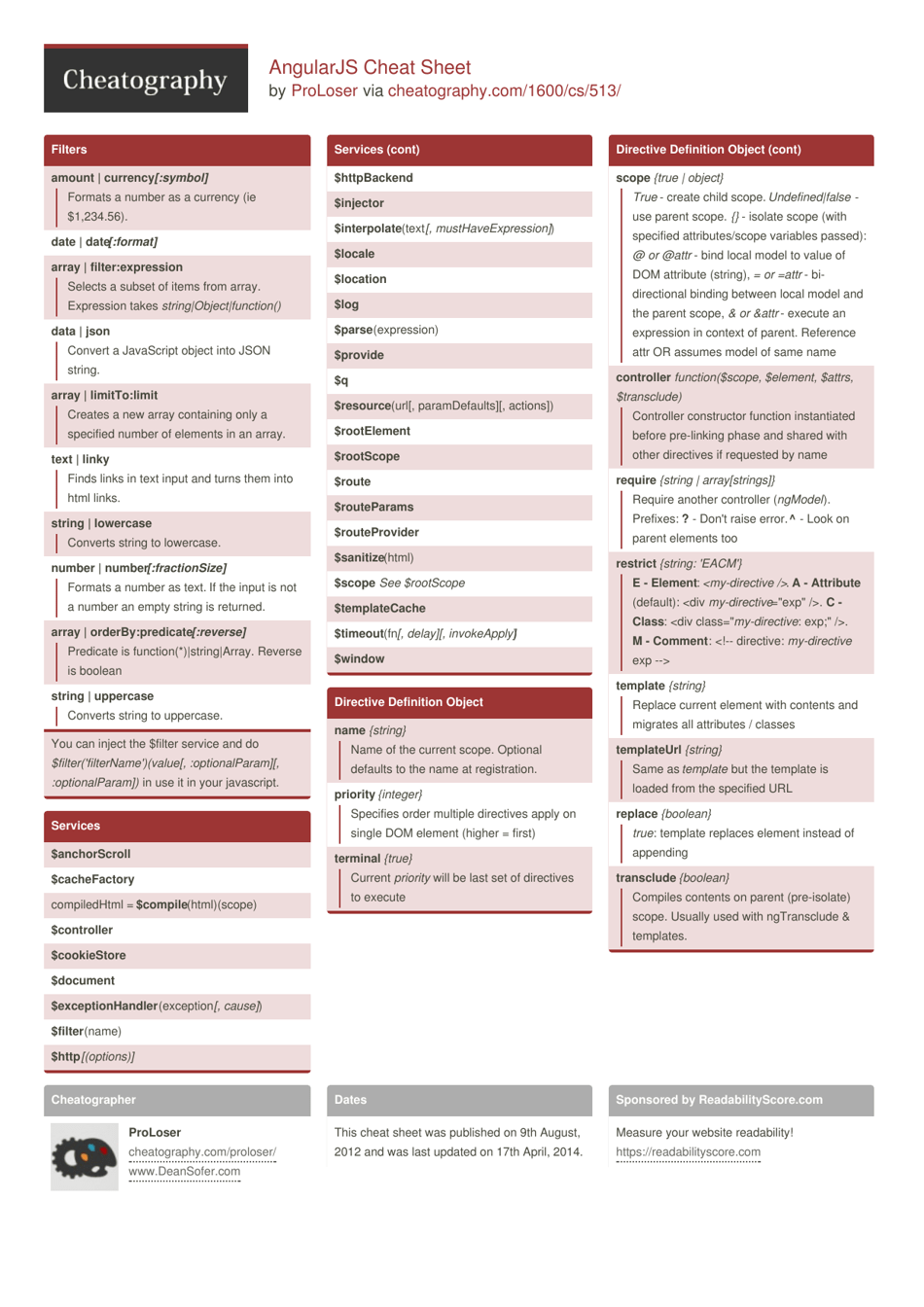
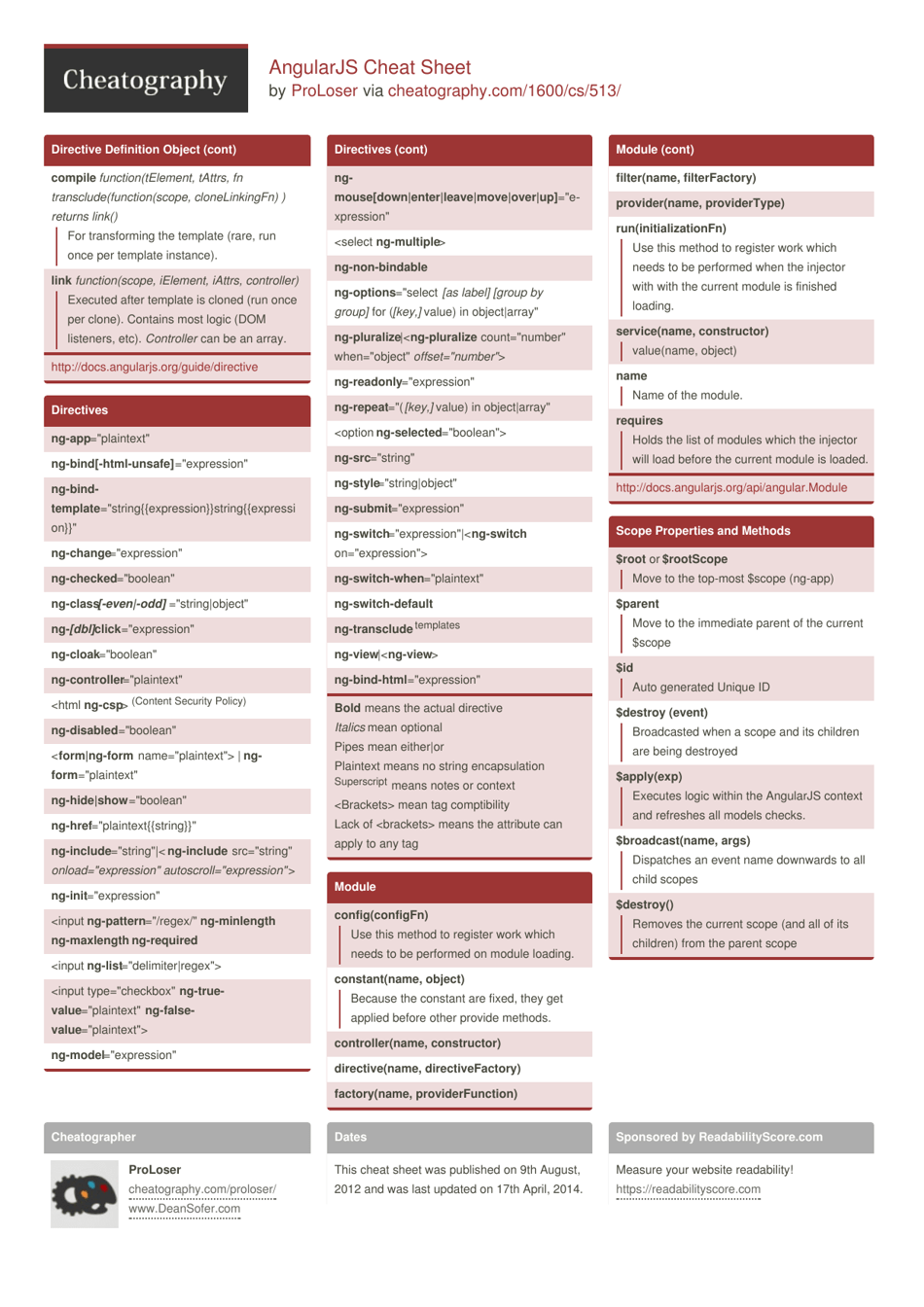
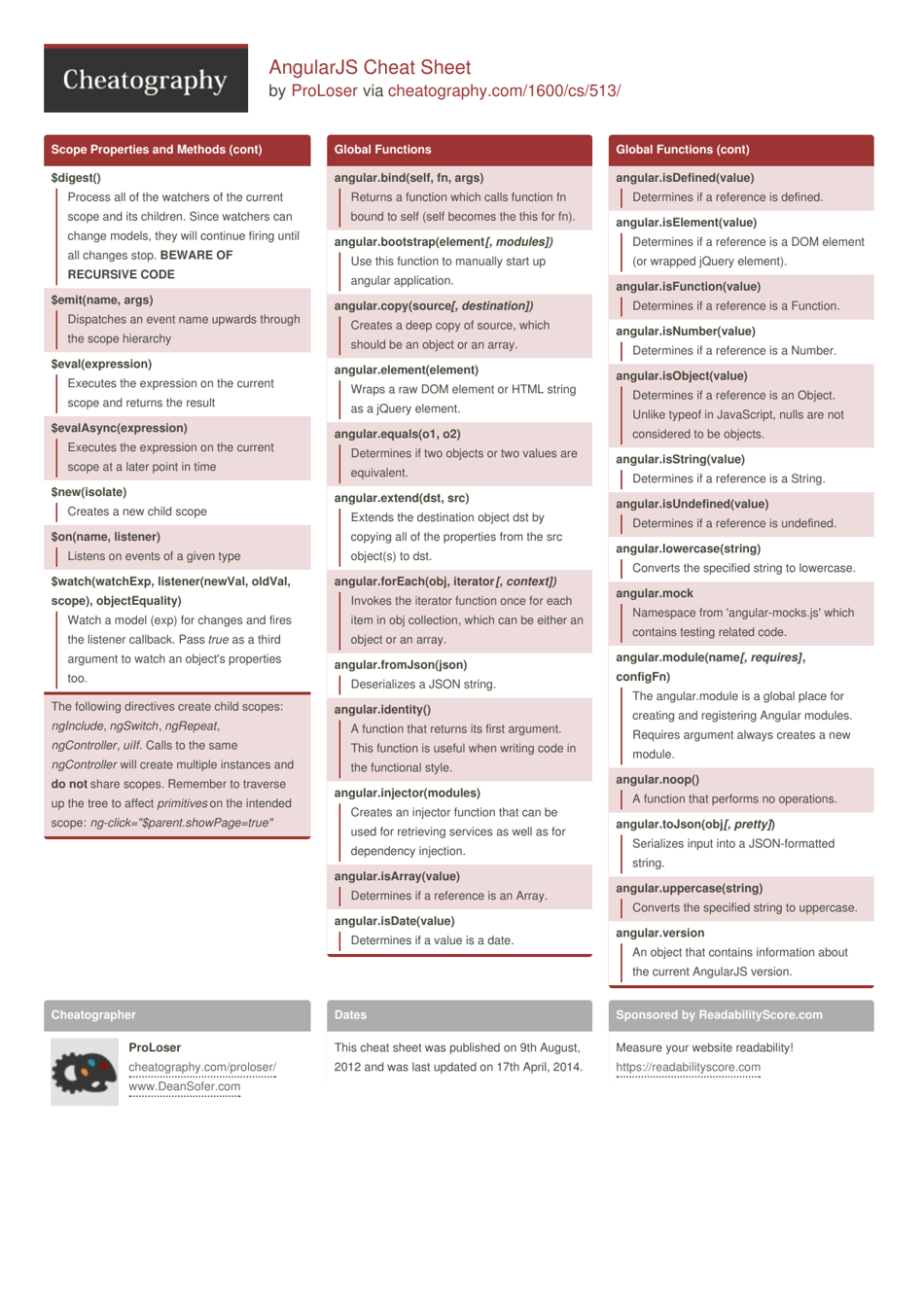
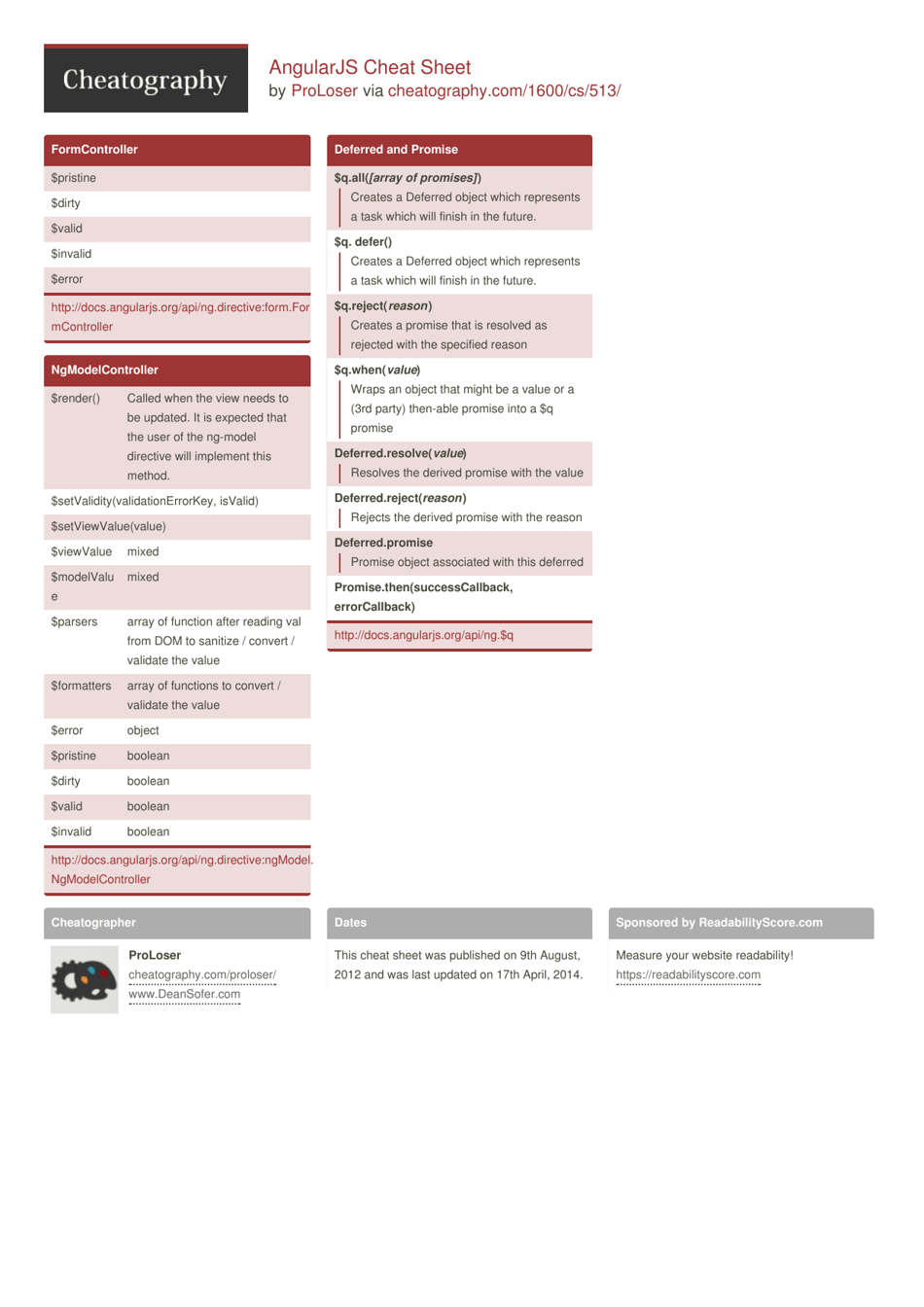
Angularjs Cheat Sheet
The AngularJS Cheat Sheet is a quick reference guide that provides a summary of the most commonly used features and syntax in the AngularJS framework. It is useful for developers who are familiar with AngularJS and need a reminder or quick access to information while working on projects.
FAQ
Q: What is AngularJS?
A: AngularJS is a JavaScript-based open-source front-end web application framework.
