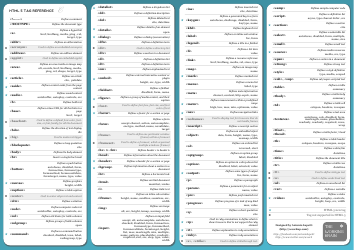
Html5 Tags, Event Attributes, Mobile, Browser, Canvas Cheat Sheet
The HTML5 Tags, Event Attributes, Mobile, Browser, and Canvas Cheat Sheet is a resource that provides a quick reference guide for web developers. It helps them understand and utilize different HTML5 tags, event attributes, and canvas features effectively. It also includes information related to mobile and browser compatibility.
The HTML5 Tags, Event Attributes, Mobile, Browser, Canvas Cheat Sheet is typically filed and maintained by web developers and designers who create and update such resources. There isn't a specific person or organization responsible for filing these cheat sheets as they are usually freely available online for anyone to access and use.
FAQ
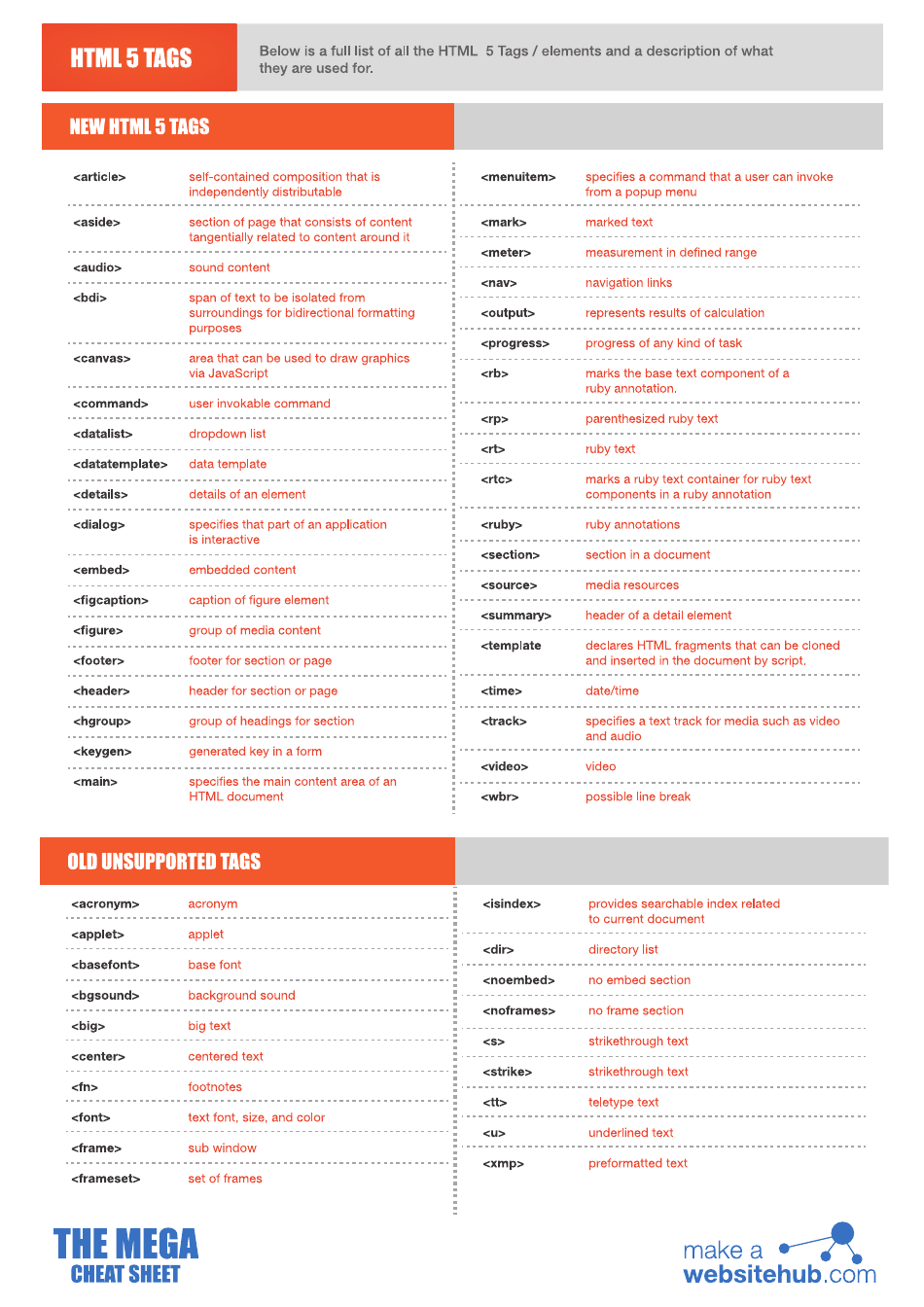
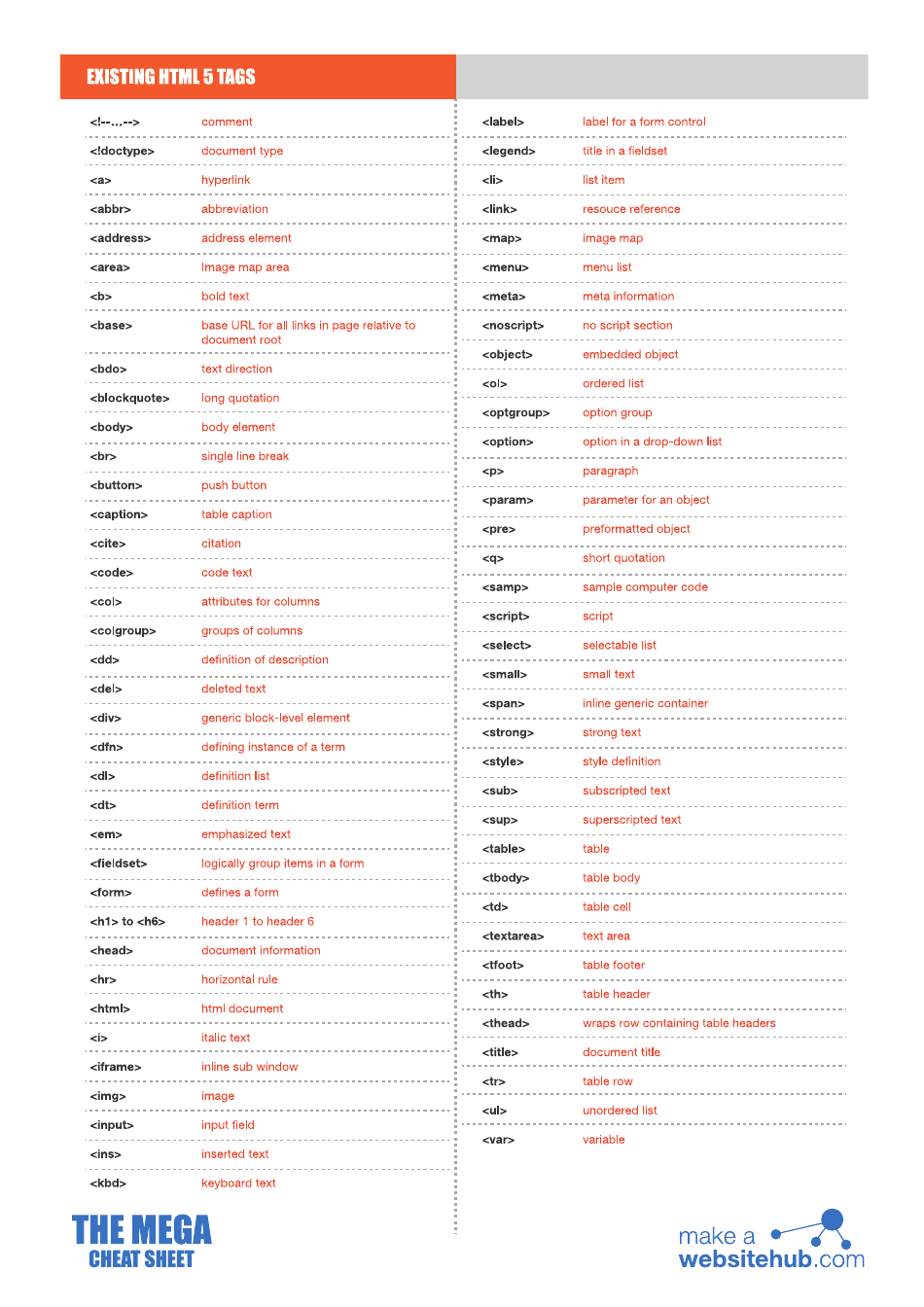
Q: What are some popular HTML5 tags?
