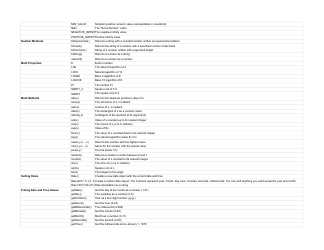
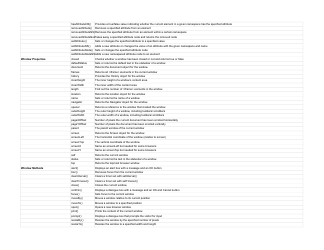
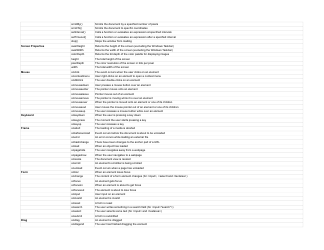
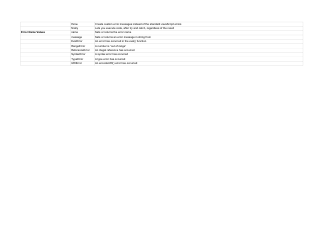
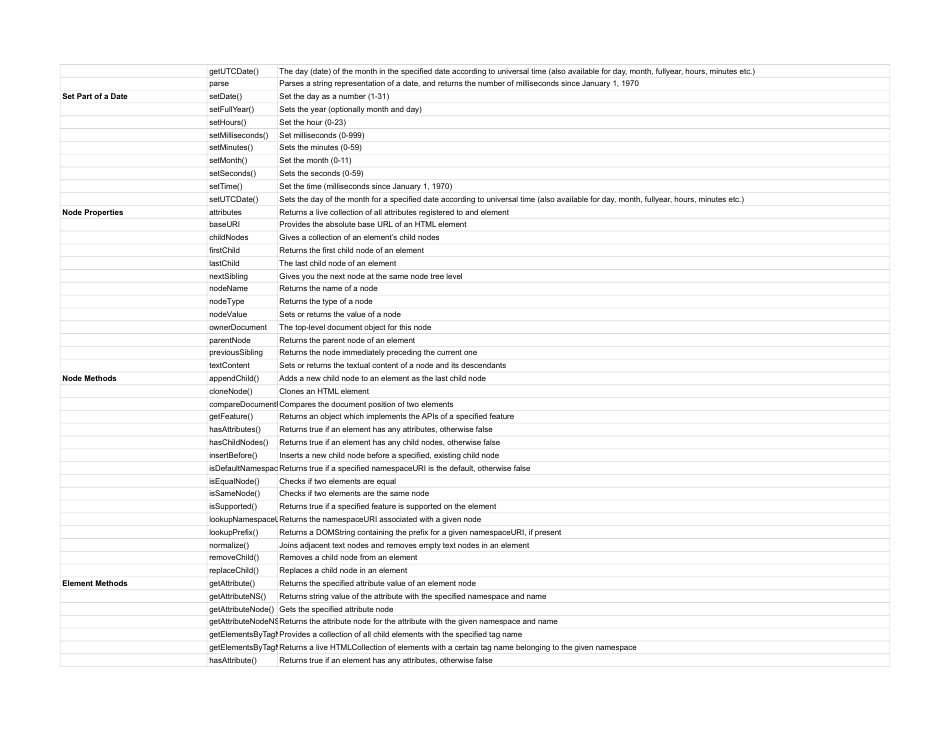
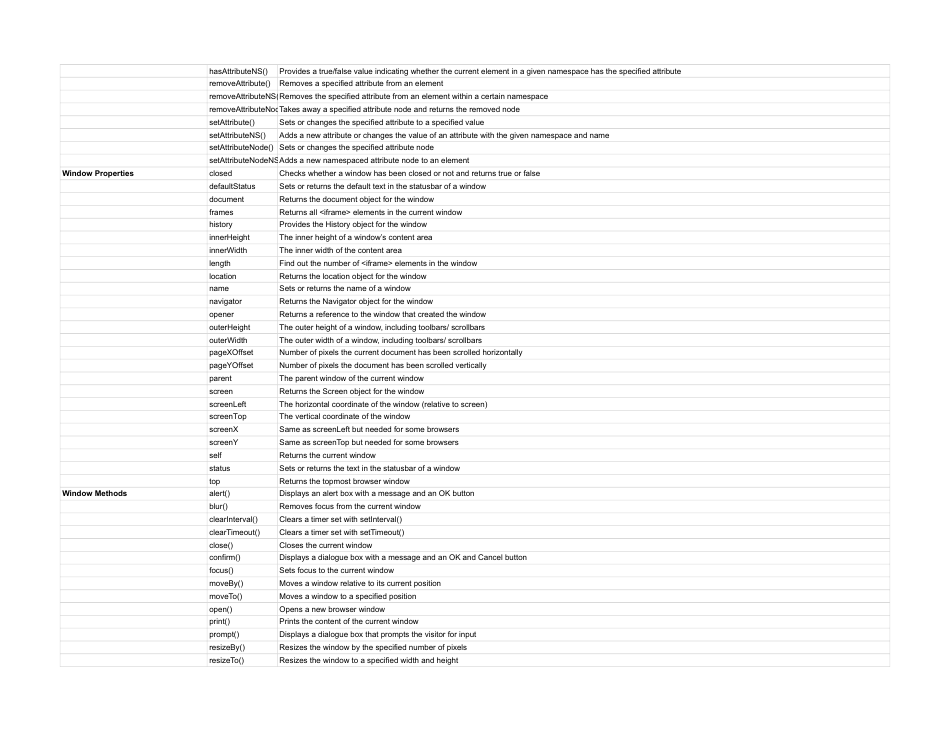
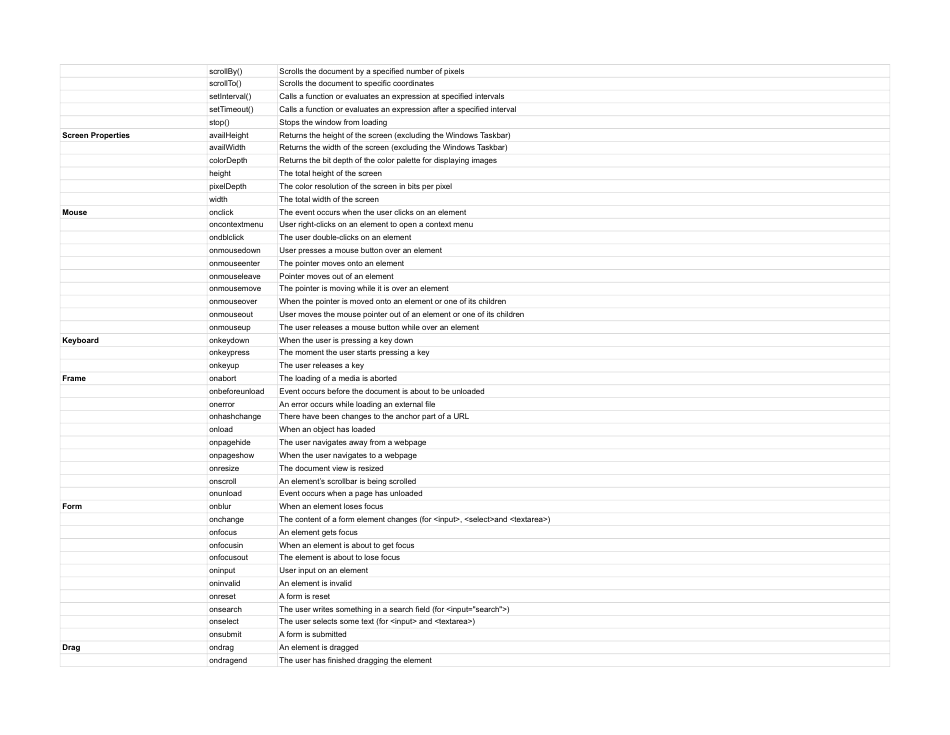
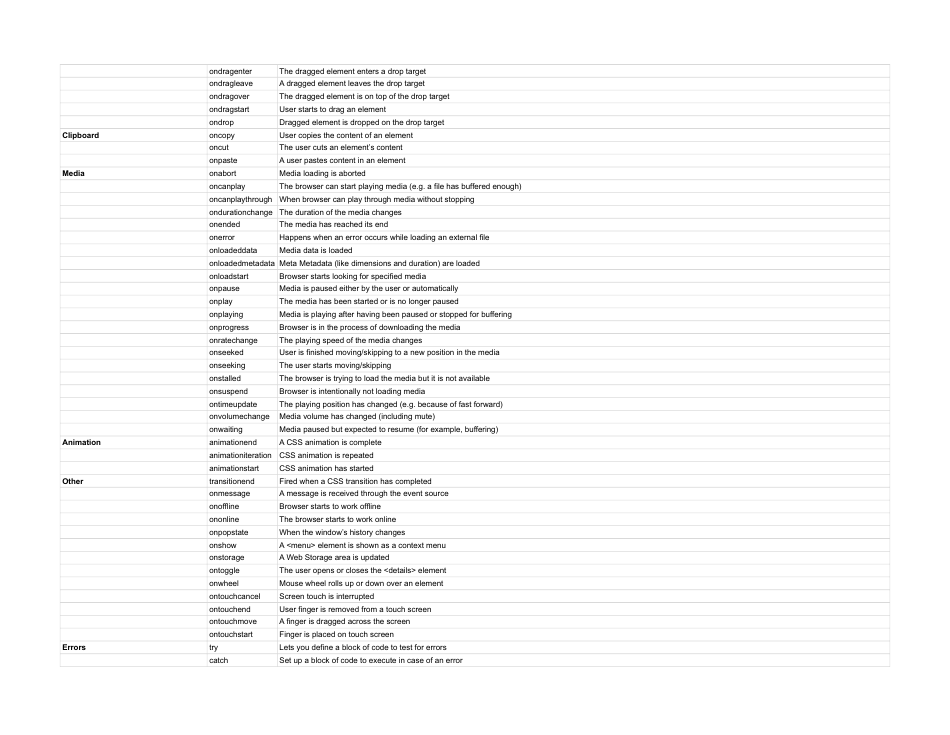
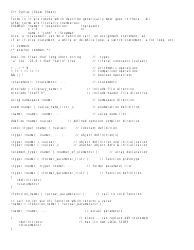
Javascript Syntax Cheat Sheet
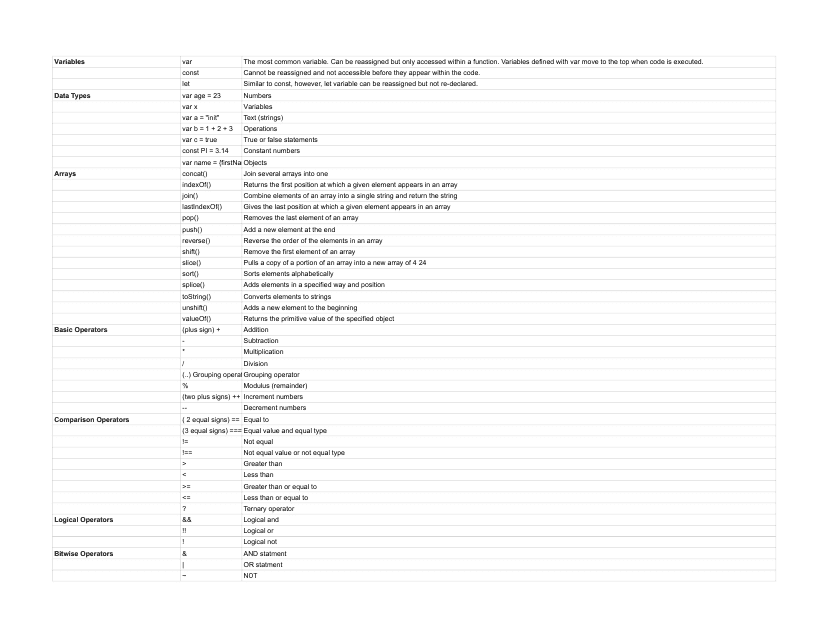
