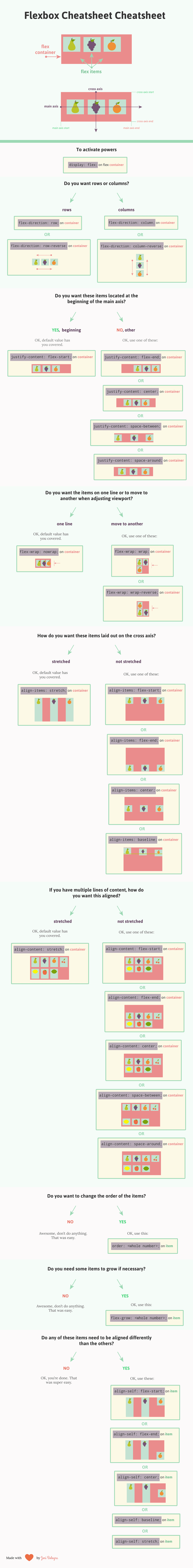
Flexbox Cheatsheet
The Flexbox Cheatsheet is a reference guide that provides a quick overview of the properties and values used in CSS Flexbox. It helps developers to understand and use Flexbox layouts effectively in web development.
FAQ
Q: What is Flexbox?
A: Flexbox is a layout module in CSS that provides a flexible way to align and distribute space among items in a container.
Q: How do I use Flexbox?
A: To use Flexbox, you can apply the 'display: flex' property to a container element.
Q: What are the main properties of Flexbox?
A: Some of the main properties of Flexbox include 'flex-direction', 'justify-content', 'align-items', and 'flex-wrap'.
Q: What is 'flex-direction'?
A: 'flex-direction' determines the direction in which flex items are laid out in the flex container.
Q: What is 'justify-content'?
A: 'justify-content' defines how flex items are aligned along the main axis of the flex container.
Q: What is 'align-items'?
A: 'align-items' specifies how flex items are aligned along the cross axis of the flex container.
Q: What is 'flex-wrap'?
A: 'flex-wrap' controls whether flex items are forced onto a single line or can wrap onto multiple lines within the flex container.
Q: What are flex items?
A: Flex items are the individual elements within a flex container that are laid out using Flexbox.
Q: Can I use Flexbox in all browsers?
A: Flexbox is supported in almost all modern browsers, but older versions of Internet Explorer may require some additional vendor prefixes or fallbacks.