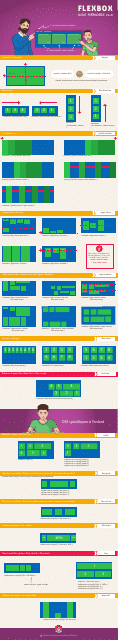
Css Cheat Sheet - Flexbox (English / French)
A CSS cheat sheet - Flexbox (English/French) is a document that provides a quick reference guide for using CSS Flexbox layout. It includes codes and examples in both English and French to help developers easily understand and implement Flexbox properties in their web design projects.
FAQ
Q: What is Flexbox?
A: Flexbox is a CSS layout module that provides a more efficient way to align and distribute space among elements in a container.
Q: What are the main properties of Flexbox?
A: The main properties of Flexbox are flex-direction, justify-content, align-items, and align-content.
Q: What does the flex-direction property do?
A: The flex-direction property specifies the direction of the flexible items inside a flex container.
Q: What does the justify-content property do?
A: The justify-content property defines how the flex items are aligned along the main-axis of the flex container.
Q: What does the align-items property do?
A: The align-items property determines how the flex items are aligned along the cross-axis of the flex container.
Q: What does the align-content property do?
A: The align-content property aligns a flex container's lines within the flex container when there is extra space in the cross-axis.
Q: What are the possible values for the flex-direction property?
A: The possible values for flex-direction are row, row-reverse, column, and column-reverse.
Q: What are the possible values for the justify-content property?
A: The possible values for justify-content are flex-start, flex-end, center, space-between, and space-around.
Q: What are the possible values for the align-items property?
A: The possible values for align-items are flex-start, flex-end, center, baseline, and stretch.
Q: What are the possible values for the align-content property?
A: The possible values for align-content are flex-start, flex-end, center, space-between, space-around, and stretch.
Q: What is the default value of the flex-direction property?
A: The default value of flex-direction is row.
Q: What is the default value of the justify-content property?
A: The default value of justify-content is flex-start.
Q: What is the default value of the align-items property?
A: The default value of align-items is stretch.
Q: What is the default value of the align-content property?
A: The default value of align-content is stretch.