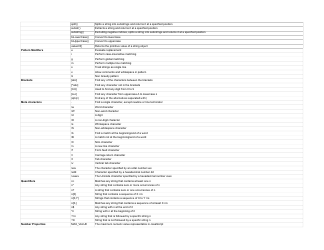
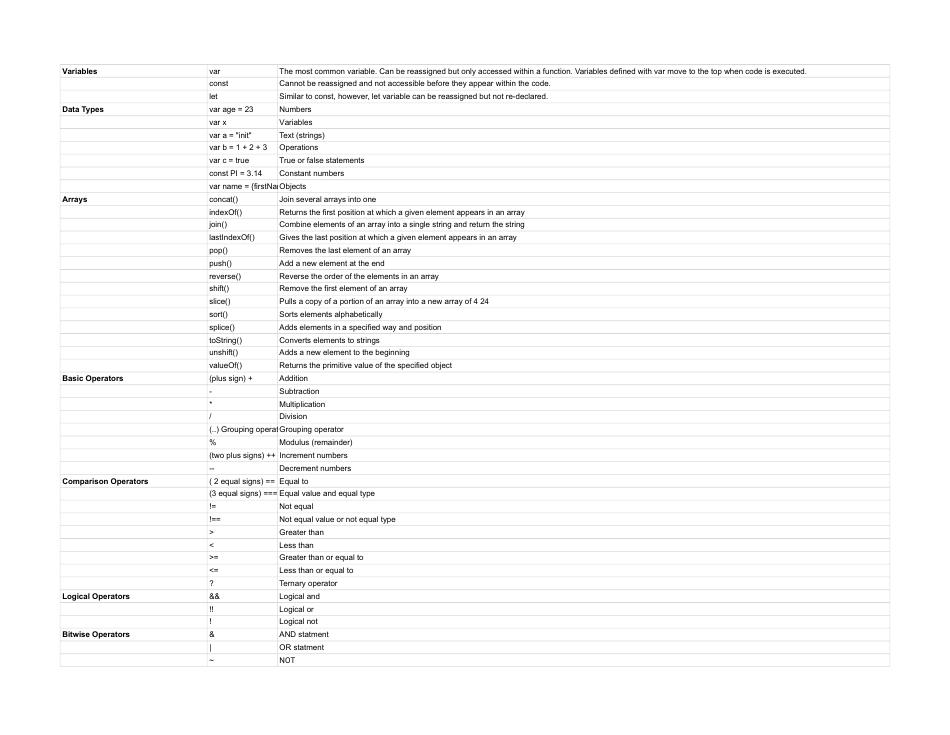
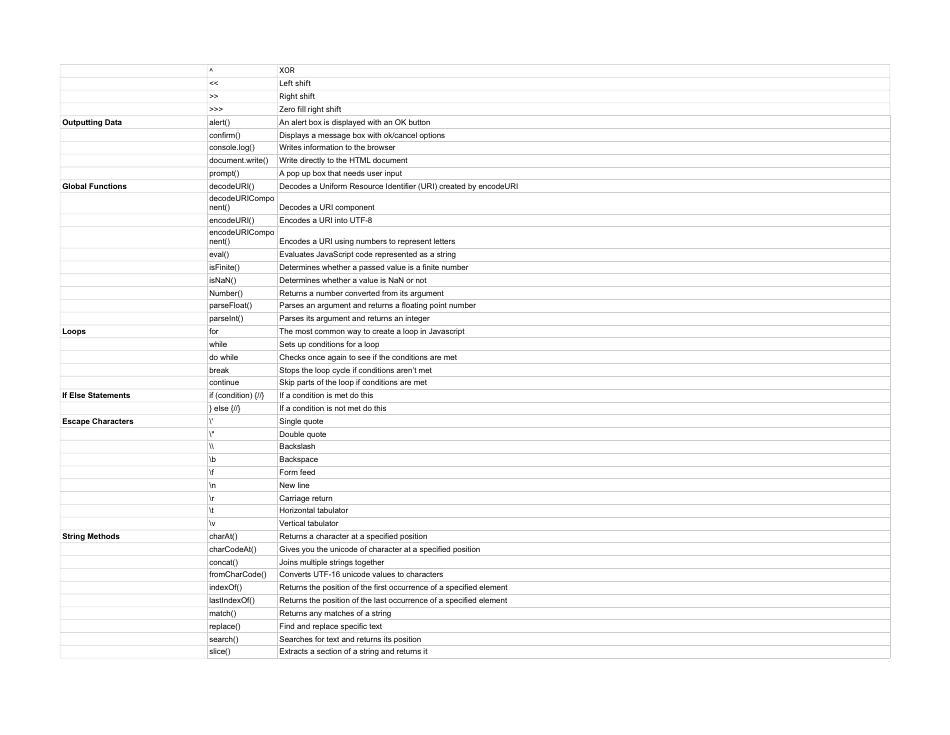
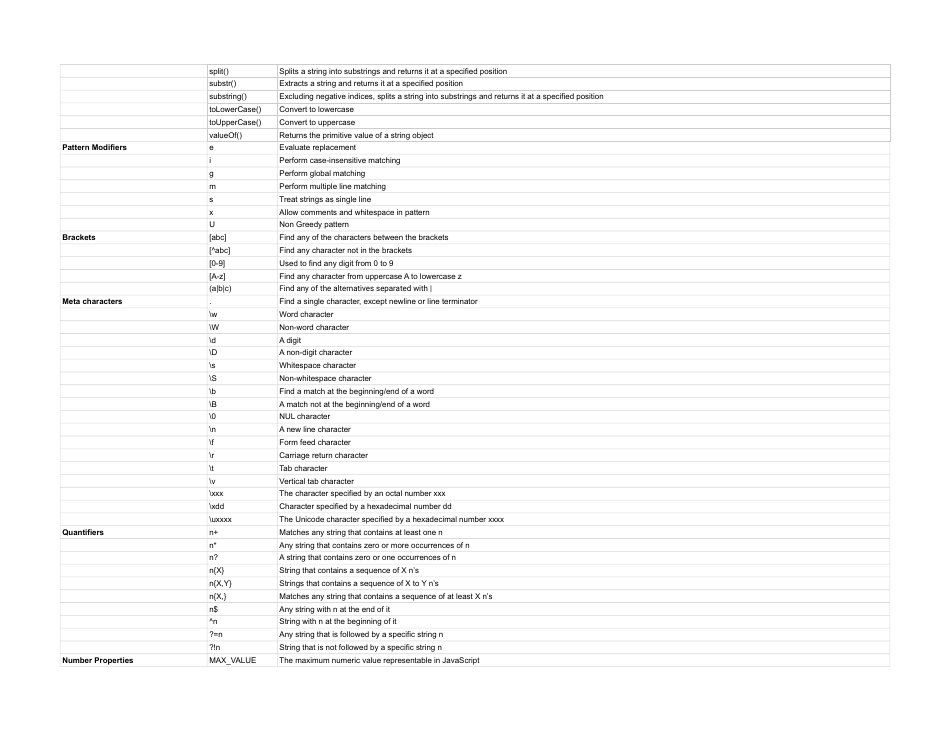
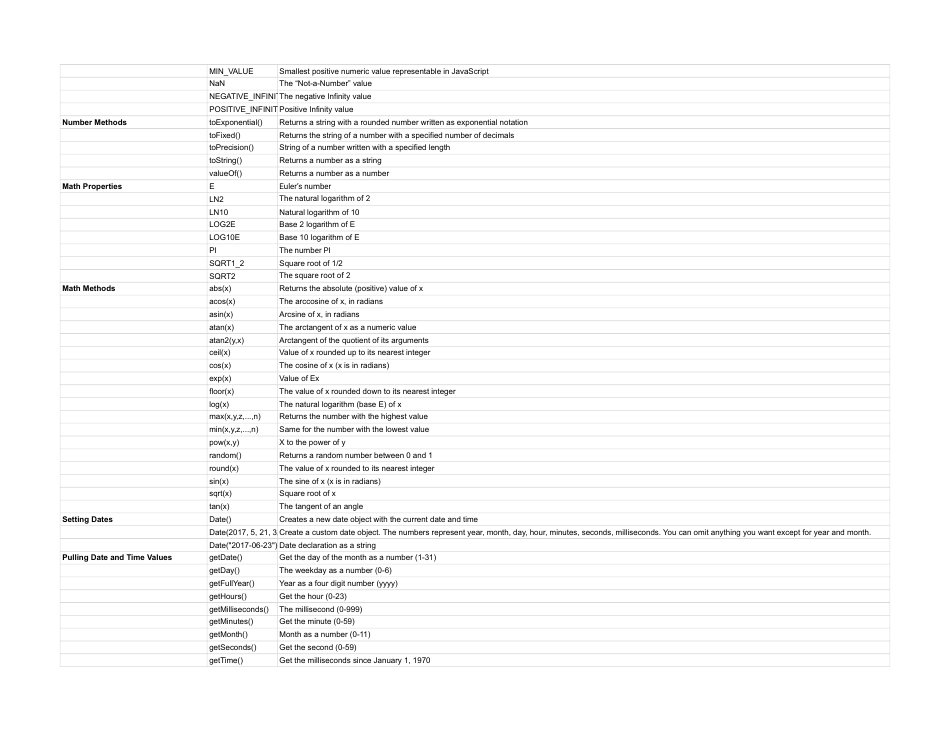
The JavaScript syntax cheat sheet is a quick reference guide that provides a summary of the syntax and common elements used in the JavaScript programming language. It can be helpful for programmers and developers who are learning or