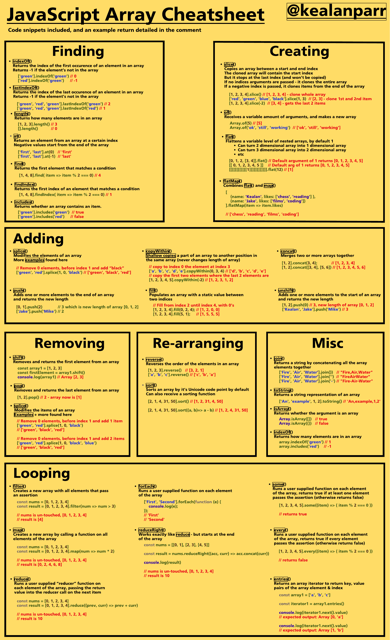
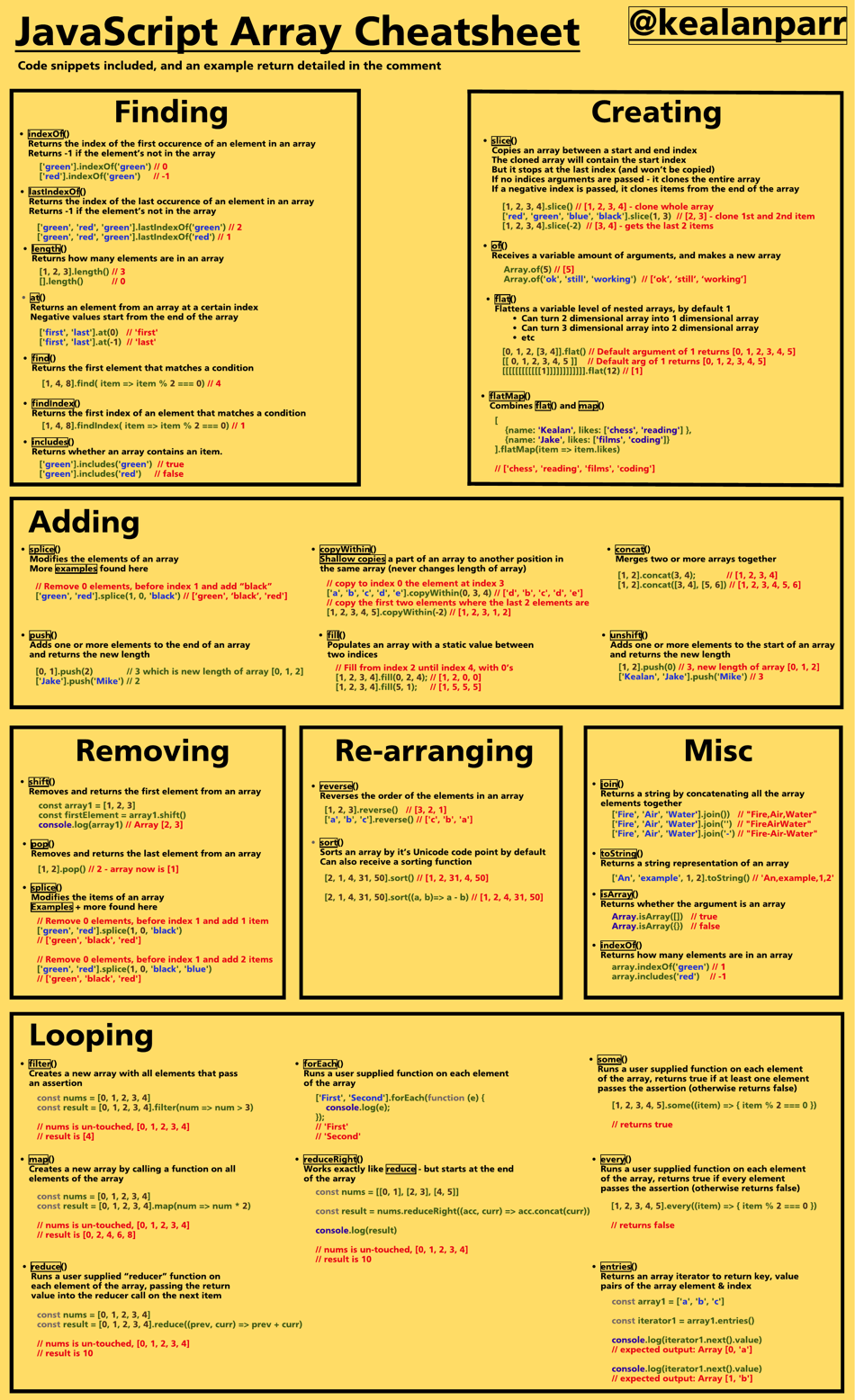
Javascript Array Cheatsheet
The JavaScript Array Cheatsheet is a document that provides quick reference and examples for working with arrays in JavaScript. It is a helpful resource for developers who want to learn or review the various methods and properties available for manipulating arrays in JavaScript.
FAQ
Q: What is an array in JavaScript?
A: An array is a data structure that stores a collection of elements.
Q: How do you declare an array in JavaScript?
A: You can declare an array using the 'let' or 'const' keyword followed by square brackets.
Q: What are some common operations you can perform on arrays?
A: Some common operations include adding elements, accessing elements, updating elements, and removing elements.
Q: How do you add elements to an array?
A: You can use the 'push()' method to add elements to the end of the array or use the 'splice()' method to add elements at a specific index.
Q: How do you access elements in an array?
A: You can access elements in an array by using square brackets and specifying the index of the element.
Q: How do you update elements in an array?
A: You can update elements in an array by assigning a new value to a specific index.
Q: How do you remove elements from an array?
A: You can use the 'pop()' method to remove the last element of the array or use the 'splice()' method to remove elements at a specific index.
Q: Are arrays in JavaScript fixed in size?
A: No, arrays in JavaScript are dynamic and can grow or shrink as needed.
Q: What are some other useful array methods in JavaScript?
A: Some other useful array methods include 'concat()', 'slice()', 'forEach()', 'map()', 'filter()', 'reduce()', and 'sort()'.