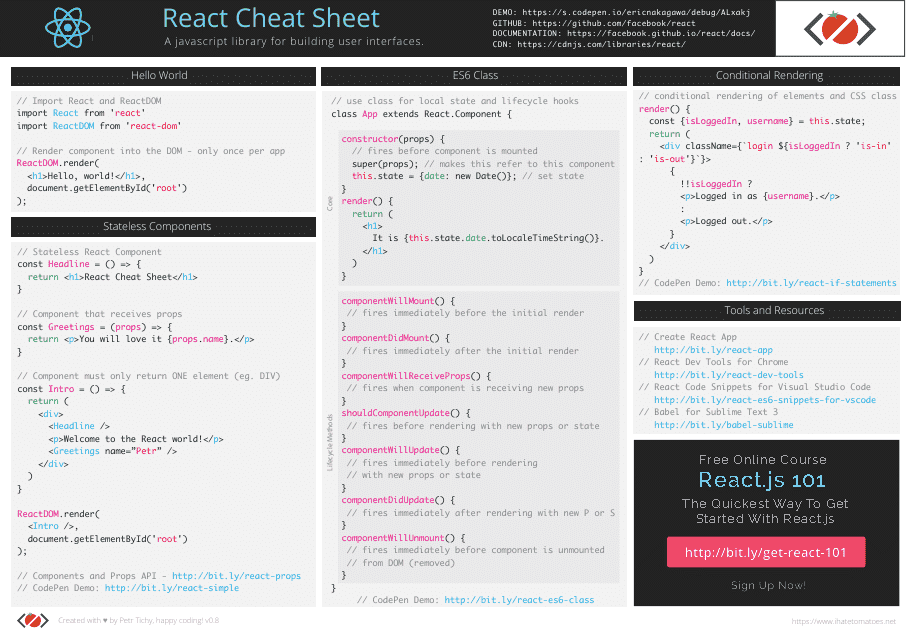
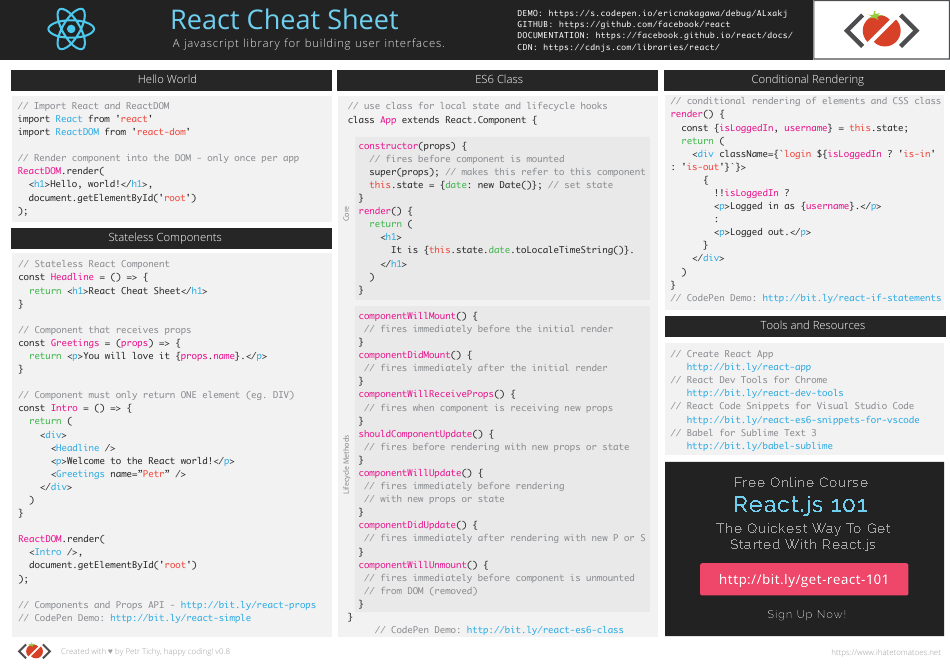
React Cheat Sheet
The React Cheat Sheet is a quick reference guide for developers who use the React library. It provides concise and helpful information about React concepts, syntax, and commonly used methods.
FAQ
Q: What is React?
A: React is a JavaScript library for building user interfaces.
Q: How do I install React?
A: You can install React by including it in your project using npm or yarn.
Q: What is JSX?
A: JSX is a syntax extension for JavaScript that allows you to write HTML-like code in your JavaScript files.
Q: What are components in React?
A: Components are reusable building blocks in React that encapsulate logic and UI.
Q: What is the virtual DOM?
A: The virtual DOM is a lightweight copy of the actual DOM that React uses for efficient rendering.
Q: What is state in React?
A: State is an object that stores data and determines how a component renders and behaves.
Q: What is props in React?
A: Props are read-only inputs that are passed to a component from its parent.
Q: What is the difference between functional and class components?
A: Functional components are simple functions while class components are ES6 classes that extend the React.Component class.
Q: What is the lifecycle of a component in React?
A: Components in React go through a lifecycle with different phases like mounting, updating, and unmounting.
Q: How do you handle events in React?
A: You can handle events in React using event handlers like onClick, onSubmit, etc.