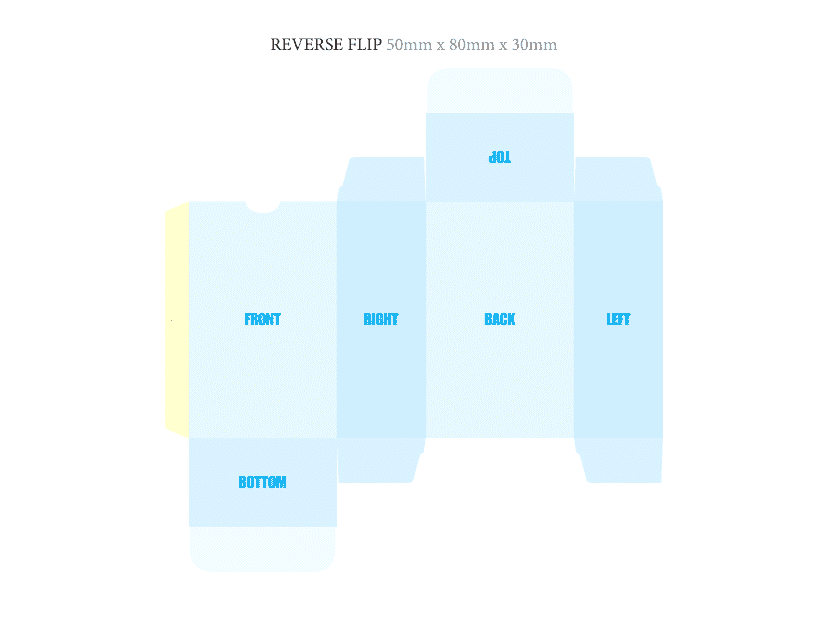
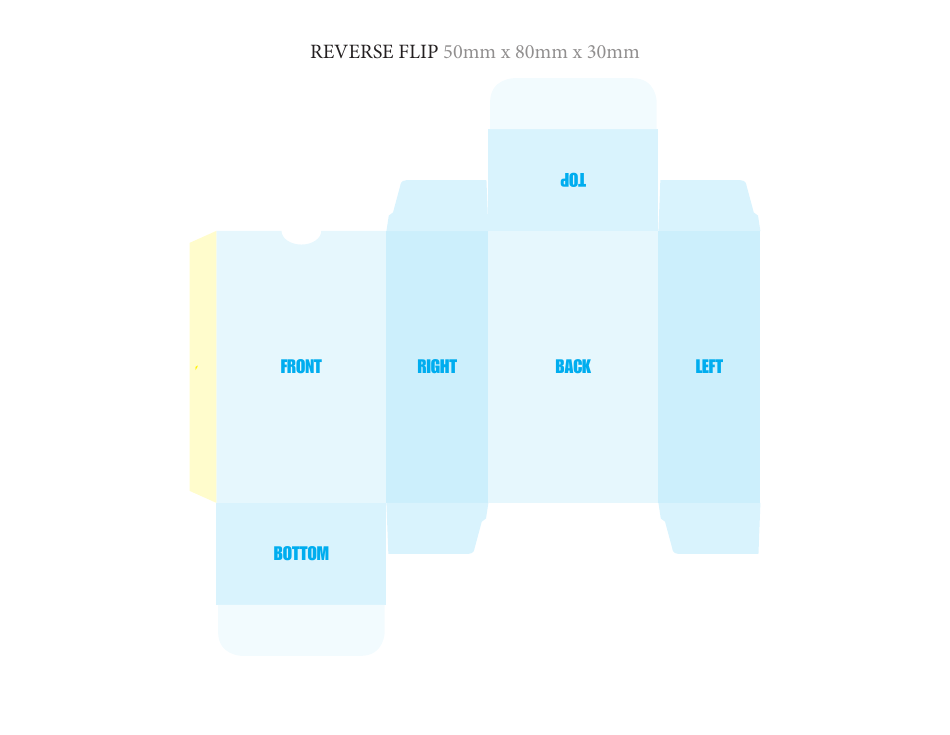
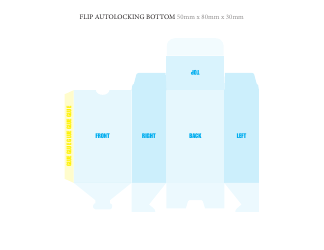
Reverse Flip Box Template
The Reverse Flip Box Template is a design element used in website development and graphic design. This type of template provides a dynamic, interactive feature where an image or text box appears to "flip" or rotate when the user hovers their cursor over it, revealing additional information on the reverse side. This can be a great tool for improving user engagement, displaying product information, providing brief descriptions, or simply adding a unique visual touch to a webpage.
The Reverse Flip Box Template is not country-specific or associated with a typical filing or documentation process in the USA, Canada, India, or Australia. It may be related to graphic design or packaging design, where designers would utilize such a template. The person or entity who uses this template would typically be a graphic designer, a packaging company, a marketing team, or any individual or business wanting to design and create a reverse flip box.
FAQ
Q: What is a Reverse Flip Box Template?
A: A Reverse Flip Box Template is a type of interactive graphic design element often used on websites. When you hover over or click on it, the 'box' on the screen will flip or rotate to reveal more information on the other side.
Q: How do you create a Reverse Flip Box?
A: A Reverse Flip Box can be created using various web design tools. HTML, CSS and JavaScript code is commonly used to create the flip effect while on platforms like WordPress, you can use certain plugins for the same effect.
Q: Can you personalize a Reverse Flip Box Template?
A: Yes, you can personalize a Reverse Flip Box Template according to your needs. You can change the colors, fonts, images, and the information that it reveals when flipped. You can also adjust the speed and direction of the flip.
Q: Why is a Reverse Flip Box Template useful?
A: A Reverse Flip Box Template adds a more dynamic, interactive element to your digital platform. This can enhance user engagement, hold visitor interest, and effectively convey larger amounts of information in a limited space.