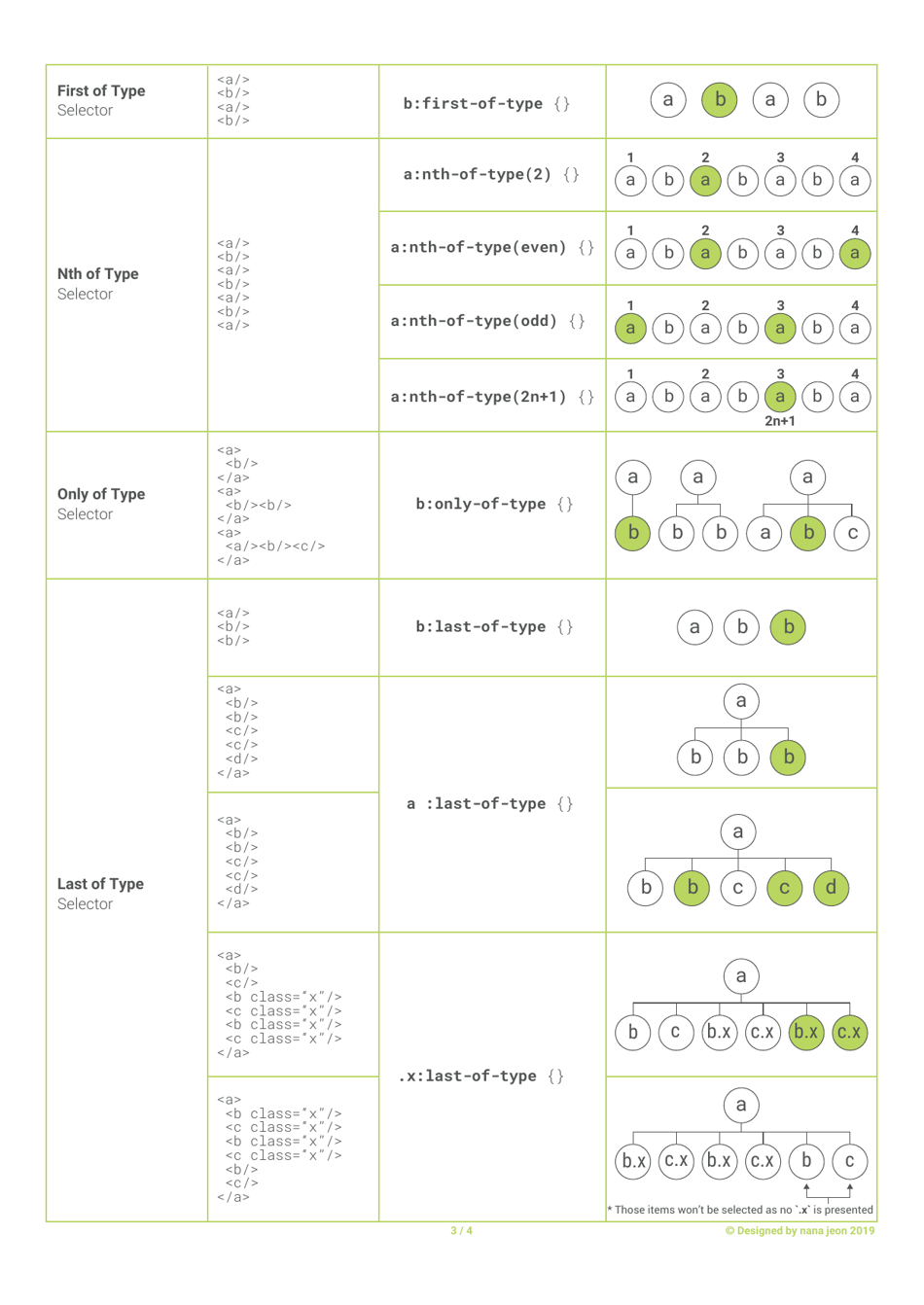
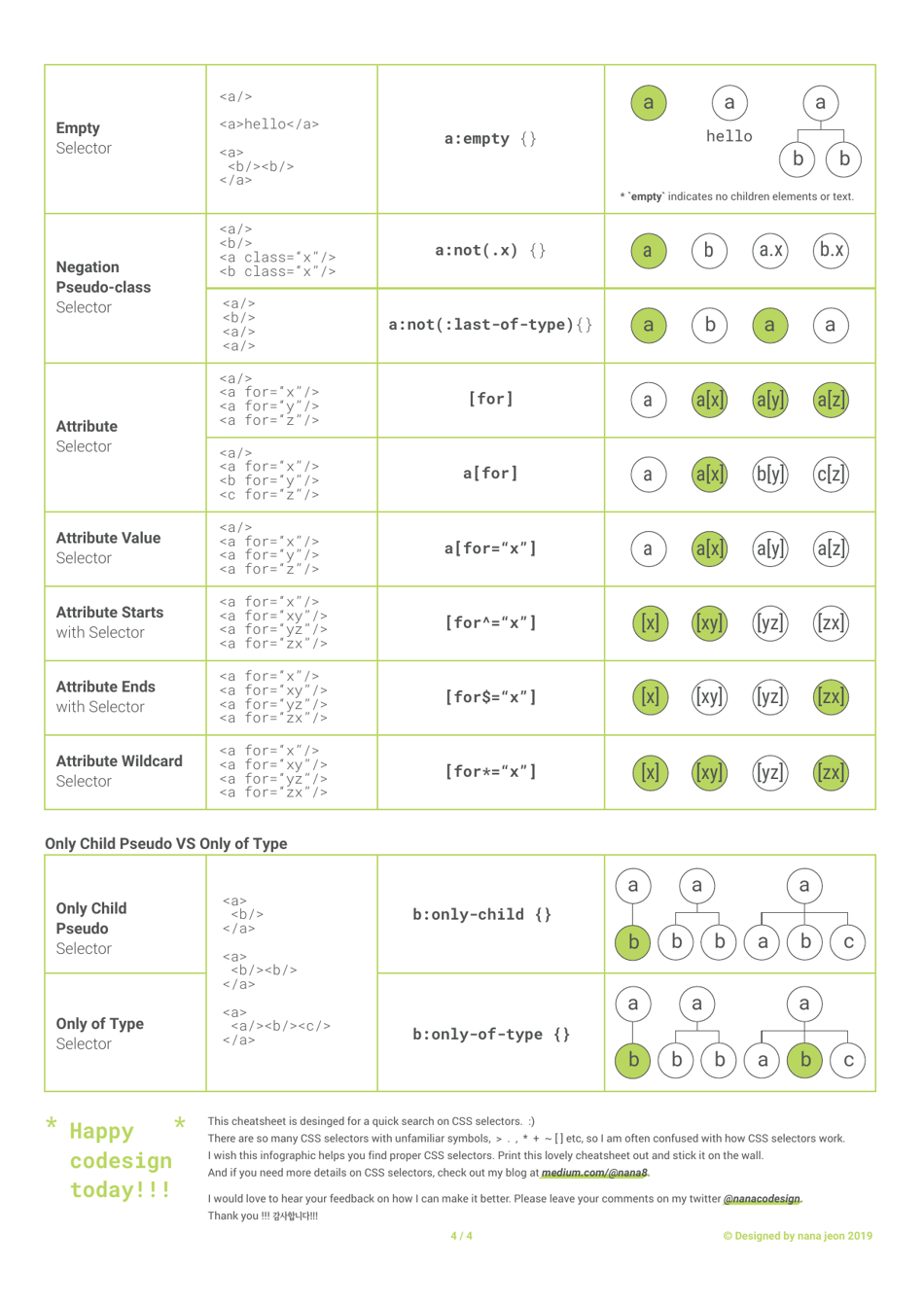
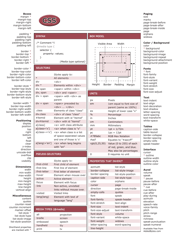
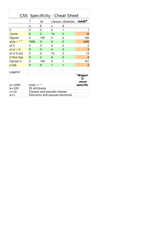
Css Selectors Cheat Sheet
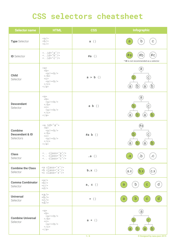
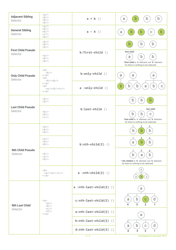
The CSS Selectors Cheat Sheet is a reference guide that provides a quick and handy summary of different CSS selectors and how they can be used to select and style HTML elements on a web page. It helps web developers and designers to easily understand and utilize these selectors in their CSS code.
The CSS Selectors Cheat Sheet does not have a specific filing entity. It is typically created and maintained by web developers, designers, or online resources.
FAQ
Q: What is a CSS Selector?
A: A CSS Selector is used to select and target HTML elements on a web page.
Q: What are the different types of CSS Selectors?
