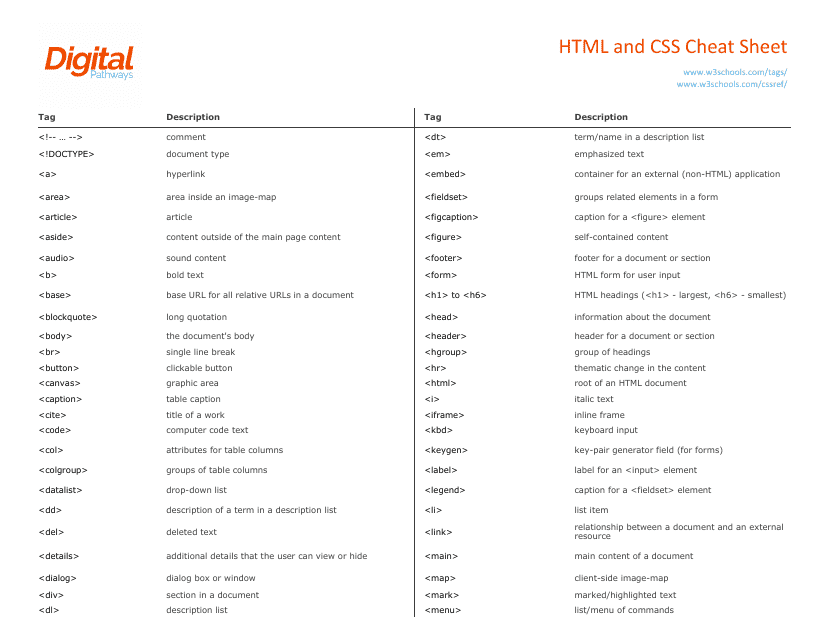
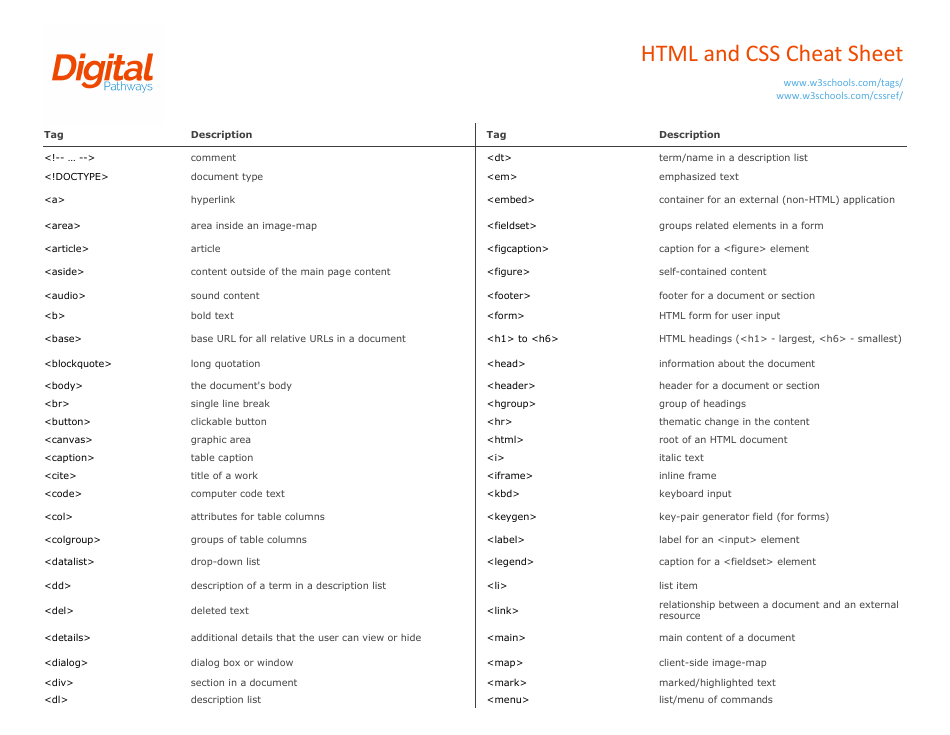
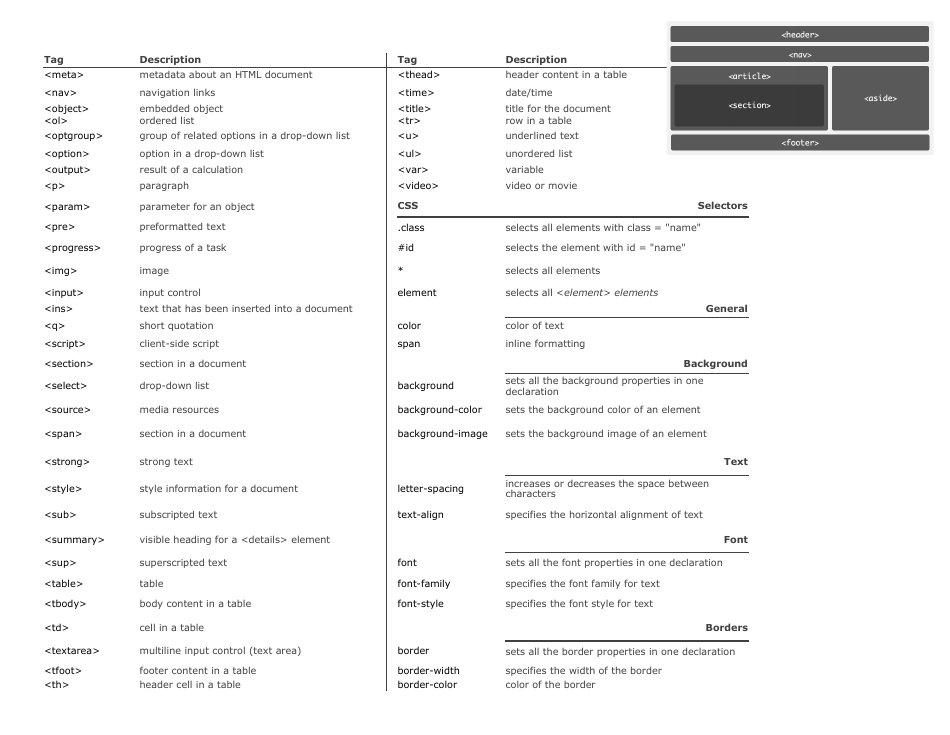
Html and Css Cheat Sheet
An HTML and CSS cheat sheet is a quick reference guide that provides a summary of commonly used HTML tags and CSS properties. It helps web developers and designers quickly find and utilize the code syntax needed to style and structure web pages.
The HTML and CSS cheat sheets are typically created and maintained by web developers, designers, or online resources that provide educational content on web development. There is no specific individual or organization that exclusively files these cheat sheets.
FAQ
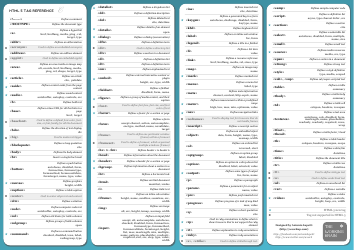
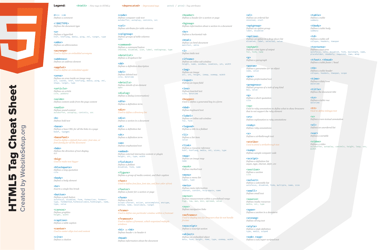
Q: What is HTML?
A: HTML stands for HyperText Markup Language, and it is used for creating the structure and content of web pages.
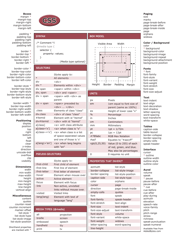
Q: What is CSS?
A: CSS stands for Cascading Style Sheets, and it is used for styling the appearance of web pages.
Q: How do I add CSS to an HTML document?
A: You can add CSS to an HTML document by using the <style> tag within the <head> section, or by linking an external CSS file using the <link> tag.
Q: What is the difference between inline, internal, and external CSS?
A: Inline CSS is applied directly within the HTML element using the "style" attribute, internal CSS is defined within the <style> tag in the <head> section of the HTML document, and external CSS is placed in a separate CSS file and linked to the HTML document.
Q: How do I select an element in CSS?
A: You can select an element in CSS using various selectors such as element selectors, class selectors, ID selectors, and more.
Q: What are some common CSS properties?
A: Some common CSS properties include color, font-size, margin, padding, background-color, and text-align.
Q: How can I center an element horizontally and vertically?
A: To center an element horizontally, you can set the left and right margins to "auto" and give it a specified width. To center it vertically, you can set the top and bottom margins to "auto" and give it a specified height.
Q: How do I create a hyperlink in HTML?
A: You can create a hyperlink in HTML by using the <a> tag and specifying the destination URL within the "href" attribute.
Q: How do I apply a background image in CSS?
A: You can apply a background image in CSS using the "background-image" property and specifying the image URL.