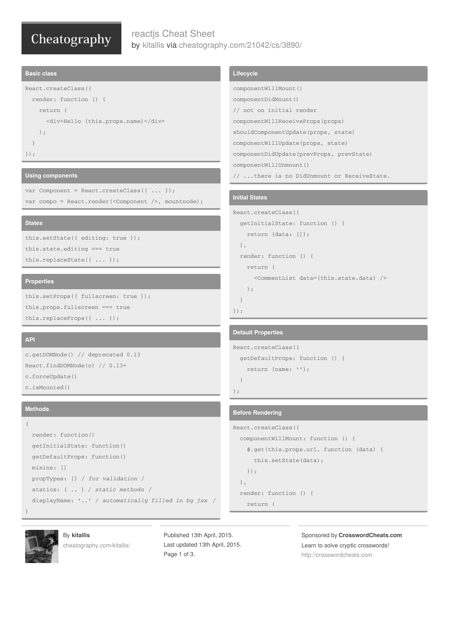
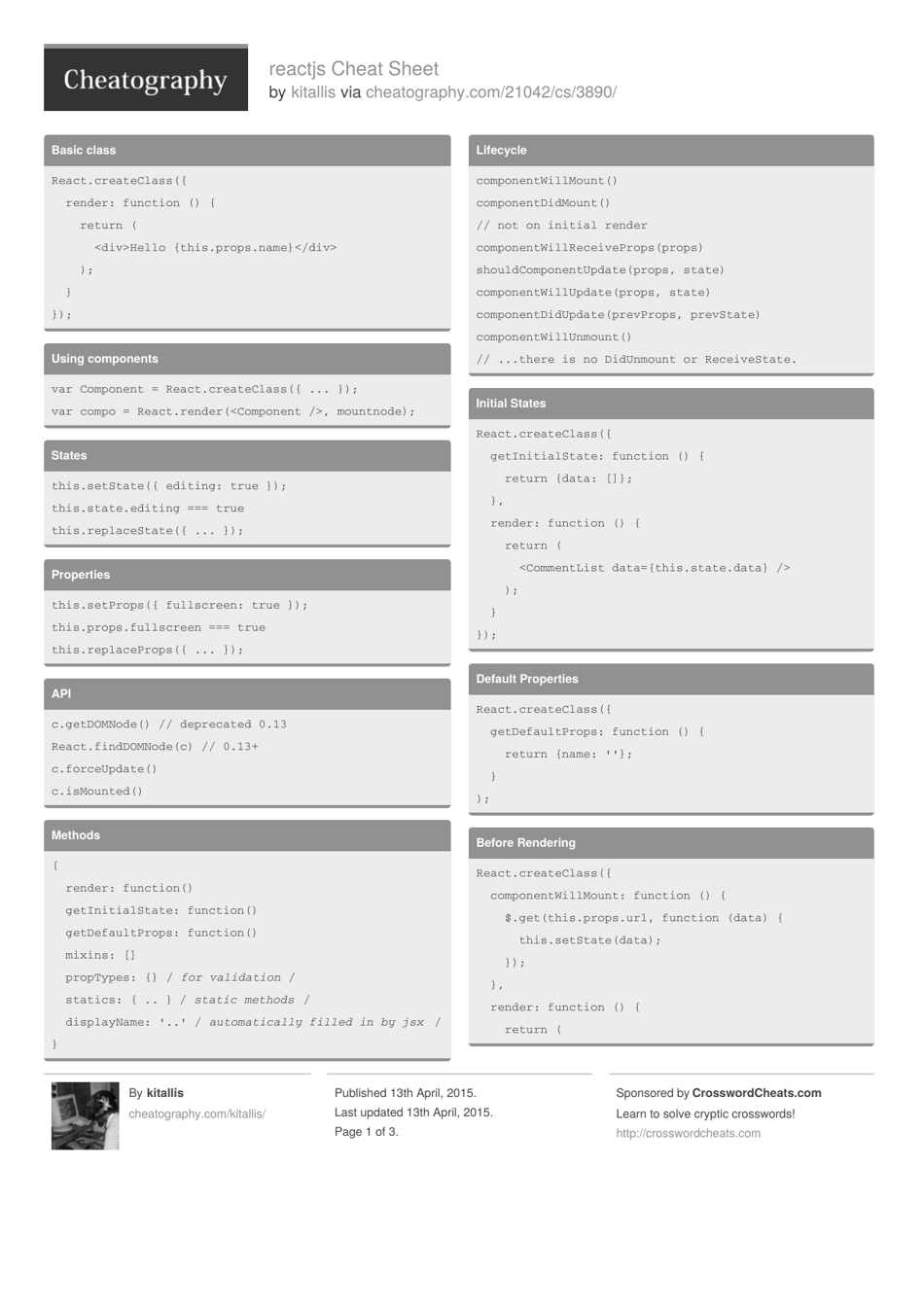
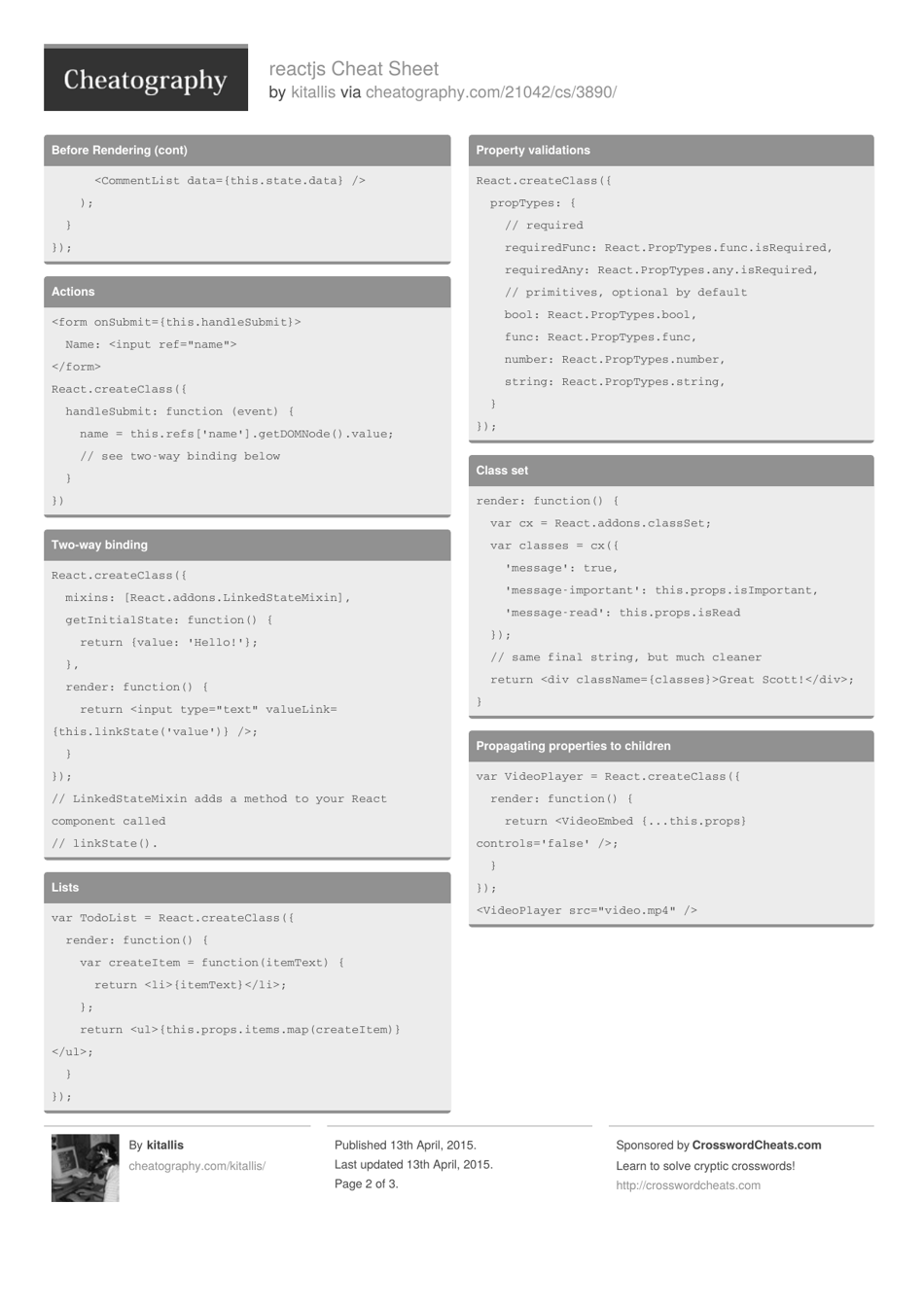
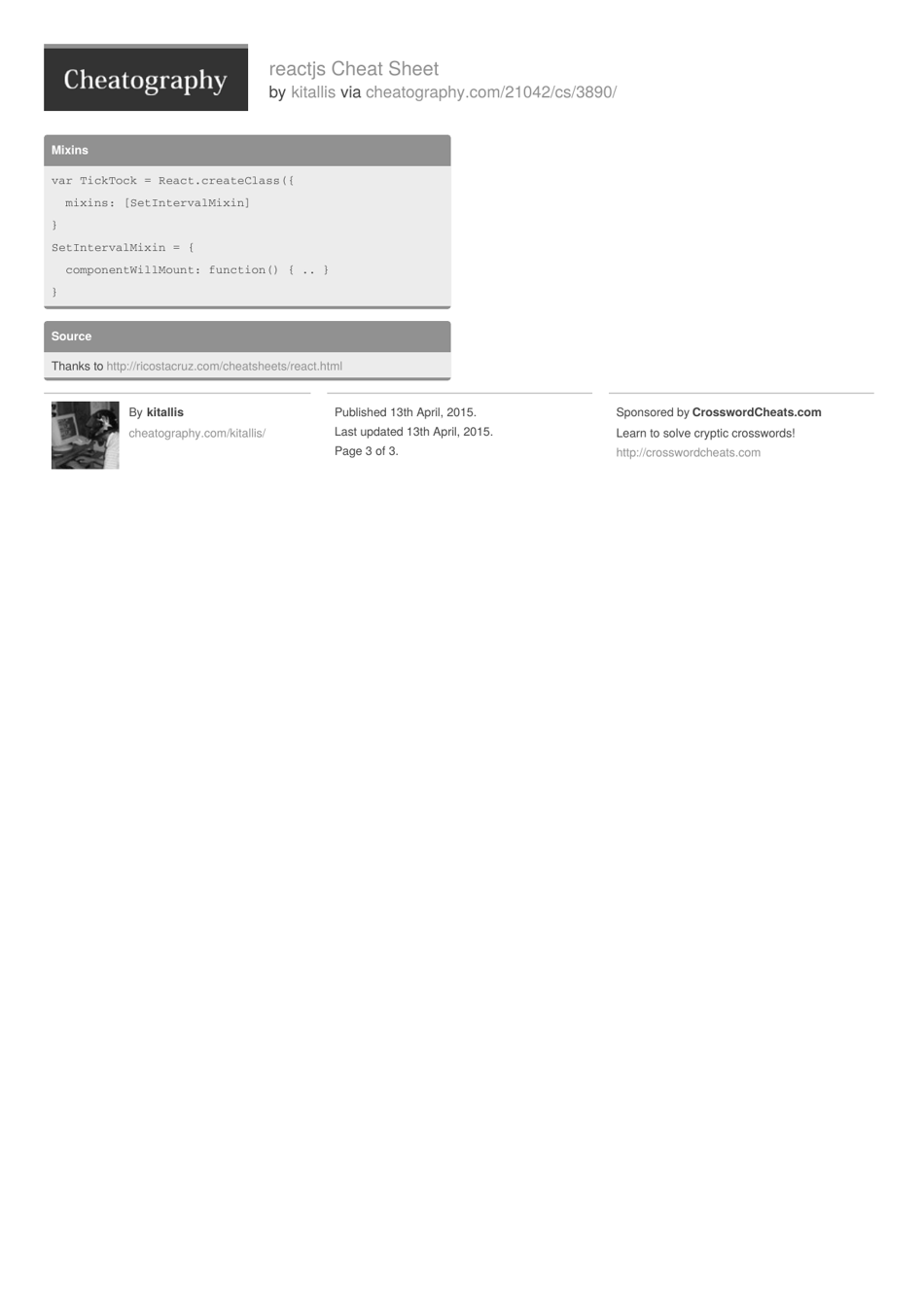
Reactjs Cheat Sheet
The ReactJS Cheat Sheet is a document that provides a quick reference guide for developers using ReactJS, a popular JavaScript library for building user interfaces. It includes a summary of the most commonly used ReactJS syntax, components, and APIs, making it easier for developers to recall and utilize them while working on ReactJS projects. The cheat sheet serves as a handy tool for both beginners and experienced developers to enhance productivity and streamline the development process.
The ReactJS Cheat Sheet is a widely used reference document for ReactJS developers. It is typically created and maintained by the ReactJS community, including experienced developers, bloggers, or organizations specializing in ReactJS. It is not officially filed by a specific entity, but rather a collaborative effort by the ReactJS community to provide a handy reference guide for ReactJS developers.
FAQ
Q: What is ReactJS?