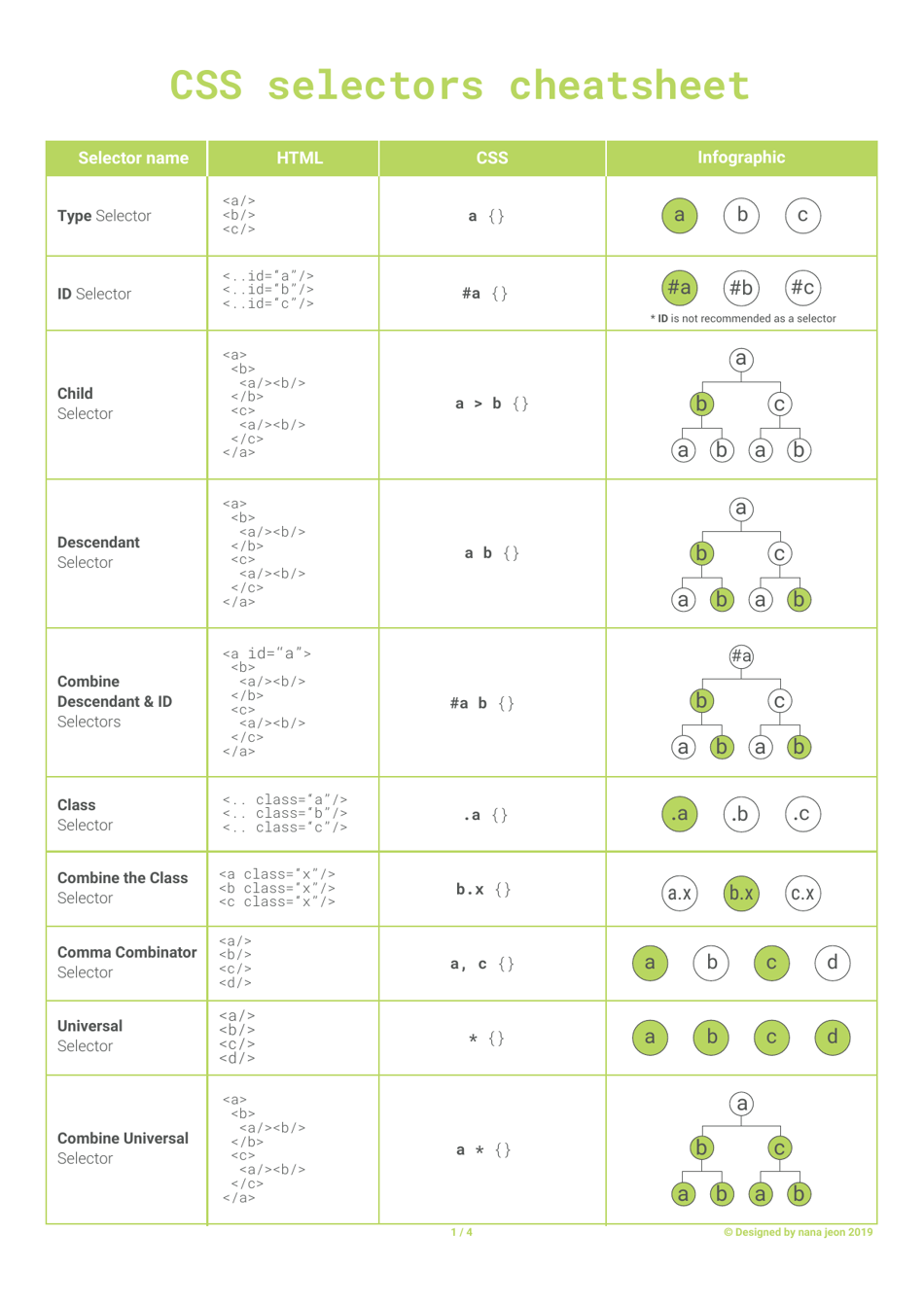
A: There are several types of CSS Selectors, including class selectors, ID selectors, attribute selectors, descendant selectors, and more.
Q: What is a class selector?
A: A class selector is used to select elements based on their class attribute.
Q: What is an ID Selector?
A: An ID selector is used to select an element based on its unique ID attribute.
Q: What is an attribute selector?
A: An attribute selector is used to select elements based on their attribute values.
Q: What is a descendant selector?
A: A descendant selector selects elements that are descendants of another element.
Q: How do you select multiple elements using CSS?
A: You can select multiple elements by separating the selectors with a comma.