A: Some popular HTML5 tags include
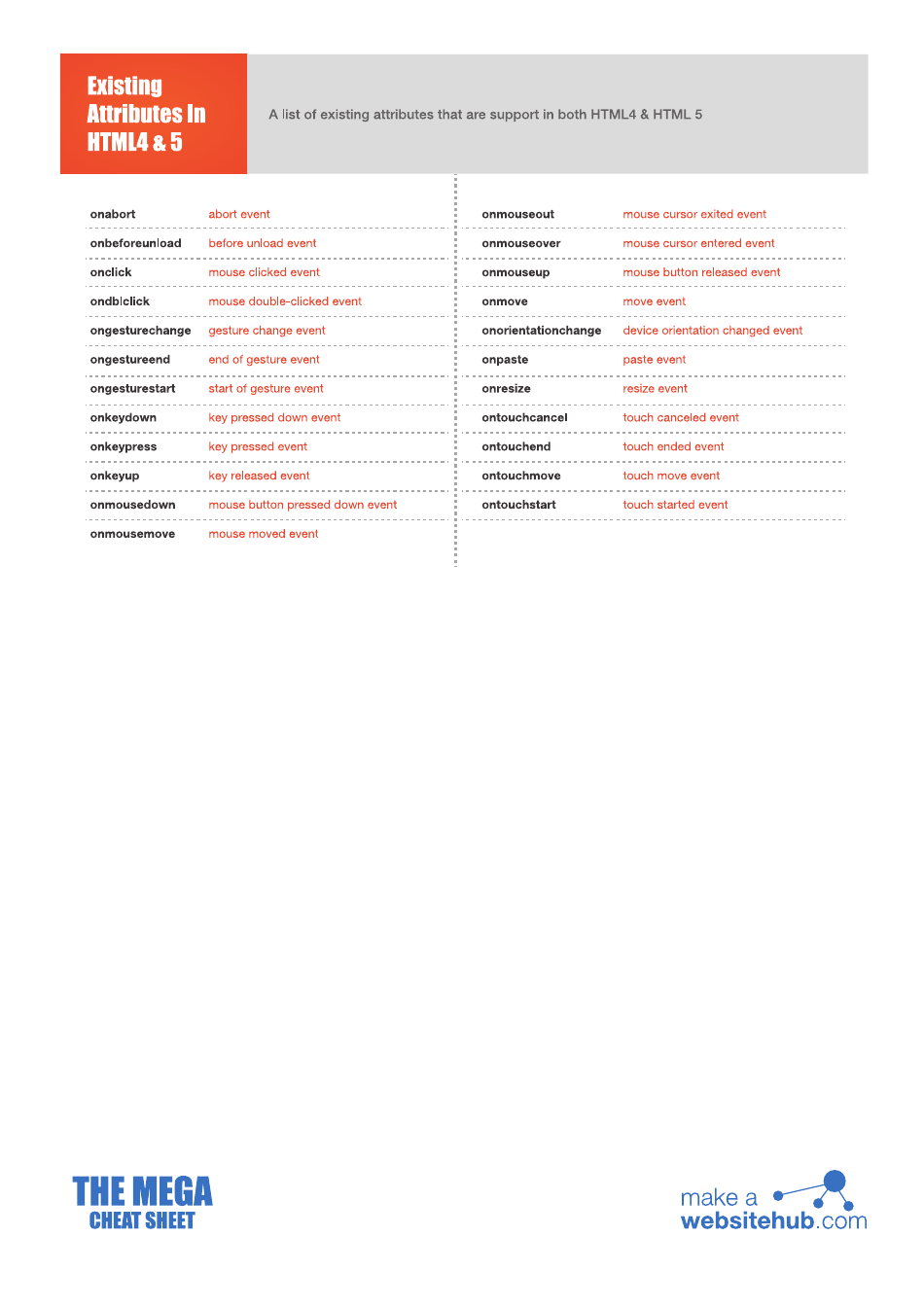
Q: What are event attributes in HTML5?
A: Event attributes in HTML5 are attributes that can be added to HTML elements to trigger JavaScript