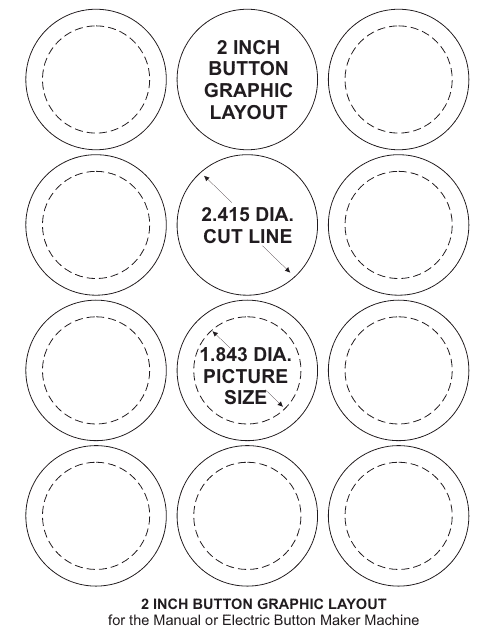
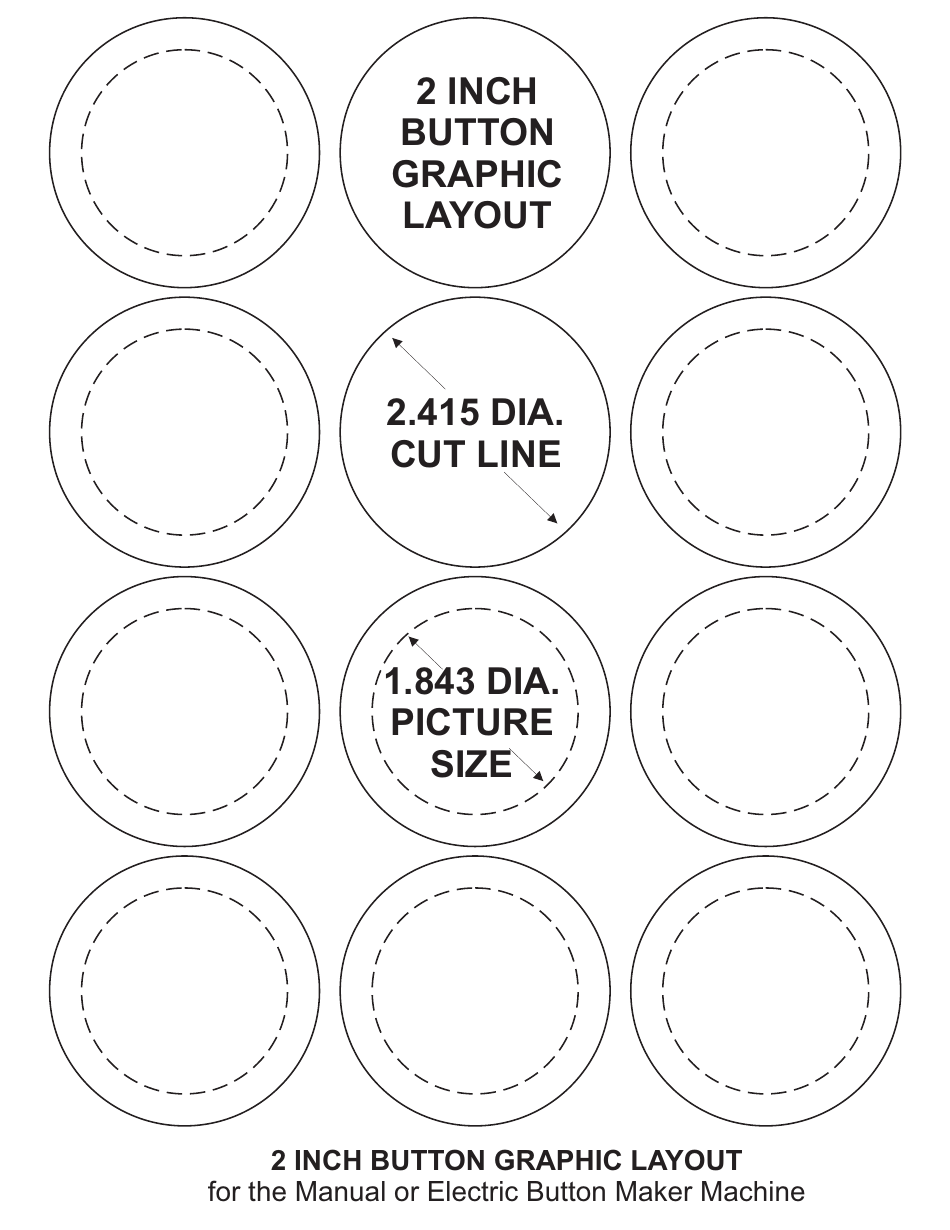
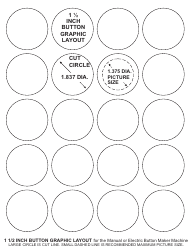
2 Inch Button Graphic Layout
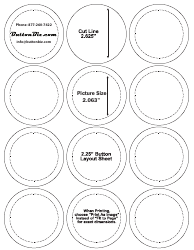
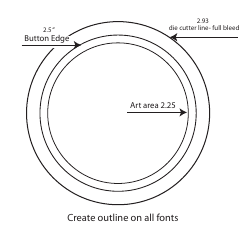
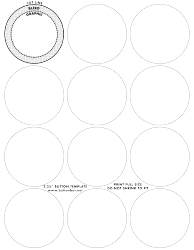
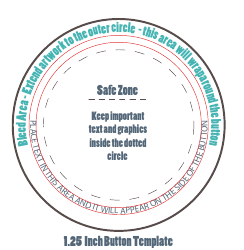
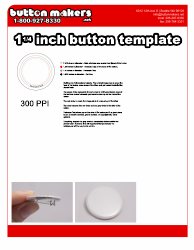
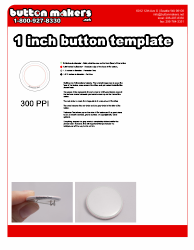
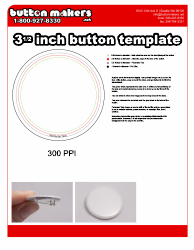
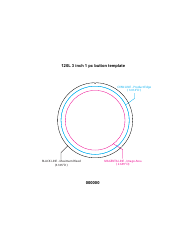
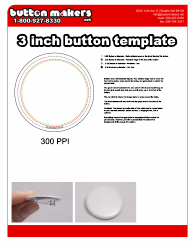
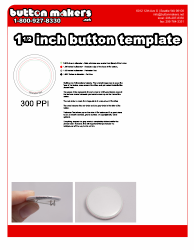
A 2 Inch Button Graphic Layout is typically used for creating designs for 2-inch button badges, pins, or magnets. These layouts serve as templates to help graphic designers accurately create their designs, ensuring that the final printed result fits perfectly on the physical 2-inch button. It includes detailed sizing and placement guidelines such as the cut line, bleed area, and area of visible design to avoid any crucial design elements from being cut off during the production process.
Generally, graphic designers, marketers, or companies looking to create promotional materials or merchandise would file a 2 Inch Button Graphic Layout. This is not specific to a certain country and thus it's applicable across the USA, Canada, India, Australia, and other countries. This type of document is typically prepared using graphic design software and it's used as a guideline for producing buttons or badges with a specific design.
FAQ
Q: What is a 2-inch button graphic layout?
A: A 2-inch button graphic layout refers to the design and dimension specification to be used in creating graphics for buttons, typically for websites or physical objects. The '2-inch' refers to the diameter of the button.
Q: What software can be used to create a 2-inch button graphic layout?
A: Software programs such as Adobe Photoshop, Adobe Illustrator, GIMP, or Canva can be used to create a 2-inch button graphic layout.
Q: What aspects should be considered when creating a 2-inch button graphic layout?
A: Important considerations include the aspect ratio, resolution (usually 300 DPI for print), color mode (CMYK for print, RGB for web), content placement, and ensuring that important information fits within the safe margin to avoid being cut off during production.
Q: How can I convert the dimension of a graphic layout from inches to pixels?
A: You can convert inches to pixels based on the resolution. The industry standard for printing is 300 PPI (Pixels Per Inch), so a 2-inch design at 300 PPI would be 600 pixels in diameter.
Q: What's the difference between a 2-inch button graphic layout for print and for the web?
A: The main difference lies in color mode and resolution. Print layouts use CMYK color mode at a higher resolution like 300 DPI, whereas web layouts use RGB color mode and can have a lower resolution, as screen display typically requires less detail than print.