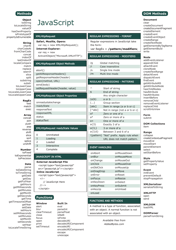
Javascript Cheat Sheet - Dom Manipulation
The JavaScript Cheat Sheet - DOM Manipulation is a quick reference guide that provides helpful tips and examples on how to manipulate and interact with the Document Object Model (DOM) using JavaScript. It can be used as a handy resource for web developers to quickly find syntax and methods for modifying HTML elements on a webpage.
FAQ
Q: What is a DOM?
A: The DOM stands for Document Object Model, it is a programming interface for HTML and XML documents.
Q: What is DOM manipulation?
A: DOM manipulation is the process of changing or updating the structure, content, or styling of a web page using JavaScript.
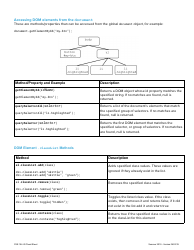
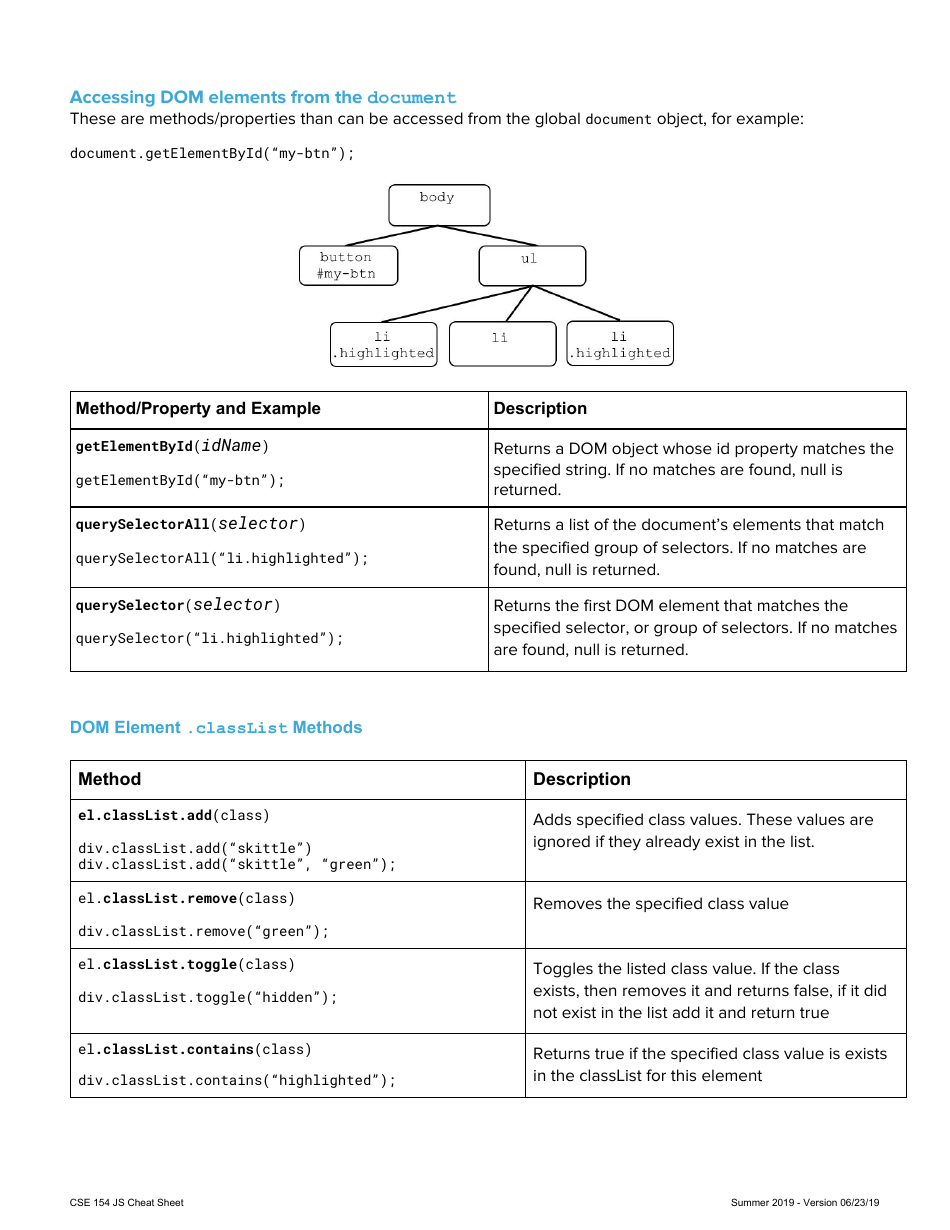
Q: How can I select an element using JavaScript?
