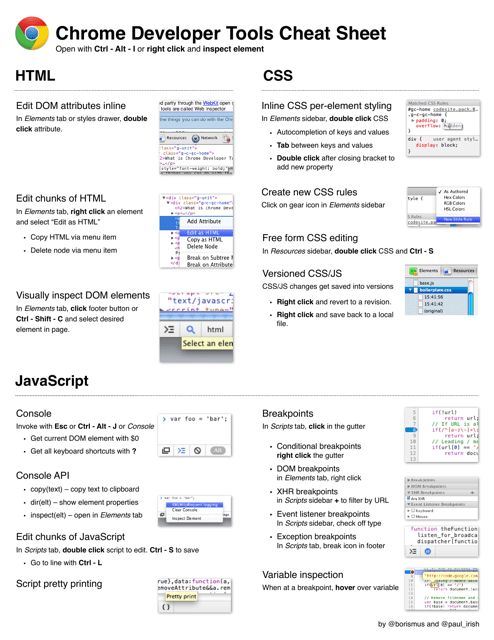
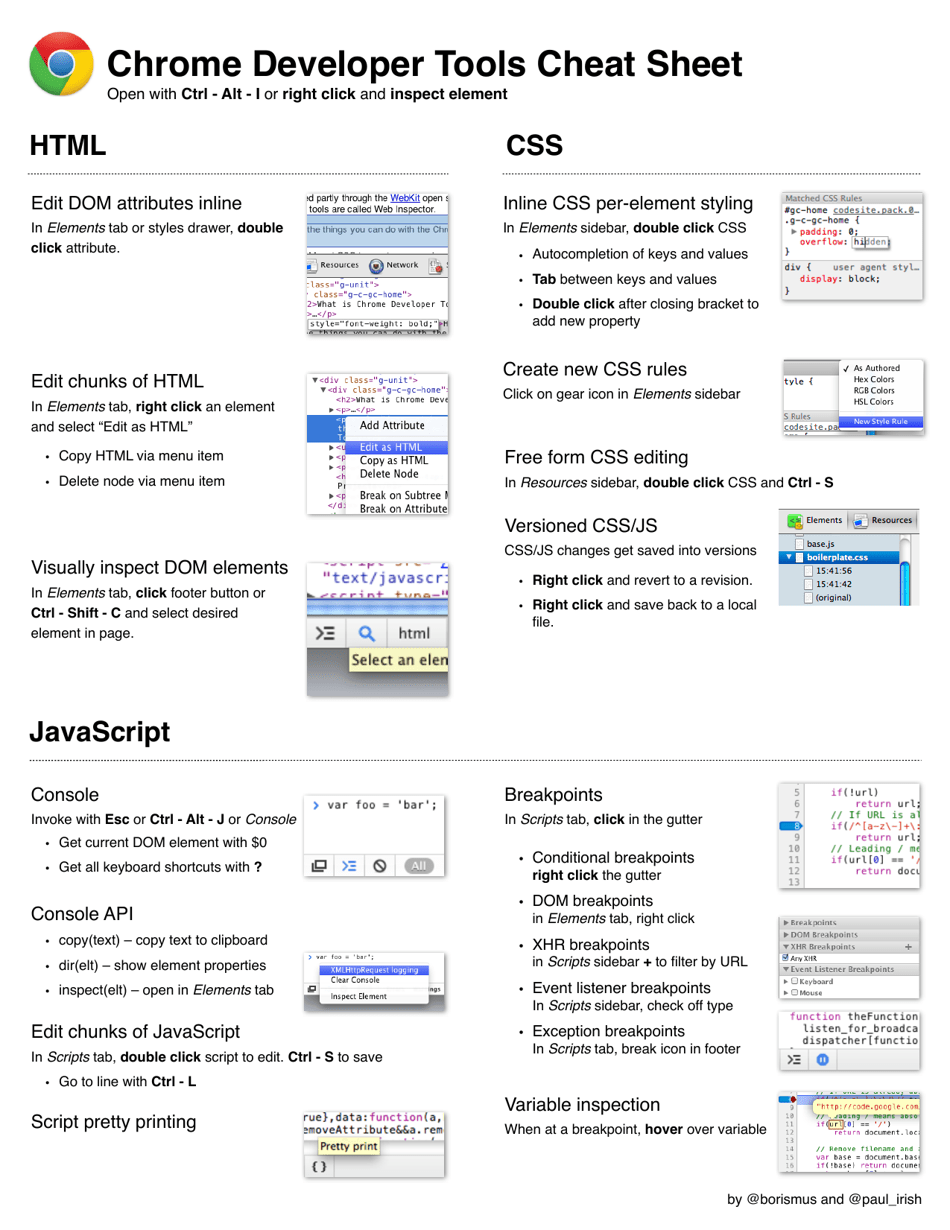
Chrome Developer Tools Cheat Sheet
The Chrome Developer Tools Cheat Sheet is a handy reference guide that provides shortcuts, tips, and explanations for using the various features and functionalities of the Chrome Developer Tools. It is designed to help web developers and designers optimize and debug their websites and web applications efficiently.
FAQ
Q: What is Chrome Developer Tools?
A: Chrome Developer Tools is a set of web authoring and debugging tools built into Google Chrome.
Q: How do I access Chrome Developer Tools?
A: You can access Chrome Developer Tools by right-clicking on a webpage and selecting 'Inspect' or by pressing 'Ctrl+Shift+I' on Windows or 'Cmd+Option+I' on Mac.
Q: What can I do with Chrome Developer Tools?
A: With Chrome Developer Tools, you can inspect and modify HTML, CSS, and JavaScript code, analyze network performance, debug JavaScript code, emulate mobile devices, and much more.
Q: Is Chrome Developer Tools only available in Google Chrome?
A: Yes, Chrome Developer Tools is a feature specific to the Google Chrome web browser.
Q: Can I use Chrome Developer Tools on mobile devices?
A: Yes, you can use Chrome Developer Tools on mobile devices by connecting your mobile device to your computer via USB and enabling USB debugging.