working with JavaScript to quickly look up and familiarize themselves with the proper syntax for writing JavaScript code.
FAQ
Q: What is a variable in JavaScript?
A: A variable is a name that represents a value or data in JavaScript.
Q: What are the different ways to declare a variable in JavaScript?
A: Variables can be declared using the 'var', 'let', or 'const' keywords in JavaScript.
Q: What is the difference between 'var', 'let', and 'const' in JavaScript?
A: 'var' allows for variable redeclaration and function scope, 'let' allows for block scope and reassignment, while 'const' allows for block scope and a constant value that cannot be reassigned.
Q: What is a function in JavaScript?
A: A function is a block of code that performs a specific task and can be reused throughout a program.
Q: How do you define a function in JavaScript?
A: You can define a function using the 'function' keyword followed by the function name, parameters, and the code inside curly braces.
Q: What is an array in JavaScript?
A: An array is a special variable that can store multiple values in a single variable.
Q: How do you access elements in an array in JavaScript?
A: You can access elements in an array by using square brackets and the index number of the element you want to access.
Q: What is an if statement in JavaScript?
A: An if statement is a conditional statement that executes a block of code if a specified condition is true.
Q: How do you create a loop in JavaScript?
A: You can create a loop in JavaScript using either the 'for' loop, 'while' loop, or 'do...while' loop.
Q: What is the difference between '==' and '===' in JavaScript?
A: '==' is used for loose equality comparison, while '===' is used for strict equality comparison in JavaScript.