A: You can select an element using JavaScript by using methods like getElementById, getElementsByClassName, or querySelector.
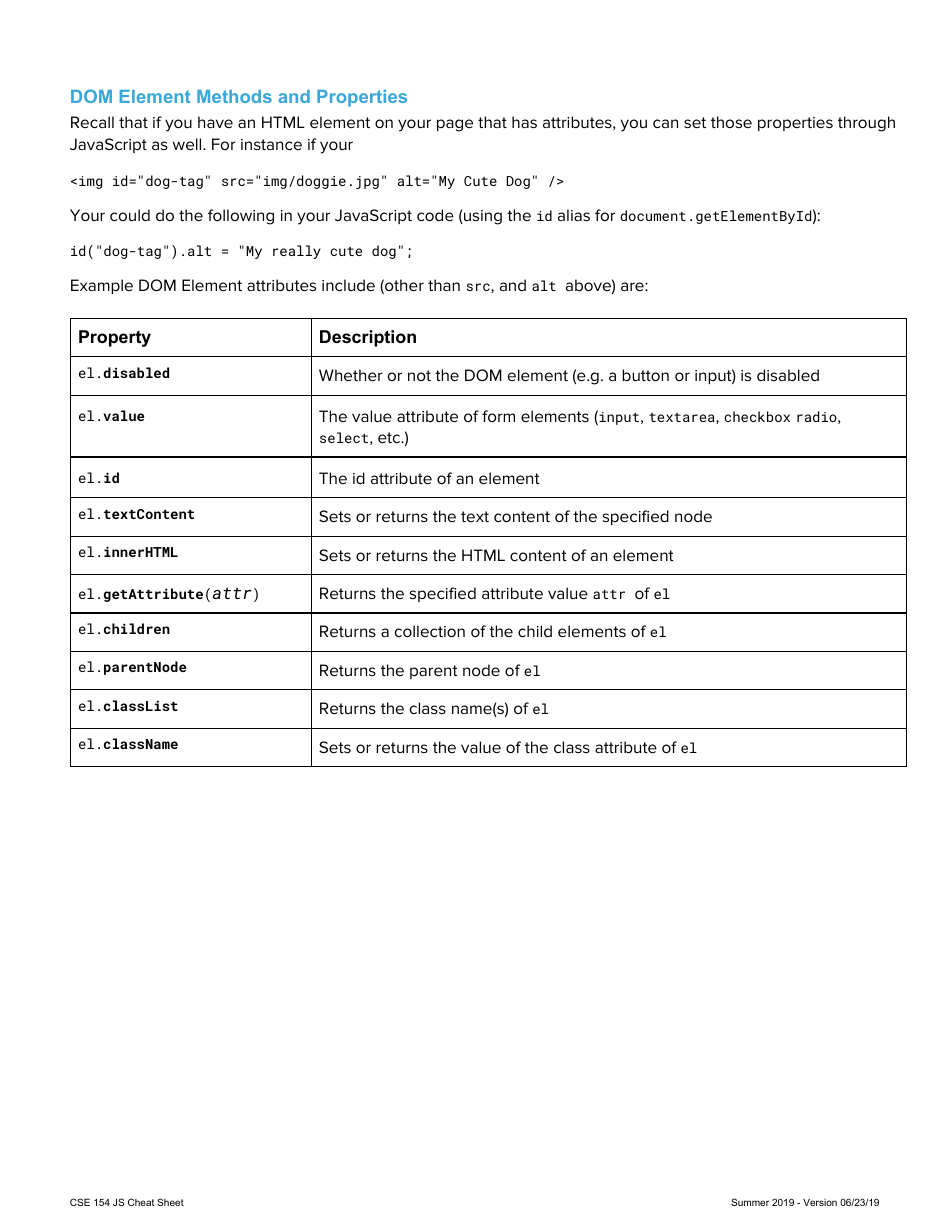
Q: How can I change the text of an element using JavaScript?
A: You can change the text of an element using JavaScript by accessing its innerHTML or textContent property and assigning a new value.
Q: How can I change the style of an element using JavaScript?
A: You can change the style of an element using JavaScript by accessing its style property and setting individual CSS properties or by adding/removing CSS classes.