functions. Examples include onclick, onmouseover, and onkeydown.
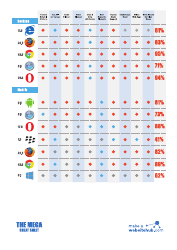
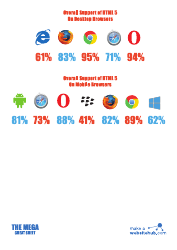
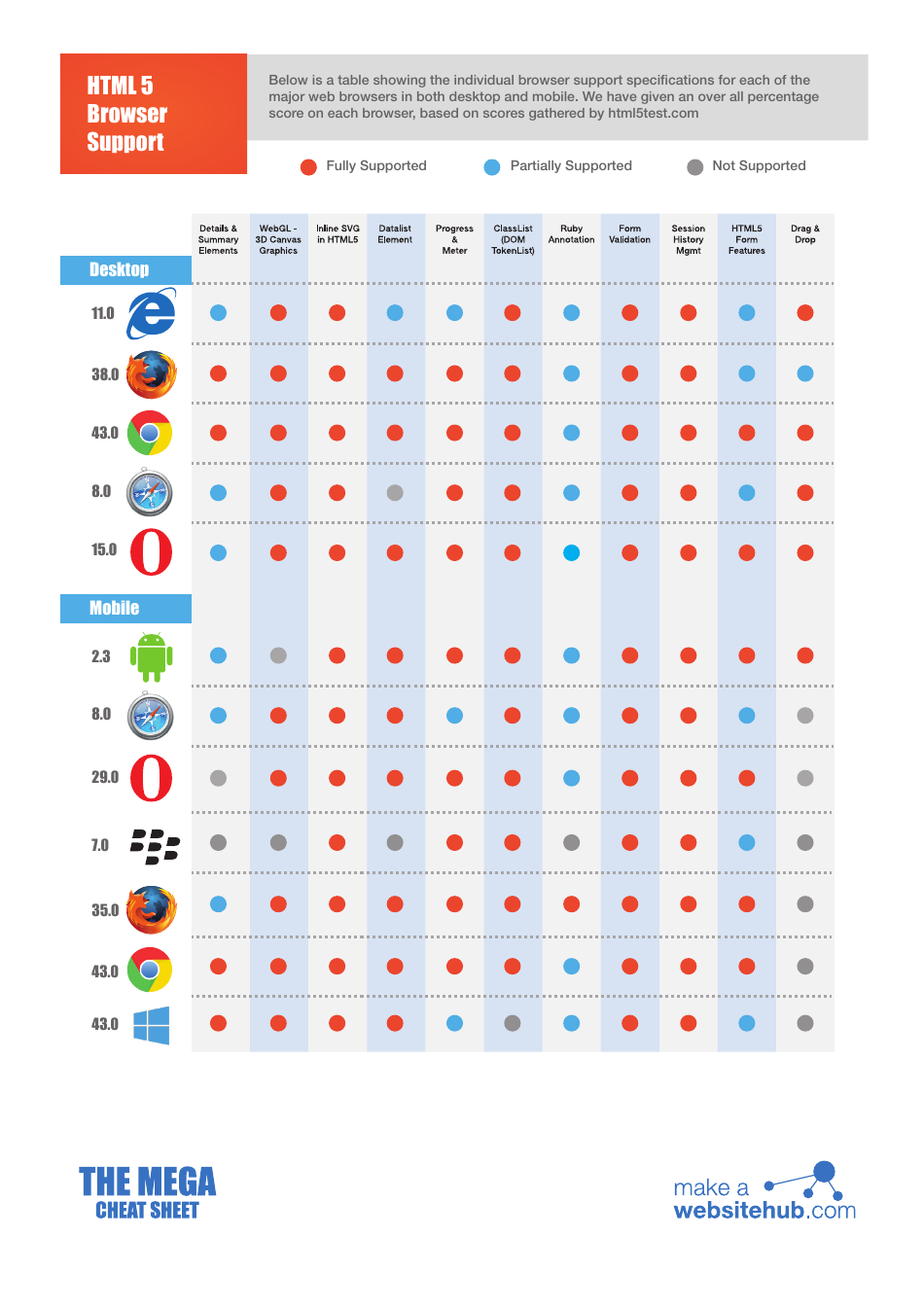
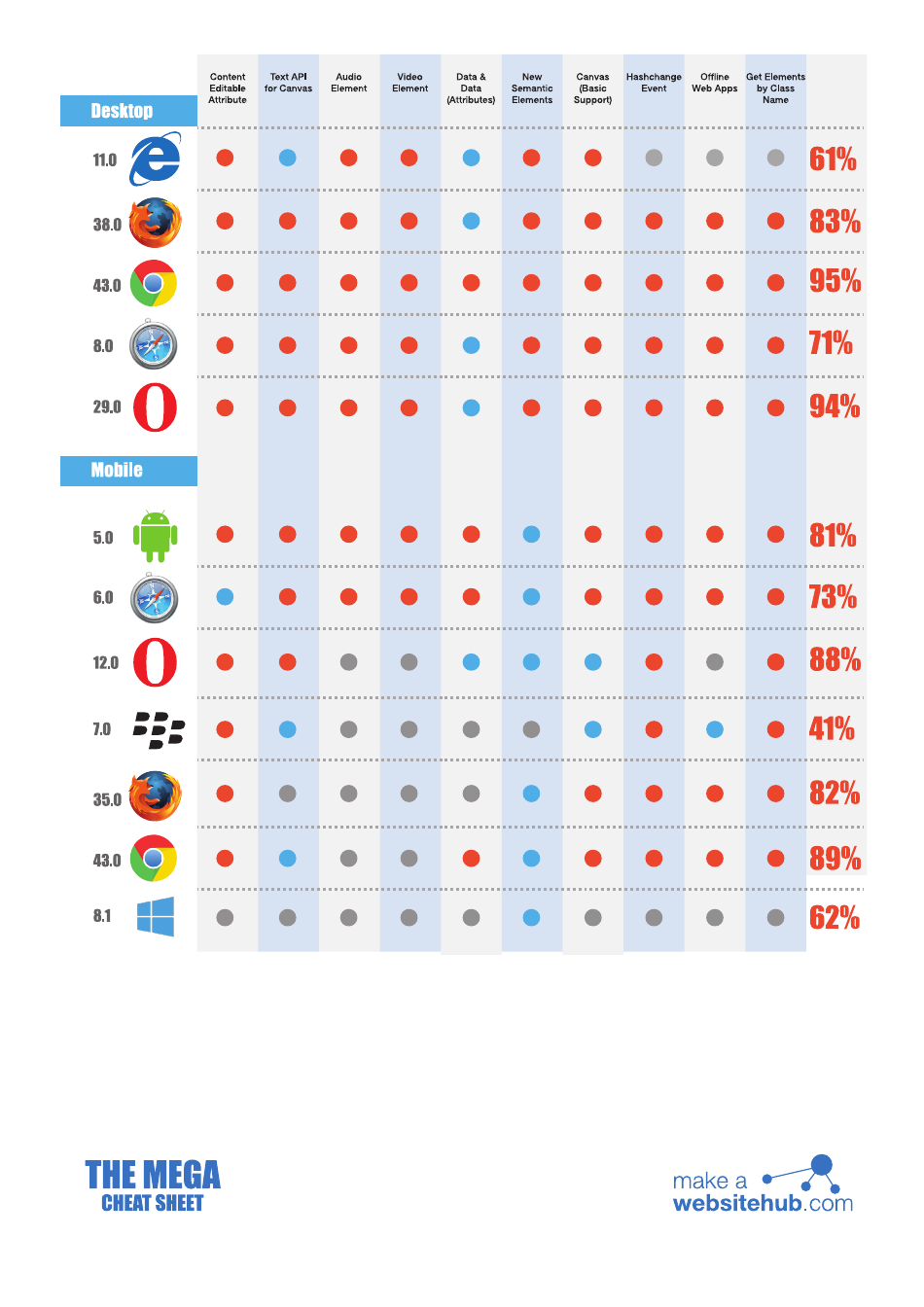
