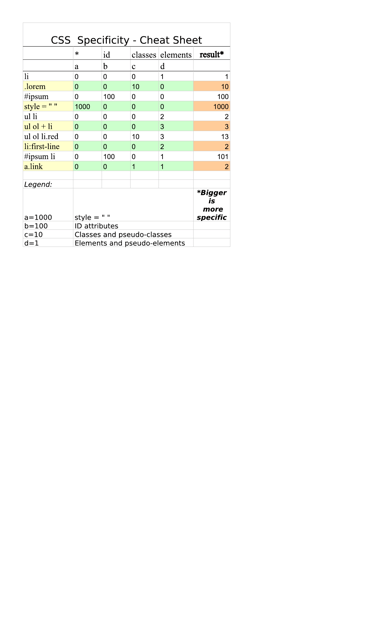
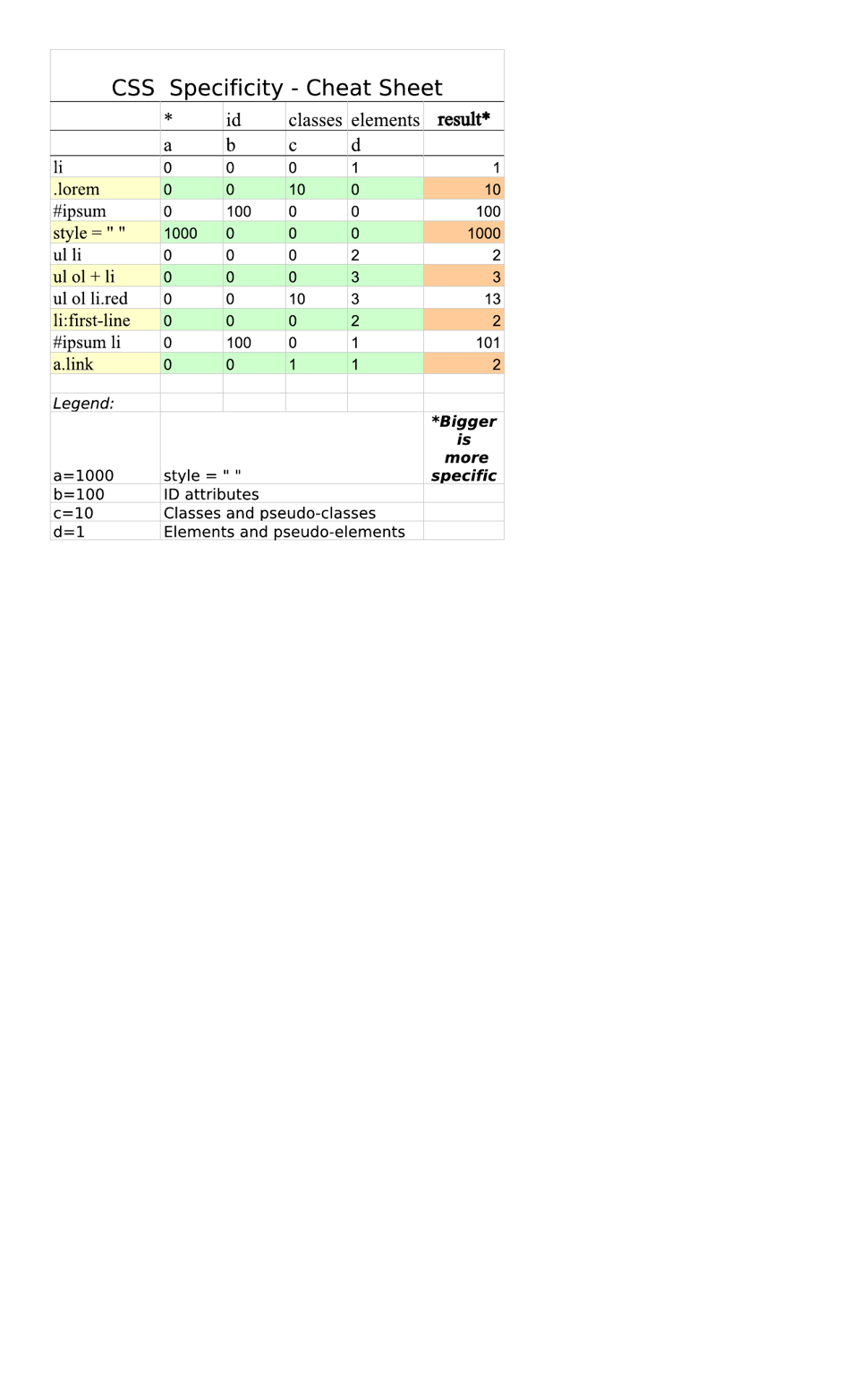
Css Specificity Cheat Sheet
The CSS Specificity Cheat Sheet is a tool used by web developers and designers to understand and prioritize the application of Cascading Style Sheets (CSS) rules. It helps determine which CSS rules will take precedence and be applied to specific elements on a web page.
FAQ
Q: What is CSS specificity?
A: CSS specificity is a set of rules that determines which styles are applied to an element when there are conflicting CSS rules that target the same element.
Q: How is CSS specificity calculated?
A: CSS specificity is calculated based on the selectors used in the CSS rules, where each type of selector has a certain specificity value.
Q: What are the different types of selectors in CSS?
A: The different types of selectors in CSS include element selectors, class selectors, ID selectors, attribute selectors, pseudo-classes, and pseudo-elements.
Q: How can I increase CSS specificity?
A: You can increase CSS specificity by using more specific selectors, such as ID selectors or combining multiple selectors together.
Q: What is the most specific selector in CSS?
A: The most specific selector in CSS is the ID selector, which has the highest specificity value.
Q: Are inline styles more specific than ID selectors?
A: Yes, inline styles have the highest specificity and override any other CSS rules, including ID selectors.
Q: What happens when I have conflicting CSS rules with the same specificity?
A: When you have conflicting CSS rules with the same specificity, the last rule in the CSS file will be applied.
Q: Can I use !important to increase CSS specificity?
A: Yes, using the !important declaration in your CSS will increase the specificity of that rule and override any other conflicting rules.