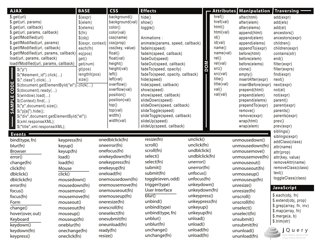
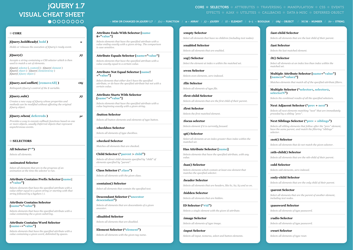
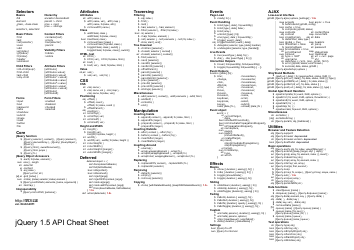
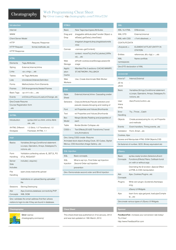
Jquery Cheat Sheet - Using
The jQuery Cheat Sheet is a reference guide that provides a quick overview of the jQuery library. It is used by developers to quickly find syntax and examples for various jQuery methods and functions.
The jQuery cheat sheet is a resource that is typically created and maintained by web developers or the jQuery community. It is used by developers to quickly reference and find information about jQuery functionalities and syntax. The specific person or organization that originally created the cheat sheet may vary.
FAQ
Q: What is jQuery?
A: jQuery is a fast and concise JavaScript library.
Q: Why should I use jQuery?
A: jQuery simplifies HTML document traversing, event handling, and animating.
Q: How do I include jQuery in my project?
A: You can include jQuery by adding a script tag with the jQuery library URL to your HTML file.
Q: What are some commonly used jQuery functions?
A: Some commonly used jQuery functions include $(), .click(), .hide(), .show(), .fadeIn(), .fadeOut(), .addClass(), .removeClass(), etc.
Q: How do I select elements in jQuery?
A: You can select elements using the $() or jQuery() function and passing in a CSS selector as a parameter.
Q: What is the shorthand for $(document).ready() in jQuery?
A: The shorthand for $(document).ready() is $(function(){}).
Q: How do I handle events in jQuery?
A: You can handle events using functions like .click(), .hover(), .keydown(), etc., or by using the .on() method.
Q: How do I manipulate CSS styles with jQuery?
A: You can manipulate CSS styles using the .css() method.
Q: How can I animate elements with jQuery?
A: You can animate elements using methods like .fadeIn(), .fadeOut(), .slideUp(), .slideDown(), etc.
Q: What is the difference between jQuery and JavaScript?
A: jQuery is a library that simplifies JavaScript programming by providing easy-to-use functions and methods.