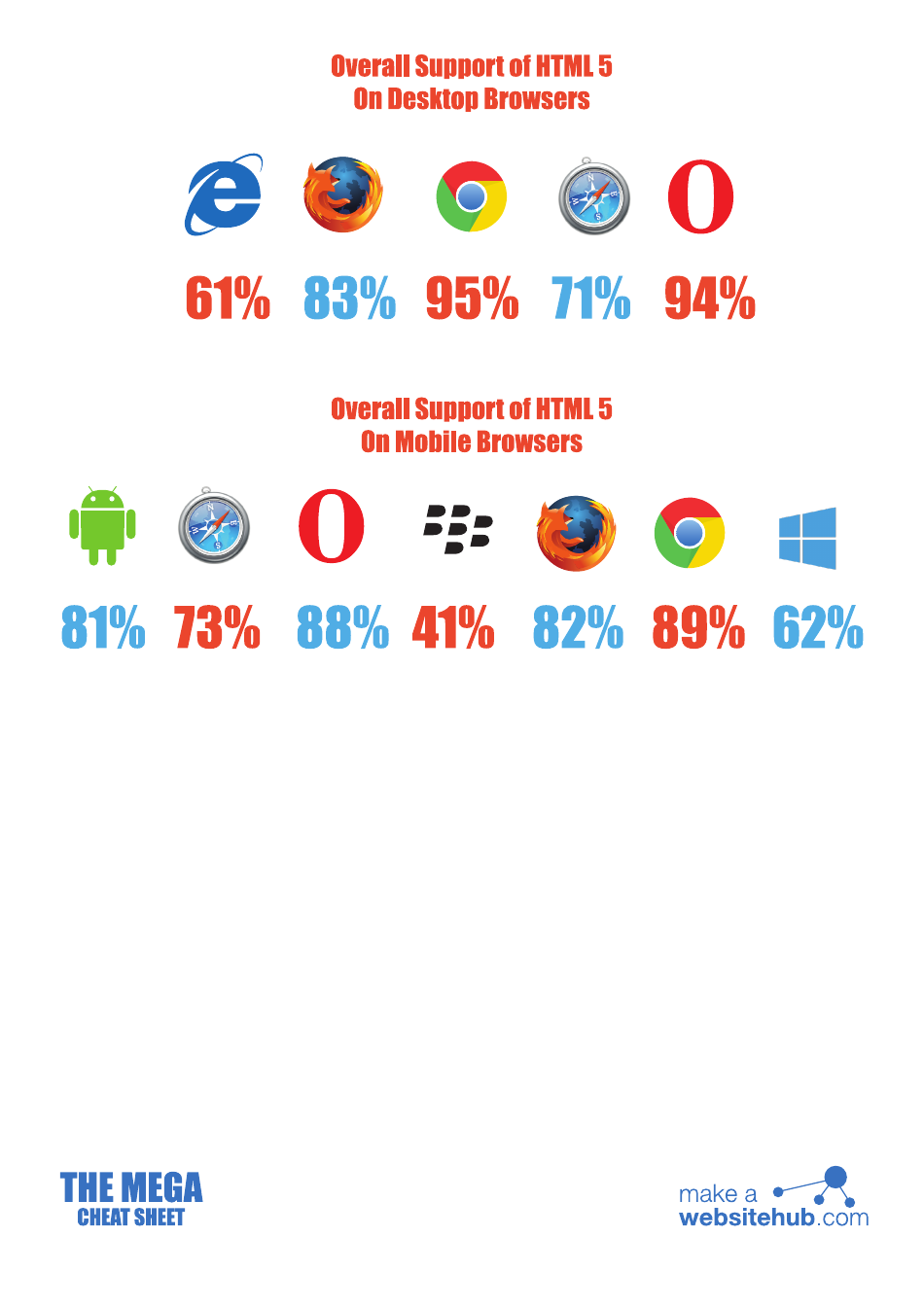
Q: How does HTML5 support mobile devices?
A: HTML5 provides features like responsive design, geolocation, and offline storage, which are ideal for mobile devices.
