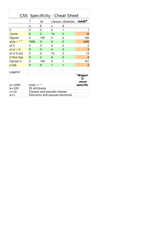
Css Selector Cheat Sheet
The CSS Selector Cheat Sheet is a reference guide that provides a quick overview of CSS selectors and their syntax. It helps web developers and designers select and target specific elements on a webpage for styling and manipulation.
The CSS Selector Cheat Sheet is filed and published by various web development resources and online platforms. Some popular sources include HTML Dog, W3Schools, and Mozilla Developer Network (MDN).
FAQ
Q: What is a CSS selector?
A: A CSS selector is a pattern used to select and style specific elements on a webpage.
Q: What is the universal selector in CSS?
A: The universal selector (*) selects all elements on a webpage.
Q: How do I select an element by ID in CSS?
A: To select an element by ID, use the hash symbol (#) followed by the ID value (e.g., #myElement).
Q: What is the class selector in CSS?
A: The class selector (.) selects elements based on their class attribute (e.g., .myClass).
Q: How do I select elements by tag name in CSS?
A: To select elements by tag name, simply use the tag name (e.g., div, p, h1).
Q: What is the attribute selector in CSS?
A: The attribute selector selects elements based on their attribute values (e.g., [href], [type="email"]).
Q: How do I select child elements in CSS?
A: To select child elements, use the child combinator symbol (>) between the parent and child selectors (e.g., parent > child).
Q: What is the adjacent sibling selector in CSS?
A: The adjacent sibling selector (+) selects the element that comes immediately after another element with the same parent (e.g., sibling1 + sibling2).
Q: How do I select elements based on their position in CSS?
A: You can use the :nth-child() selector to select elements based on their position in relation to their parent (e.g., :nth-child(2), :nth-child(odd)).
Q: What is the pseudo-class selector in CSS?
A: The pseudo-class selector selects elements based on a specific state or condition (e.g., :hover, :focus, :first-child).