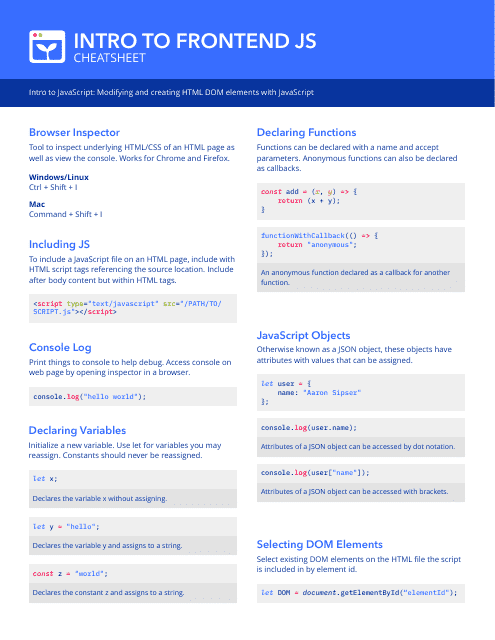
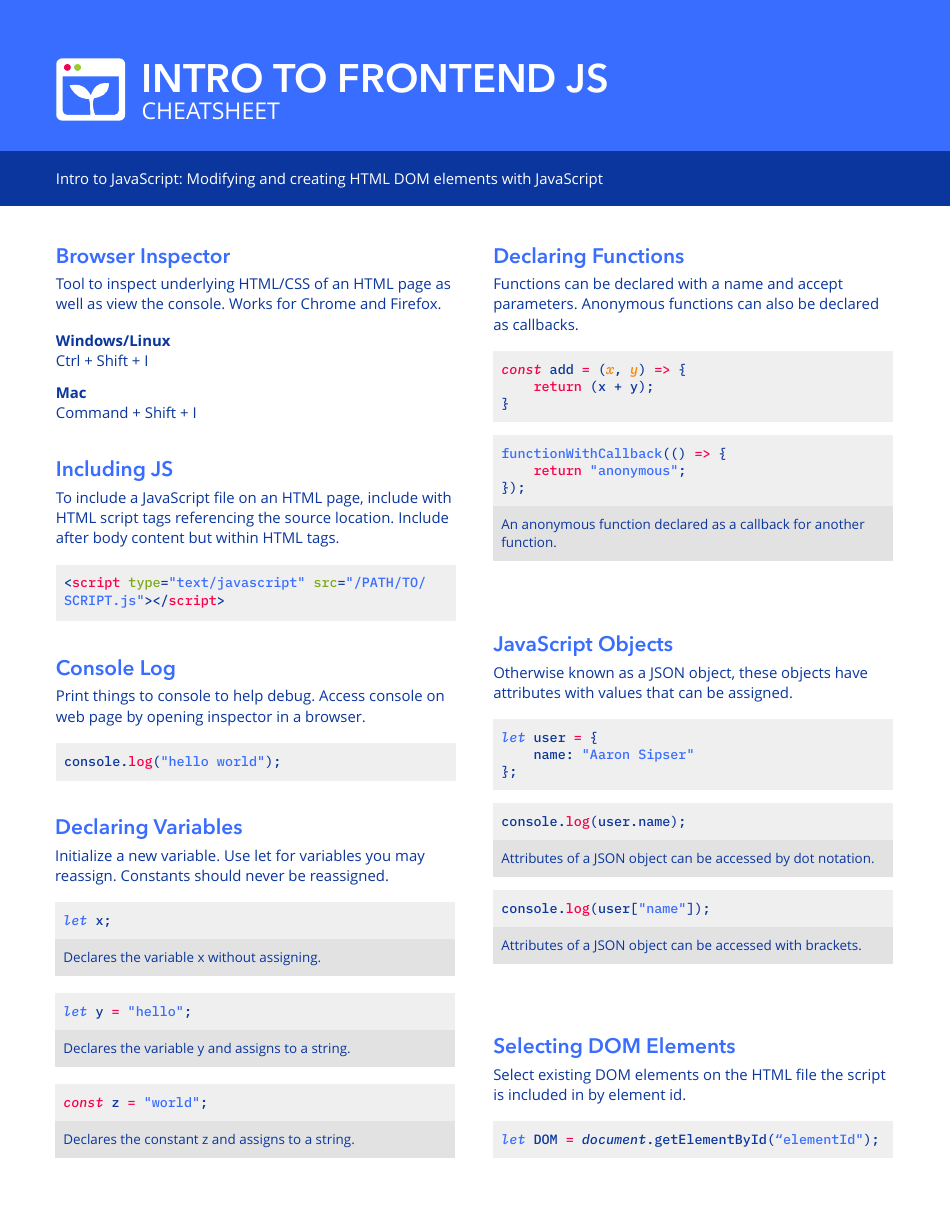
Javascript Cheat Sheet - Frontend Introduction
The JavaScript Cheat Sheet - Frontend Introduction is a reference guide that provides a concise overview of key concepts and syntax used in JavaScript programming for building frontend applications. It helps developers quickly access information about JavaScript functions, methods, and best practices.