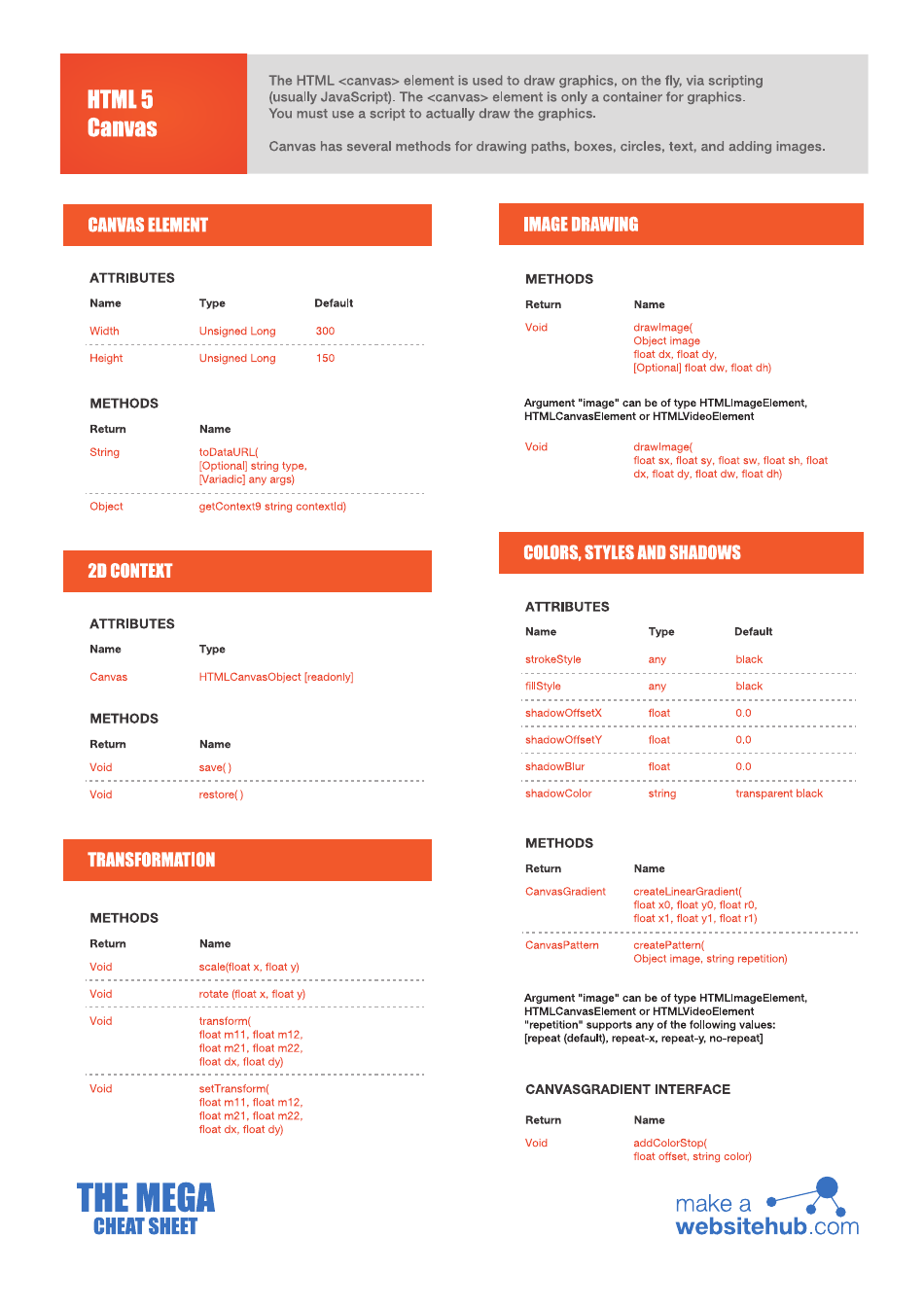
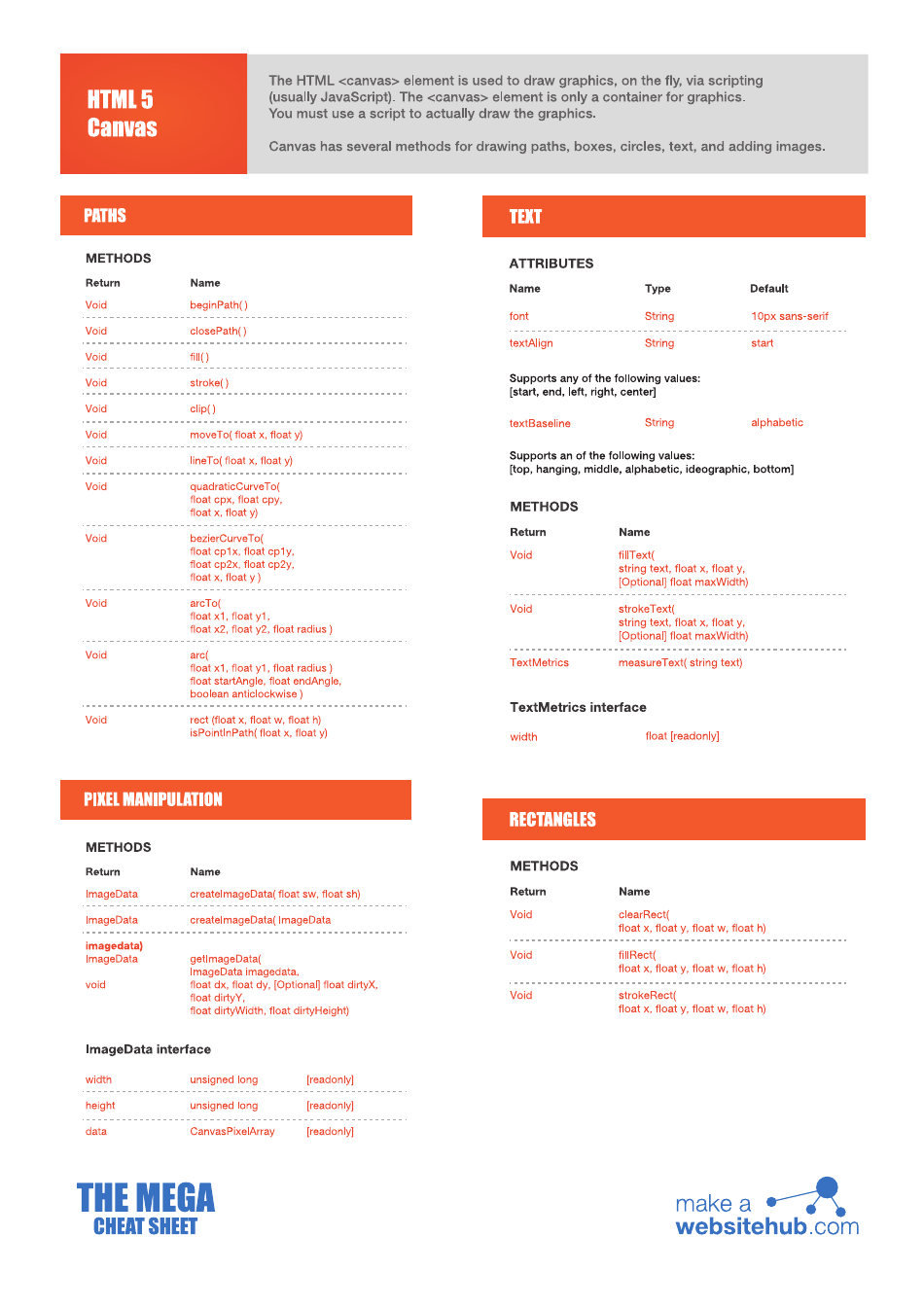
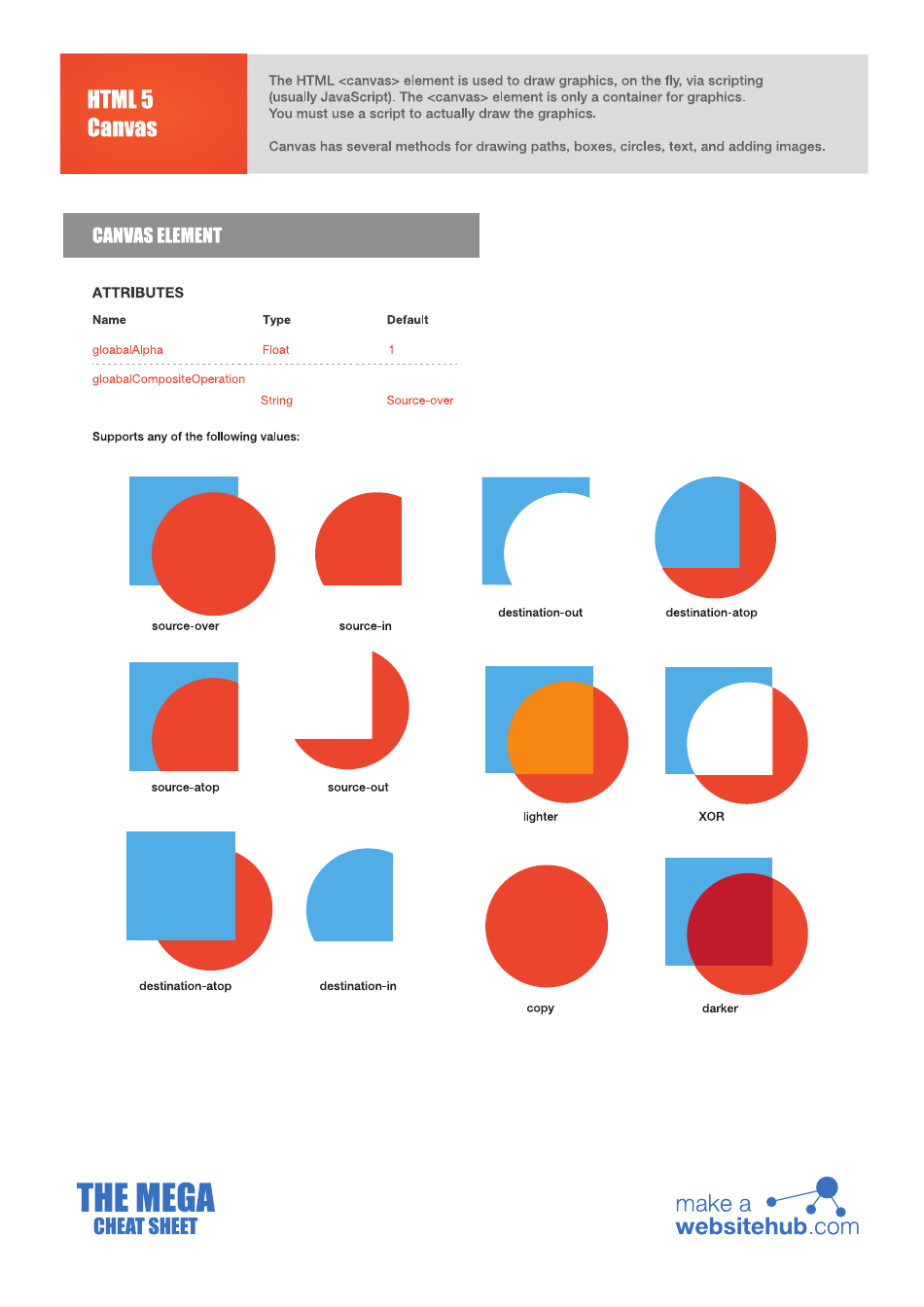
