coding environments with a dark background.
Q: Are CSS cheat sheets helpful?
A: Yes, CSS cheat sheets can be very helpful for both beginners and experienced developers to quickly reference and find information about CSS properties and syntax.
Q: Can I customize the CSS cheat sheet?
A: Yes, you can customize the appearance and content of a CSS cheat sheet to fit your specific needs by either finding a customizable version or creating your own personalized cheat sheet.