Q: What are some key features of AngularJS?
A: Some key features of AngularJS include data binding, dependency injection, directives, and two-way data binding.
Q: What is data binding in AngularJS?
A: Data binding in AngularJS is the automatic synchronization of data between the model and the view.
Q: What is dependency injection in AngularJS?
A: Dependency injection in AngularJS is a software design pattern that allows components to be easily tested and re-used.
Q: What are directives in AngularJS?
A: Directives in AngularJS are markers on a DOM element that tell AngularJS's HTML compiler to attach a specified behavior to that DOM element.
Q: What is two-way data binding in AngularJS?
A: Two-way data binding in AngularJS allows for automatic synchronization of data between the model and the view in both directions.
Q: How do I install AngularJS?
A: You can install AngularJS by including the AngularJS script in your HTML file, or by using a package manager like Bower or npm.
Q: What is the latest version of AngularJS?
A: The latest stable version of AngularJS is 1.7.x.
Q: Is AngularJS still actively maintained and supported?
A: No, AngularJS is no longer actively maintained or supported by its creators, but there is a newer version called Angular (version 2 and above) that is currently being actively developed and supported.
Q: Can I use AngularJS with other libraries or frameworks?
A: Yes, AngularJS can be used alongside other libraries or frameworks, such as jQuery or React, although it may require some additional configuration or compatibility considerations.