Q: Can you combine multiple selectors to create a more specific rule?
A: Yes, you can combine multiple selectors to create a more specific CSS rule.
Q: What is the universal selector?
A: The universal selector (*) selects all elements on a page.
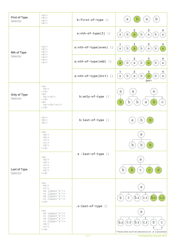
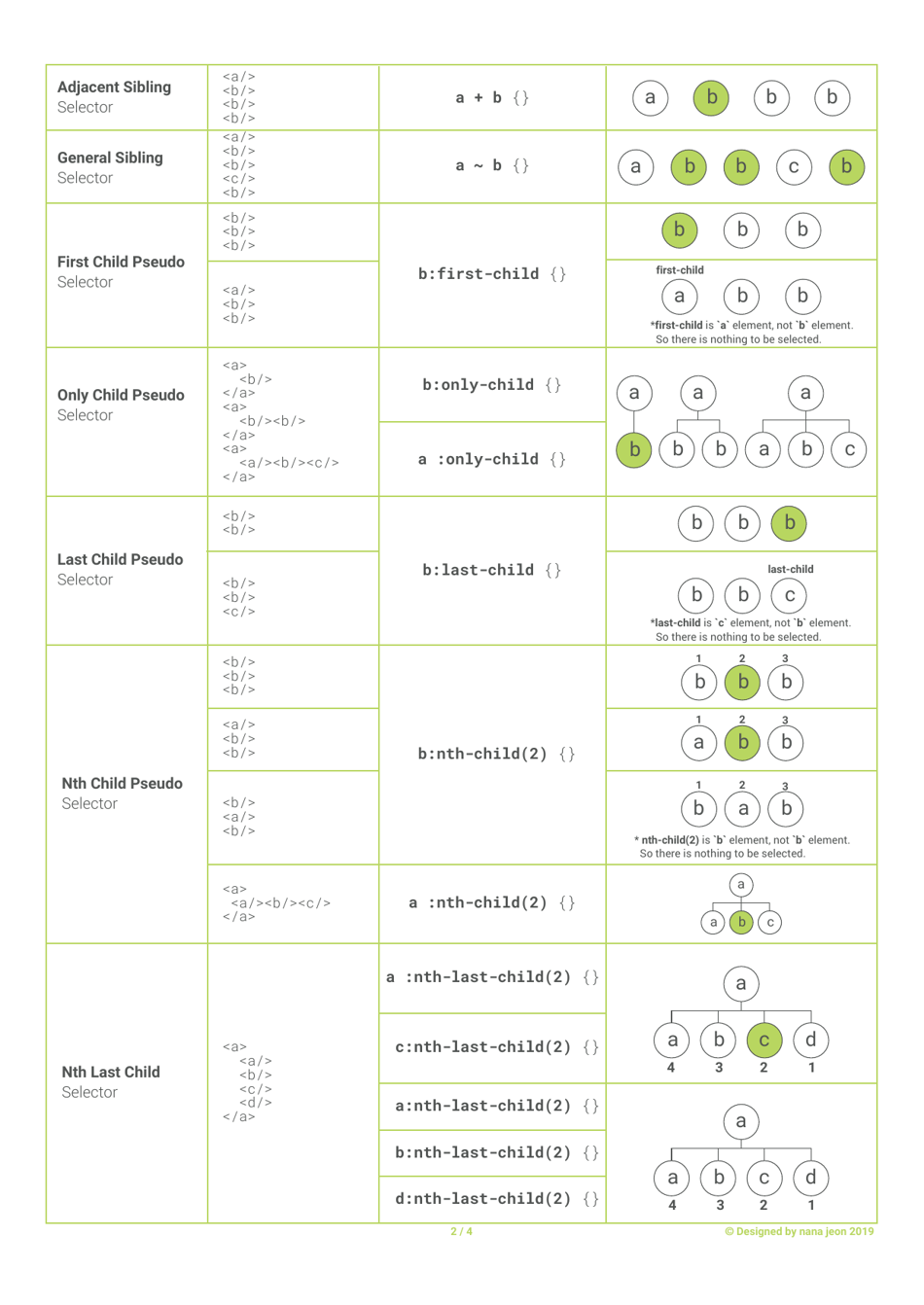
Q: What is a pseudo-class?
A: A pseudo-class is used to select and style elements based on specific conditions, such as :hover or :first-child.
Q: What is a pseudo-element?
A: A pseudo-element is used to style a specific part of an element, such as ::before or ::after.