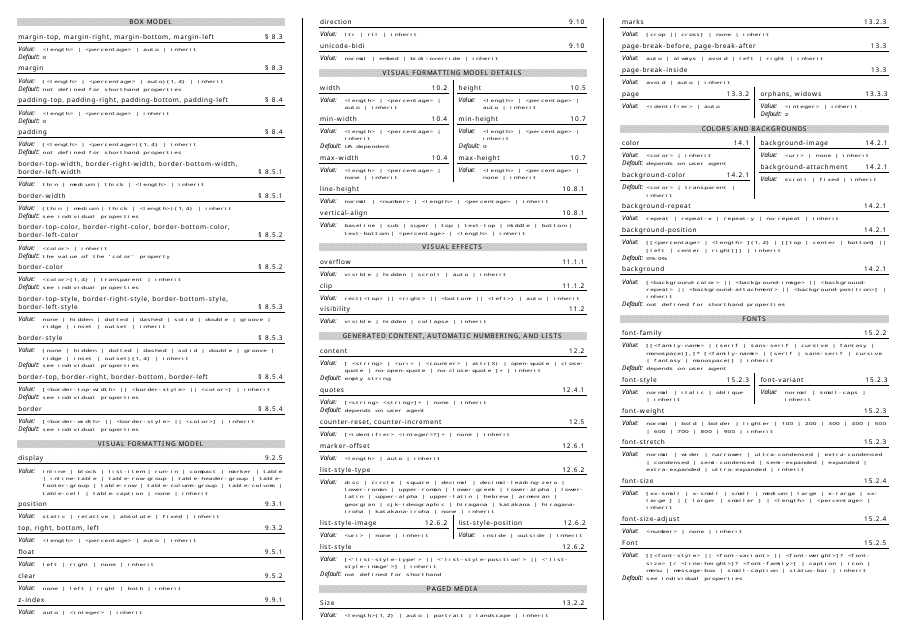
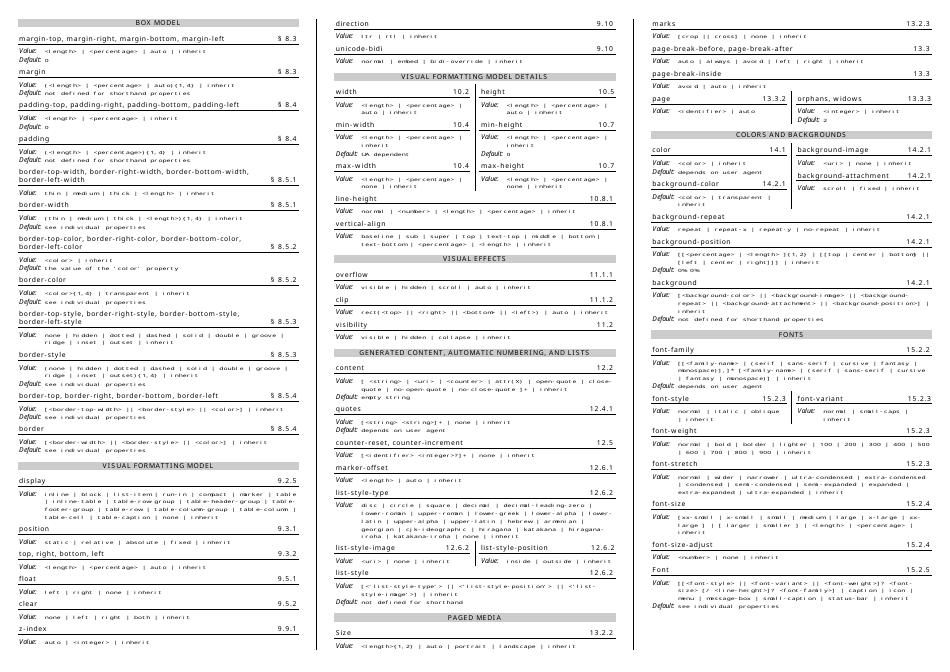
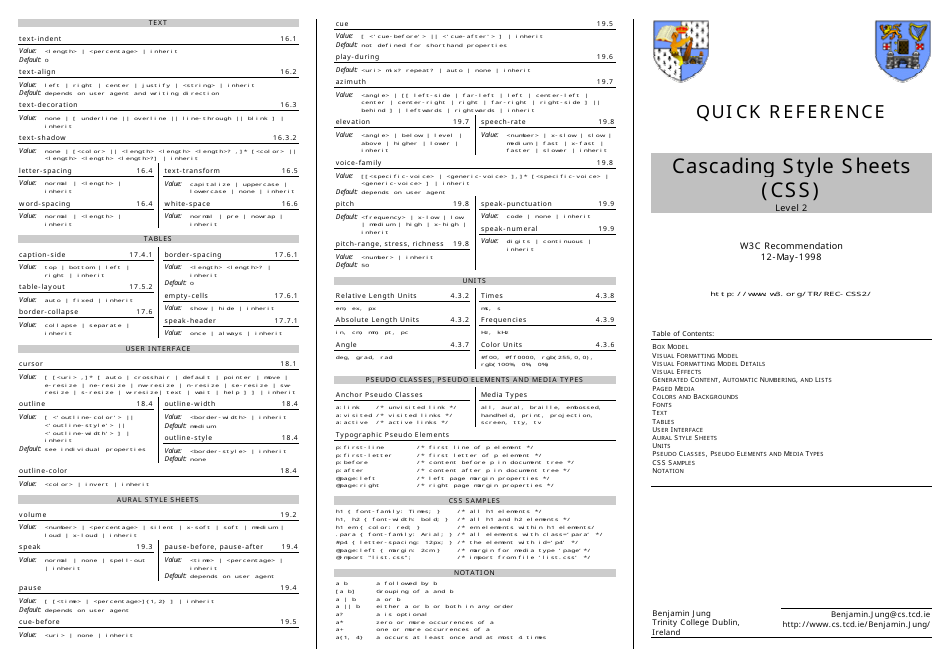
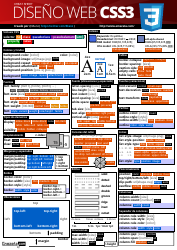
Css Level 2 Cheat Sheet
The CSS Level 2 Cheat Sheet is a reference document that provides a quick overview of CSS Level 2 properties, selectors, and values. It assists web developers in easily finding and using the correct syntax for styling web pages.
FAQ
Q: What is a CSS Level 2?
A: CSS Level 2 is a version of the Cascading Style Sheets specification.
Q: What is a cheat sheet?
A: A cheat sheet is a concise reference guide that provides quick access to important information.
Q: Why would I need a CSS level 2 cheat sheet?
A: A CSS level 2 cheat sheet can help you quickly find syntax and property information for CSS rules.
Q: What does a CSS Level 2 cheat sheet contain?
A: A CSS Level 2 cheat sheet typically contains information on CSS selectors, properties, values, and syntax.
Q: Is CSS Level 2 still used today?
A: While newer versions of CSS have been released, CSS Level 2 is still widely used in web development.
Q: Can I use CSS Level 2 in my web projects?
A: Yes, you can use CSS Level 2 in your web projects, but it's recommended to use newer versions if possible.
Q: Are there any differences between CSS Level 2 and newer versions of CSS?
A: Yes, newer versions of CSS introduce additional features and enhancements compared to CSS Level 2.
Q: Can I rely solely on a CSS Level 2 cheat sheet for CSS development?
A: While a CSS Level 2 cheat sheet can be useful, it's important to refer to official documentation and resources for detailed and up-to-date information.
Q: Is a CSS Level 2 cheat sheet suitable for beginners?
A: Yes, a CSS Level 2 cheat sheet can be helpful for beginners learning CSS syntax and properties.