A: ReactJS is a JavaScript library for building user interfaces. It allows developers to create reusable UI components and efficiently update them when the underlying data changes.
Q: What are the key features of ReactJS?
A: Some key features of ReactJS include virtual DOM, component-based architecture, one-way data binding, and JSX syntax for creating components.
Q: How does ReactJS use the virtual DOM?
A: ReactJS uses the virtual DOM to efficiently update only the necessary parts of the UI whenever there is a change in the data. It compares the virtual DOM with the real DOM and updates only the differences, resulting in improved performance.
Q: What is component-based architecture in ReactJS?
A: Component-based architecture in ReactJS allows developers to build UI components that are reusable, modular, and independent. Components encapsulate the HTML, CSS, and JavaScript logic required for a specific part of the UI.
Q: What is JSX in ReactJS?
A: JSX is a syntax extension for JavaScript that allows you to write HTML-like code within your JavaScript code. It is used in ReactJS to define the structure and appearance of components.
Q: Is ReactJS a framework or a library?
A: ReactJS is a JavaScript library, not a framework. It focuses on the UI layer of an application and can be used with other libraries or frameworks to build a complete web application.
Q: Can ReactJS be used for mobile app development?
A: Yes, ReactJS can be used for mobile app development. React Native, which is based on ReactJS, allows developers to build native mobile apps using JavaScript and React components.
Q: What are some popular companies using ReactJS?
A: Some popular companies using ReactJS include Facebook, Instagram, Netflix, Airbnb, WhatsApp, and many more.
Q: How can I get started with ReactJS?
A: To get started with ReactJS, you can follow the official React documentation, which provides step-by-step instructions on installing React, building components, and creating a React application.
Q: Are there any alternatives to ReactJS?
A: Yes, there are alternative JavaScript libraries and frameworks for building user interfaces, such as Angular, Vue.js, and Ember.js. Each has its own features and benefits, so it's important to evaluate them based on your project requirements.