Css Properties Templates
Are you looking for a comprehensive resource on CSS properties? Look no further! We have a collection of documents that cover everything you need to know about CSS properties, also known as the CSS properties cheat sheet or the CSS cheat sheet.
These documents include detailed explanations and examples of various CSS properties, ranging from the basics to advanced concepts. Whether you are a beginner or an experienced developer, our CSS properties guide will provide you with the necessary information to enhance the visual appearance and layout of your webpages.
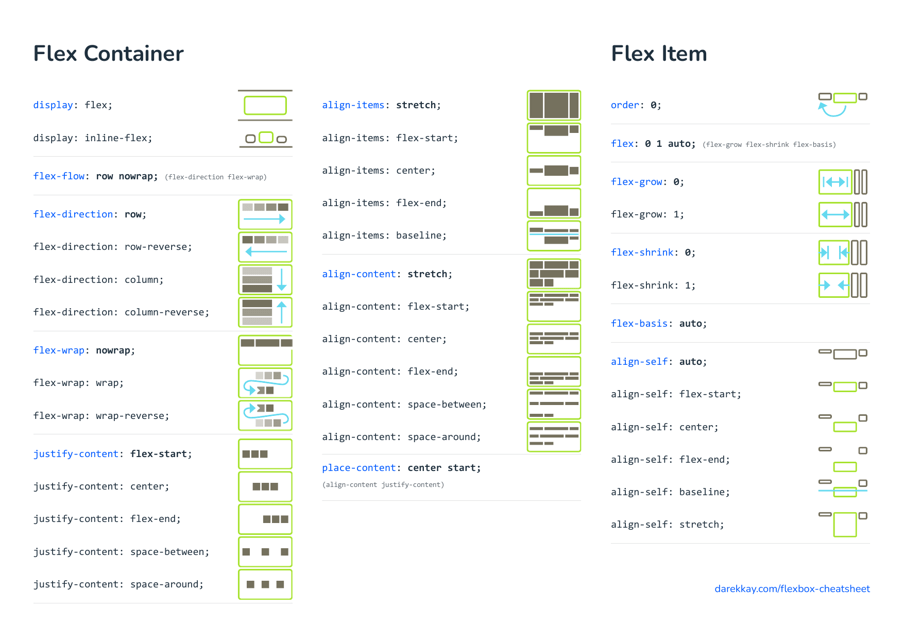
Our CSS flexbox cheatsheet is designed specifically to help you understand and master the flexible box layout model, which has become an essential technique in modern web design. It provides a quick reference to all the flexbox properties and their possible values, allowing you to easily create responsive and flexible layouts.
In addition to the cheat sheets, we also offer a comprehensive CSS properties guide, which covers a wide range of topics, such as the box model, positioning, typography, colors, backgrounds, and transitions. This guide serves as a valuable resource for both beginners and experienced developers, offering in-depth explanations and practical examples.
Whether you need a quick reference or a detailed exploration of CSS properties, our collection of documents has got you covered. Explore our CSS properties cheat sheet, flexbox cheatsheet, or our comprehensive CSS guide to unleash your creativity and take your web development skills to the next level.
