Angular 2 in Typescript Cheat Sheet
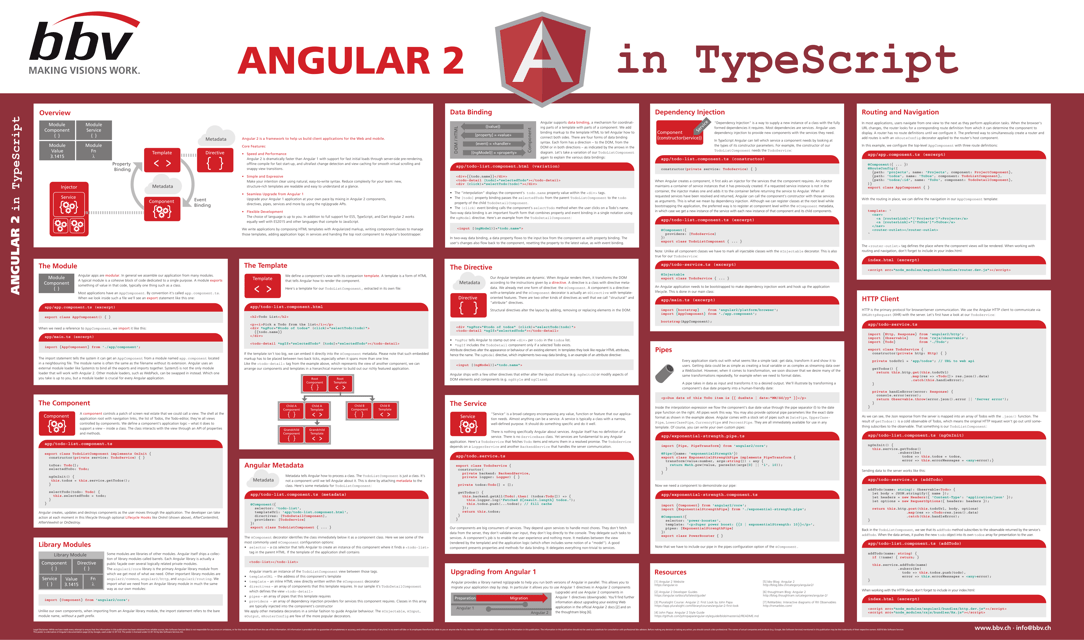
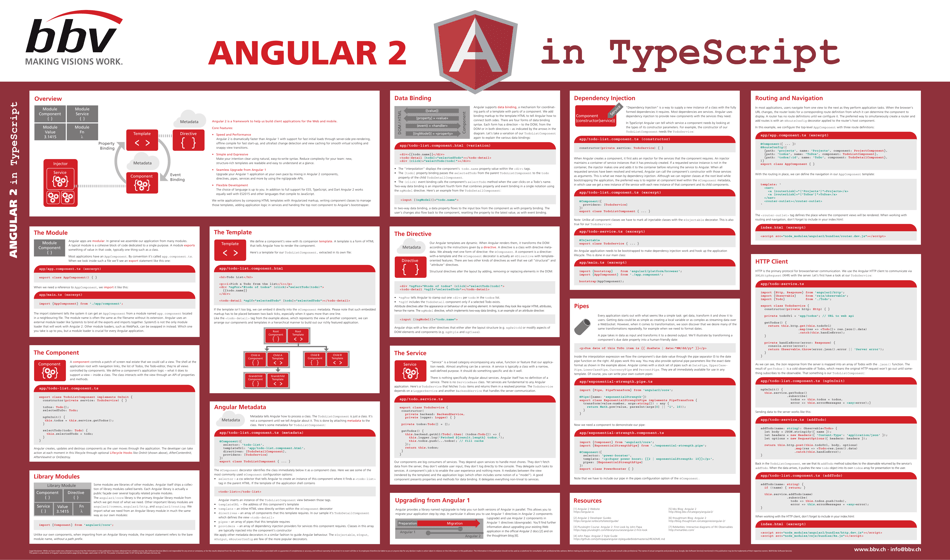
The Angular 2 in Typescript Cheat Sheet is a quick reference guide that provides a concise summary of the key concepts, syntax, and features of Angular 2 framework, specifically when using TypeScript programming language. It is designed to help developers quickly find and understand the various aspects of Angular 2 development.
FAQ
Q: What is Angular 2?
A: Angular 2 is a platform for building web applications with TypeScript.
Q: What is TypeScript?
A: TypeScript is a programming language that is a strict superset of JavaScript.
Q: What are the benefits of using Angular 2?
A: Some benefits of using Angular 2 include modularity, efficiency, and improved performance.
Q: How can I install Angular 2?
A: You can install Angular 2 using npm (Node Package Manager) by running 'npm install -g @angular/cli'.
Q: What are some key concepts in Angular 2?
A: Some key concepts in Angular 2 include components, templates, directives, and dependency injection.
Q: How can I create a component in Angular 2?
A: You can create a component in Angular 2 by using the 'ng generate component' command.
Q: What is a template in Angular 2?
A: A template in Angular 2 is used to define the presentation structure of a component.
Q: What is dependency injection in Angular 2?
A: Dependency injection in Angular 2 is a design pattern that allows you to inject dependencies into a component.
Q: How can I bind data to a template in Angular 2?
A: You can bind data to a template in Angular 2 using interpolation, property binding, or event binding.
Q: What are pipes in Angular 2?
A: Pipes in Angular 2 are used for data transformation and formatting in templates.