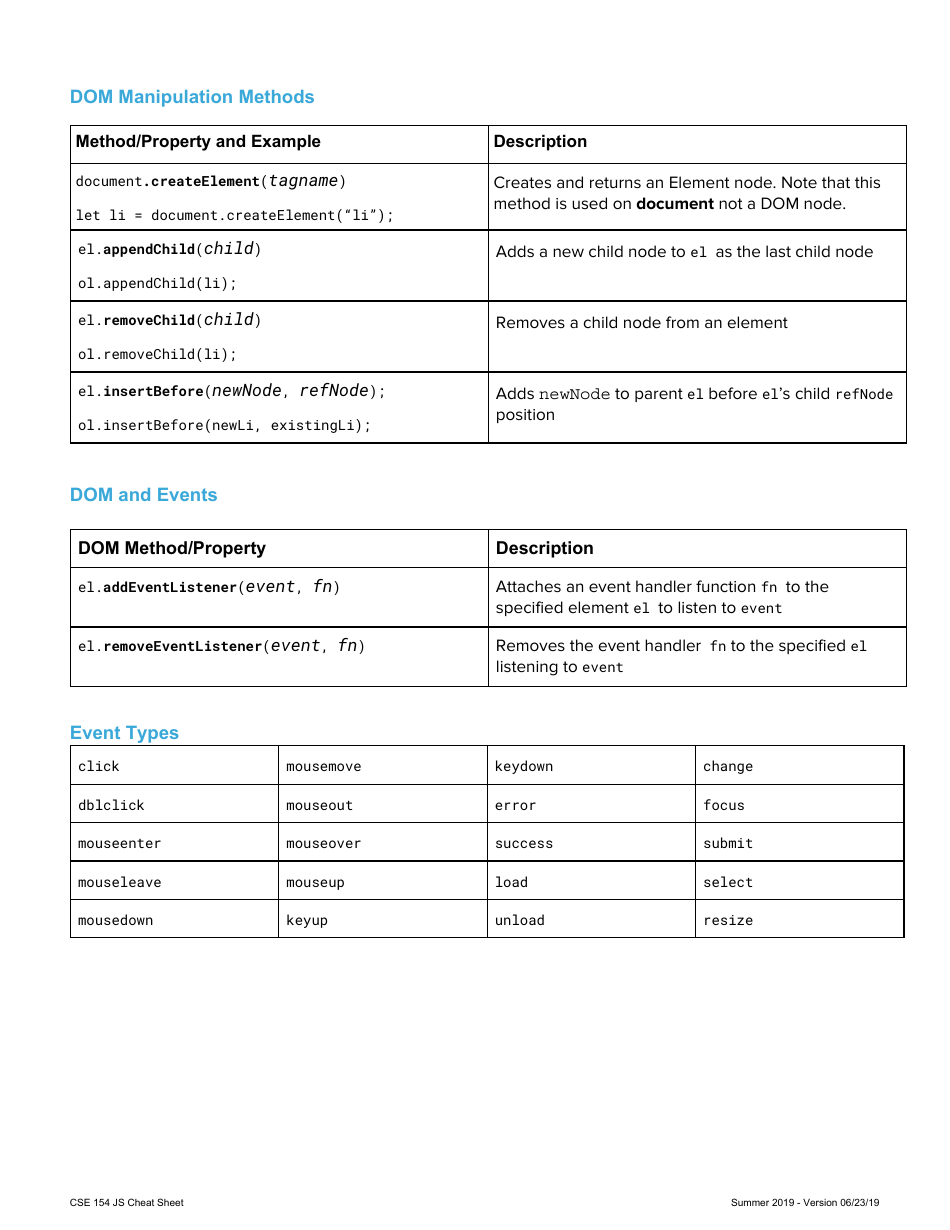
Q: How can I create a new element using JavaScript?
A: You can create a new element using JavaScript by using the createElement method and then appending it to an existing element using the appendChild method.
Q: How can I remove an element using JavaScript?
A: You can remove an element using JavaScript by accessing its parent element and using the removeChild method.
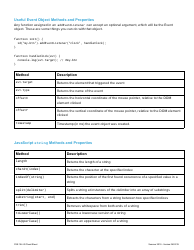
Q: How can I add an event listener to an element using JavaScript?
A: You can add an event listener to an element using JavaScript by using the addEventListener method and specifying the event type and a function to be executed when the event is triggered.