Documents:
11
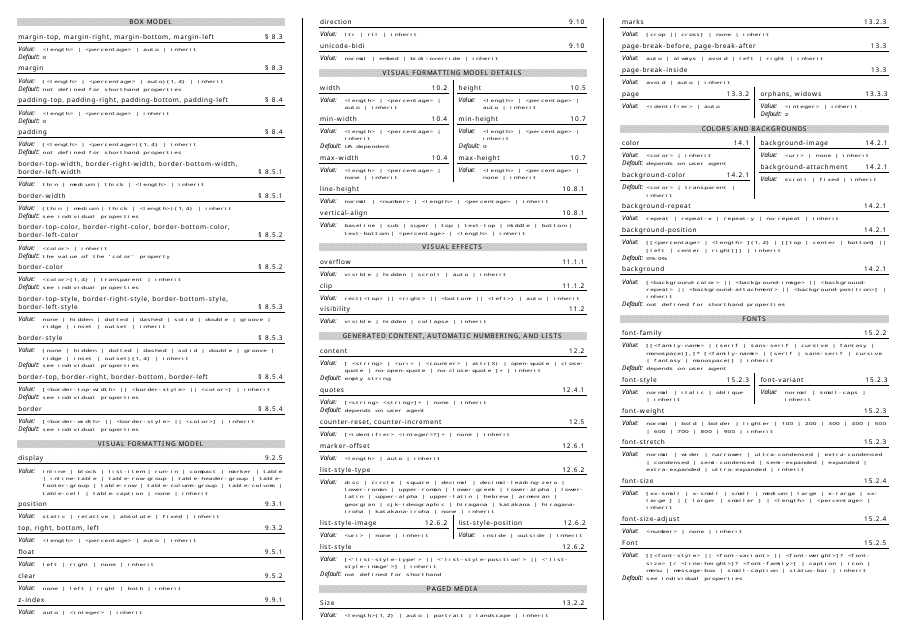
This document is a quick reference guide for using CSS Level 2. It provides a summary of CSS properties and their values, making it easy to style and format web pages.
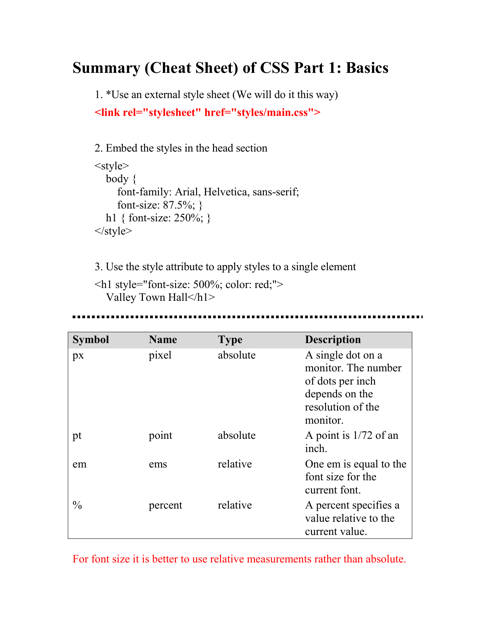
This document provides a quick reference guide for basic CSS (Cascading Style Sheets) syntax, properties, and selectors. It is a handy resource for web developers and designers to quickly find the correct CSS code they need for styling their websites.
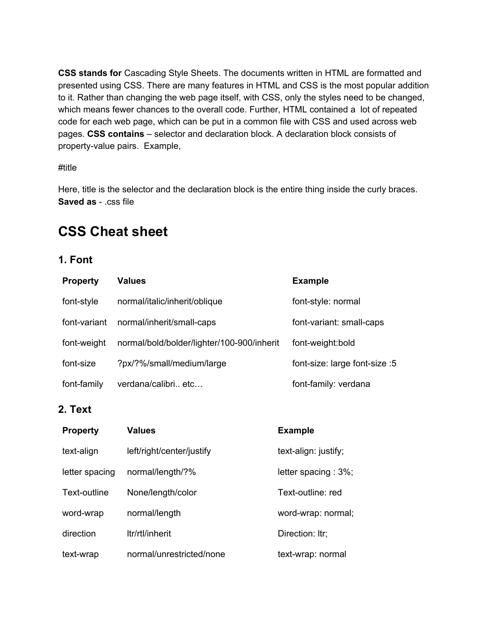
This type of document serves as a helpful reference guide for Cascading Style Sheets (CSS), which are used to style and format web pages. It provides quick tips and examples for using CSS properties and selectors to customize the appearance of webpage elements.
