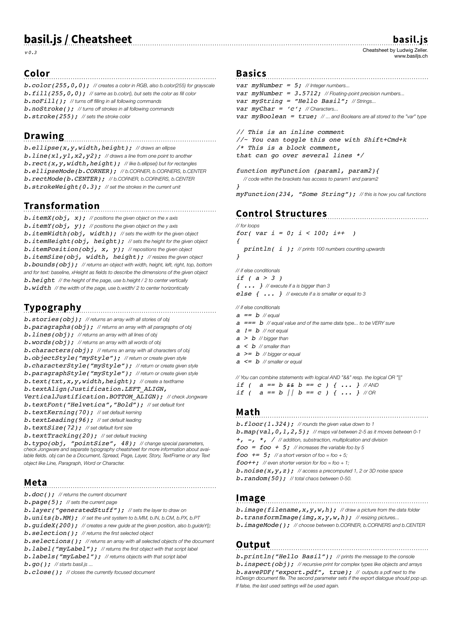
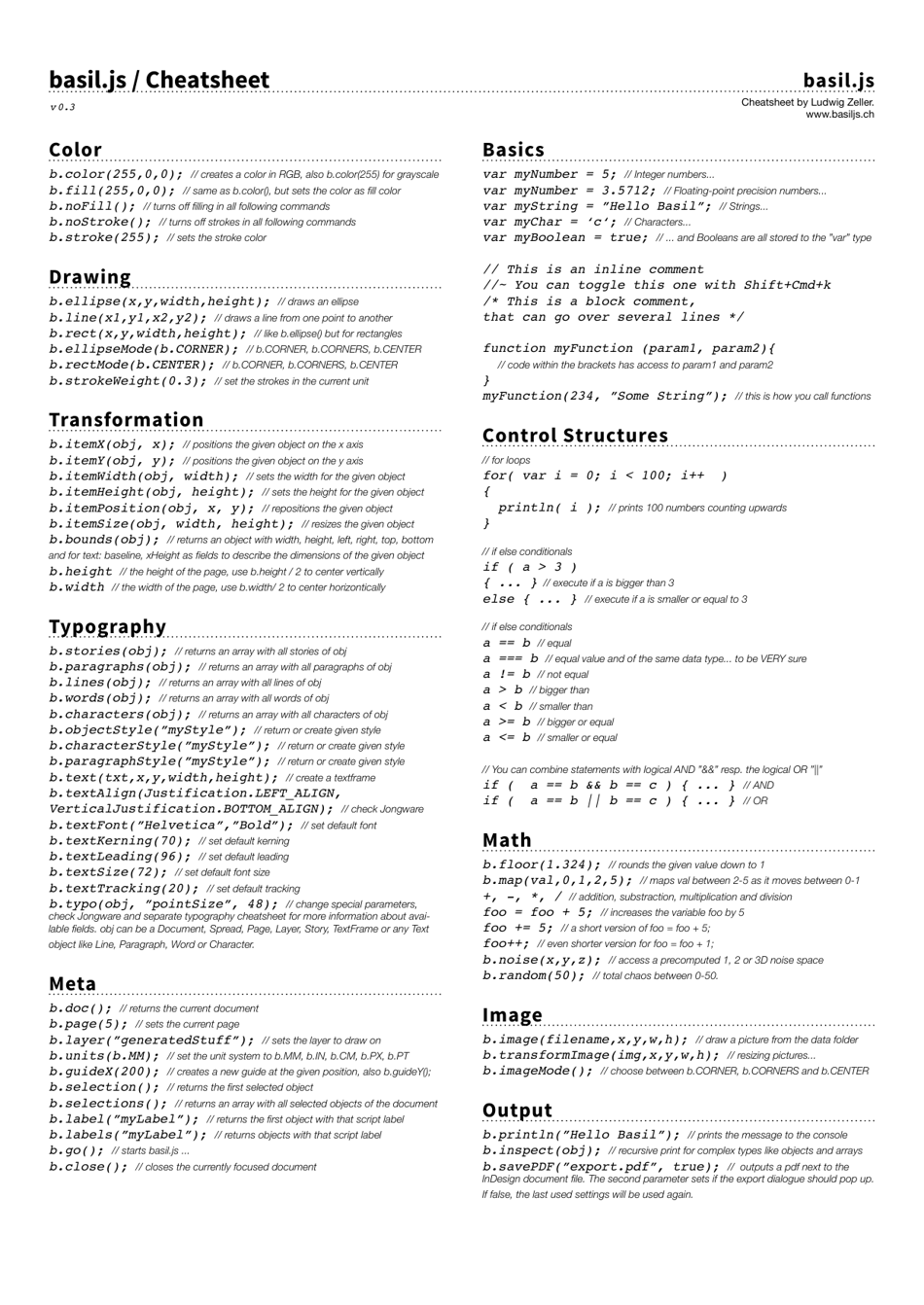
Basil.js Cheat Sheet - Ludwig Zeller
The Basil.js Cheat Sheet by Ludwig Zeller is a handy reference guide for using the Basil.js library. It provides information and examples about how to use Basil.js, a scripting framework for Adobe InDesign.
FAQ
Q: What is Basil.js?
A: Basil.js is a JavaScript library for creative coding and generative design.
Q: What can you do with Basil.js?
A: With Basil.js, you can create interactive graphics, animations, and generative art.
Q: How do I start using Basil.js?
A: To start using Basil.js, you need to include the library in your HTML file and write JavaScript code to create your artwork.
Q: Is Basil.js free to use?
A: Yes, Basil.js is an open-source library released under the MIT license, which means you can use it for free in your projects.
Q: Can I use Basil.js with other libraries or frameworks?
A: Yes, Basil.js can be used in combination with other JavaScript libraries or frameworks, such as p5.js, Three.js, or D3.js.
Q: Is Basil.js beginner-friendly?
A: Yes, Basil.js is designed to be beginner-friendly, with a simple and intuitive API that allows users with basic JavaScript knowledge to create artwork.
Q: Can I create interactive artwork with Basil.js?
A: Yes, Basil.js provides functions and features that allow you to create interactive artwork, such as mouse and keyboard events.
Q: What platforms does Basil.js support?
A: Basil.js is primarily built for Adobe InDesign, but it can also be used with Adobe Illustrator and Adobe Photoshop.
Q: Are there any limitations to using Basil.js?
A: Basil.js may have certain limitations compared to other JavaScript libraries, such as performance issues with complex animations or interactions.