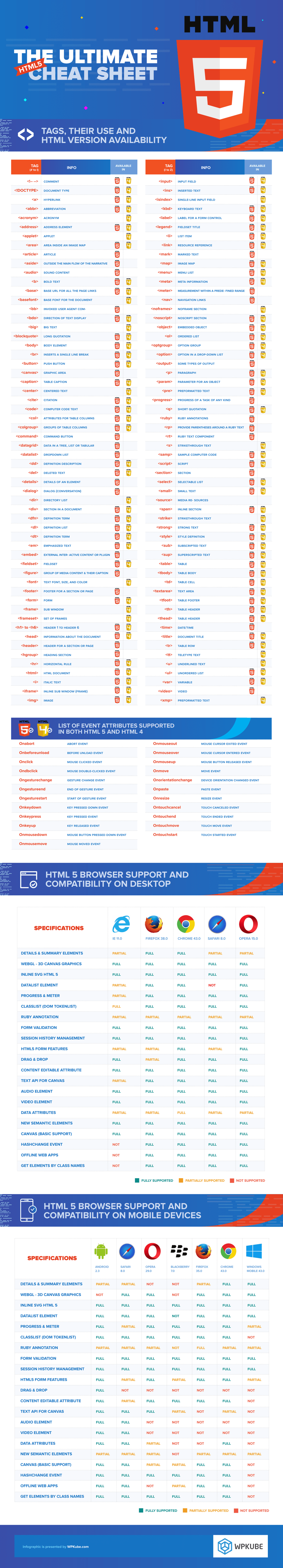
Ultimate Html5 Cheat Sheet
The Ultimate HTML5 Cheat Sheet is a document that provides a quick reference guide for HTML5 syntax and elements. It can be used by web developers and designers to quickly find and understand the different HTML tags and attributes.
FAQ
Q: What is HTML5?
A: HTML5 is the latest version of Hypertext Markup Language used for structuring and presenting content on the internet.
Q: What are the key features of HTML5?
A: HTML5 includes features like improved support for multimedia elements, new form controls, canvas element for drawing graphics, and enhanced semantics.
Q: What are the advantages of using HTML5?
A: HTML5 offers better cross-platform compatibility, improved multimedia support, offline storage options, and increased performance.
Q: How do I start using HTML5?
A: To use HTML5, you can add the declaration at the beginning of your HTML file and start utilizing the new features and elements.
Q: Can I use HTML5 with older browsers?
A: While HTML5 is designed to be backward compatible, some older browsers may not fully support all its features. You can use polyfills and fallbacks to ensure compatibility.
Q: What is the canvas element in HTML5?
A: The canvas element provides a drawing surface where you can use JavaScript to dynamically render graphics, charts, animations, and more.
Q: What are the new form controls in HTML5?
A: HTML5 introduces new form controls like date pickers, email input type, number input type, range input type, and more. These controls provide better user experience and validation options.
Q: Is HTML5 mobile-friendly?
A: Yes, HTML5 is designed to be mobile-friendly and provides features like responsive design and mobile-specific input types to ensure optimal user experience on different devices.
Q: Are there any limitations of HTML5?
A: While HTML5 has many advantages, some limitations include inconsistent browser support for certain features and potential security vulnerabilities if not used properly.