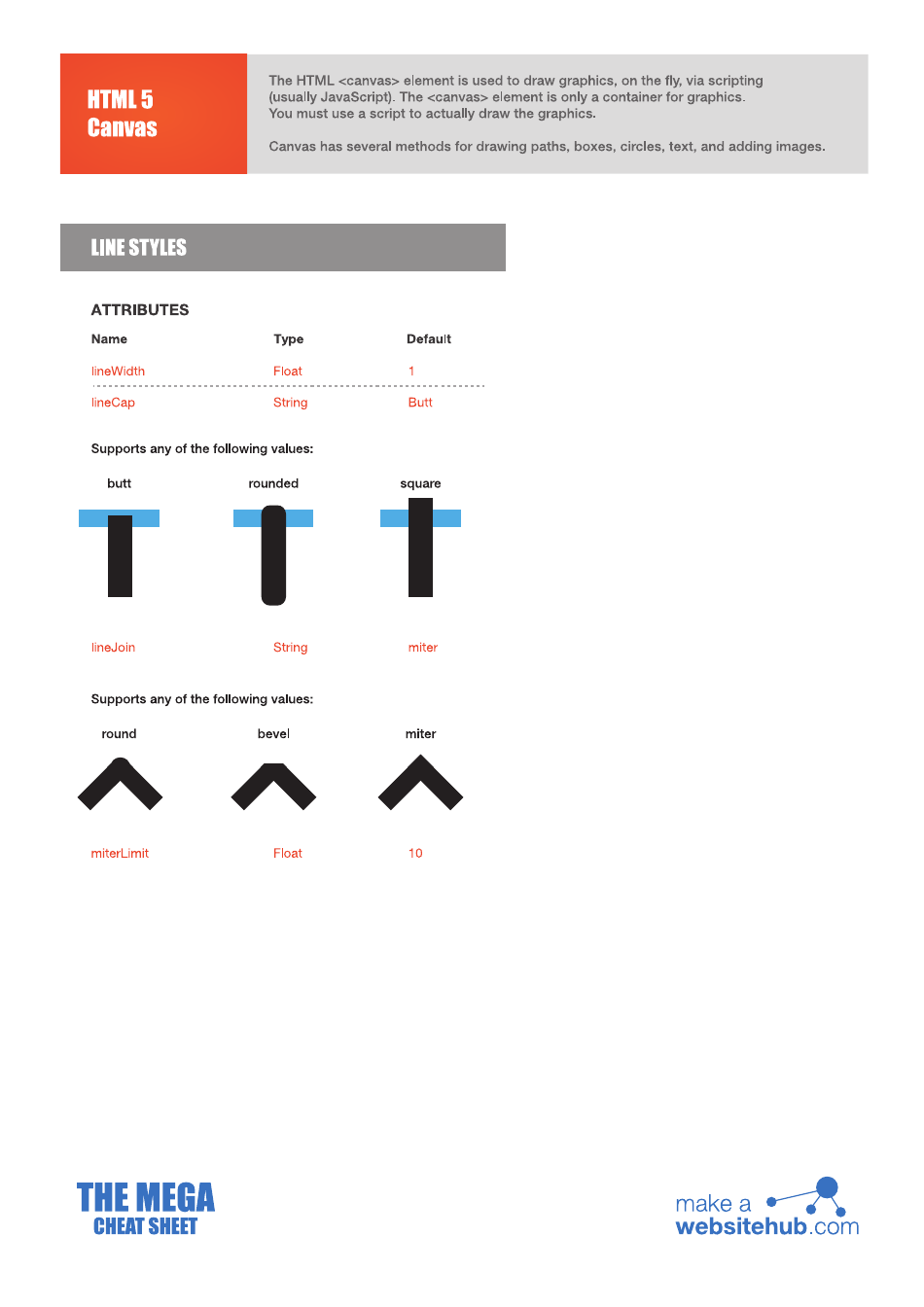
Q: What is the HTML5 canvas element?
A: The HTML5 canvas element is a container used to draw graphics, animations, and images dynamically using JavaScript.