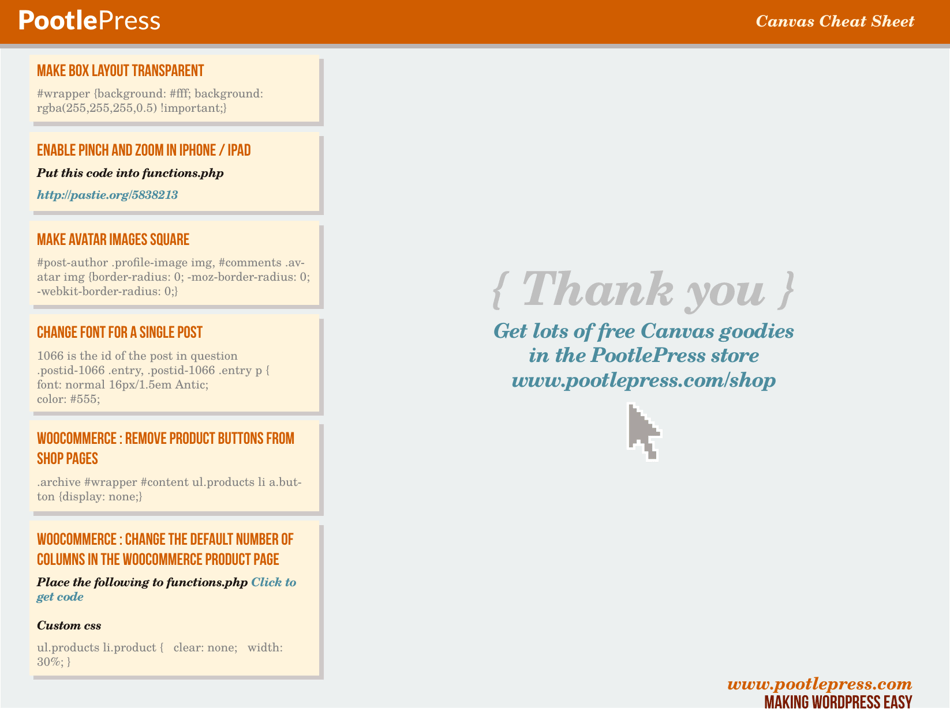
Canvas Cheat Sheet
The Canvas Cheat Sheet is a document that provides a quick reference guide for using the Canvas learning management system. It includes information on features and functionality to assist users in navigating and utilizing the platform effectively.
FAQ
Q: What is a Canvas?
A: A Canvas is a rectangular area on a web page where you can draw graphics, animations, or other visual effects using JavaScript.
Q: How do I create a Canvas?
A: To create a Canvas, you can use the HTML
Q: What can I do with a Canvas?
A: With a Canvas, you can draw shapes, lines, text, images, and apply transformations and animations.
Q: How do I draw on a Canvas?
A: To draw on a Canvas, you can use JavaScript methods like fillRect(), strokeRect(), and fillText().
Q: Can I use images on a Canvas?
A: Yes, you can use images on a Canvas by loading them with JavaScript and then drawing them on the Canvas.
Q: Can I animate graphics on a Canvas?
A: Yes, you can animate graphics on a Canvas by redrawing them continuously at different positions or with different styles.
Q: Is Canvas supported in all web browsers?
A: Canvas is supported in almost all modern web browsers, including Chrome, Firefox, Safari, and Edge.