FAQ
Q: How do you declare a variable in JavaScript?
A: To declare a variable in JavaScript, you use the 'let' keyword, followed by the variable name.
Q: How do you write a comment in JavaScript?
A: To write a comment in JavaScript, you can use '//' for single-line comments or '/.../' for multi-line comments.
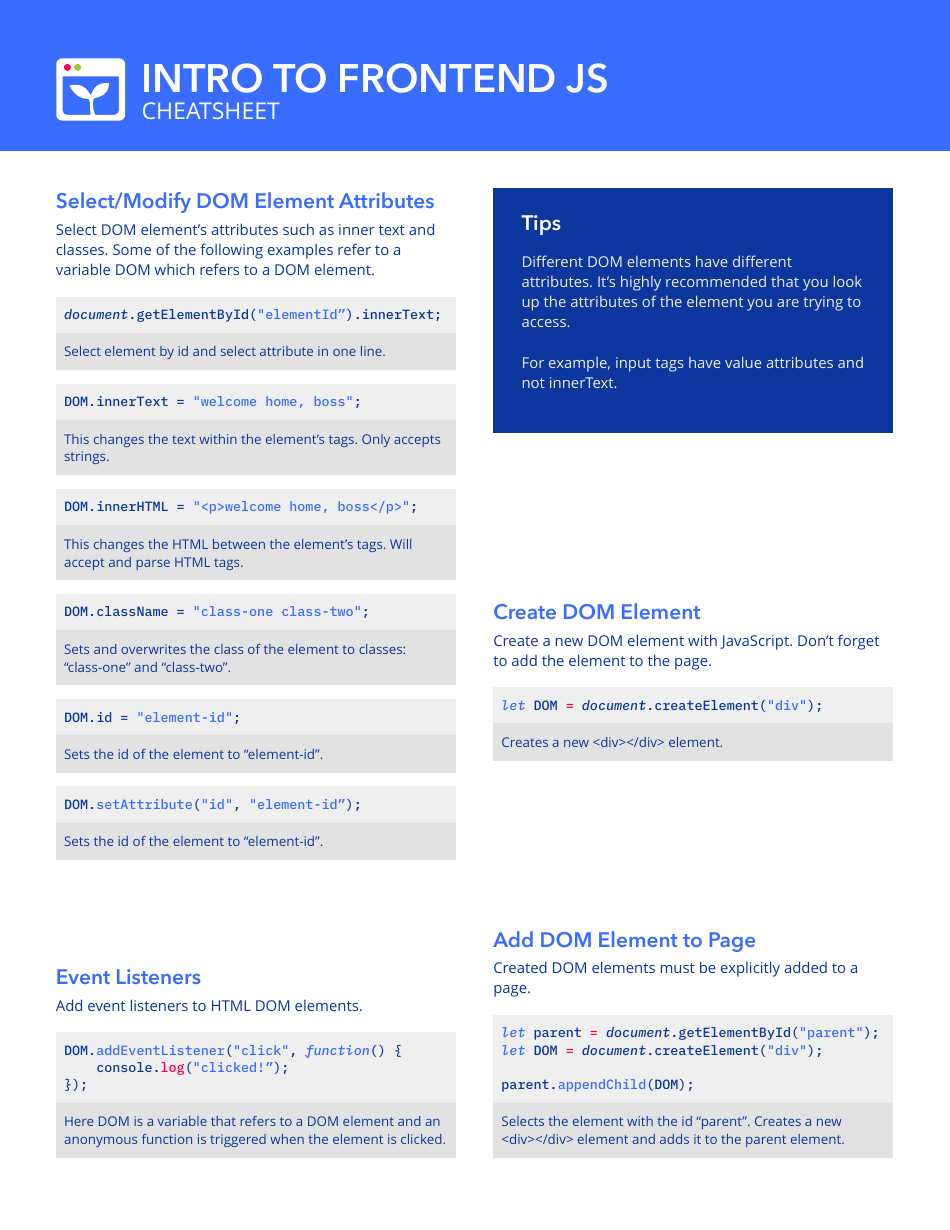
Q: What is an HTML DOM?
A: The HTML Document Object Model (DOM) is a programming interface that represents the structure of an HTML document and allows JavaScript to interact with and modify the content of the web page.
Q: What is an event listener in JavaScript?
A: An event listener is a function that waits for a specific event to occur, such as a click or keypress, and then executes a block of code in response.
Q: How do you add an event listener in JavaScript?
A: In JavaScript, you can use the 'addEventListener' method to add an event listener to a DOM element. The method takes two arguments: the event to listen for and the function to execute when the event occurs.
Q: What are some popular JavaScript frameworks and libraries?
A: Some popular JavaScript frameworks and libraries include React, Angular, Vue.js, and jQuery.
Q: What is AJAX?
A: AJAX stands for Asynchronous JavaScript and XML. It is a technique used in web development to send and receive data from a server without refreshing the entire web page.