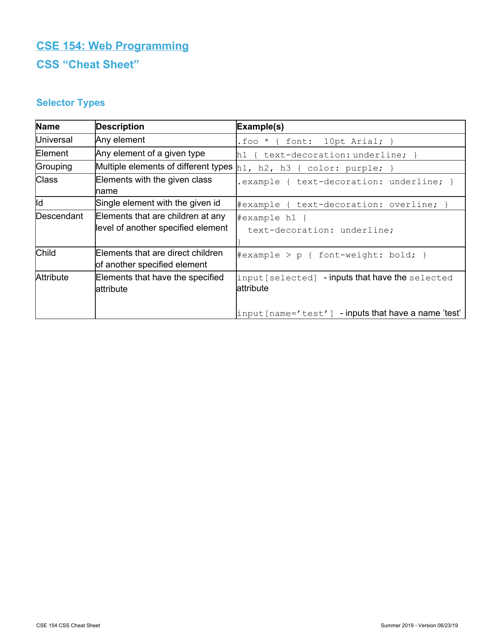
This document provides a helpful reference for using CSS selectors to style and target specific elements on a webpage.
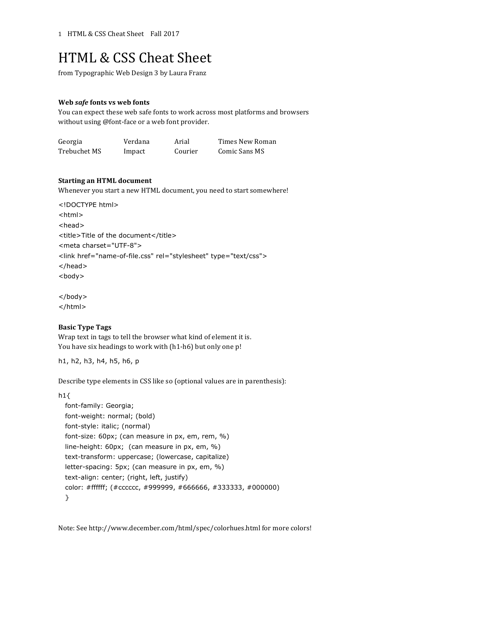
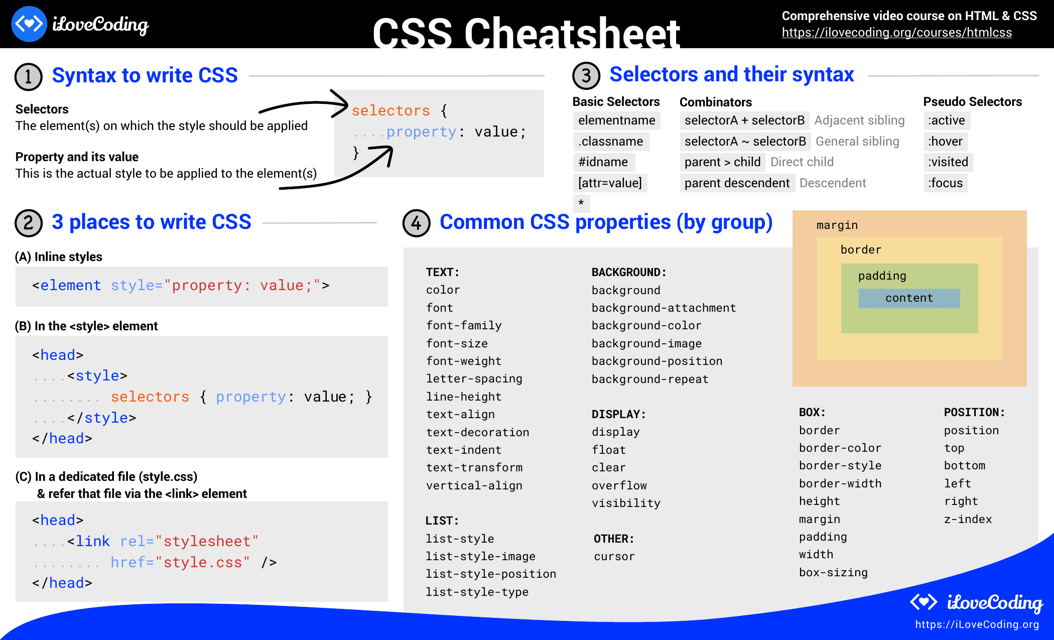
This document serves as a cheat sheet for HTML and CSS, providing a quick reference for commonly used codes and properties.
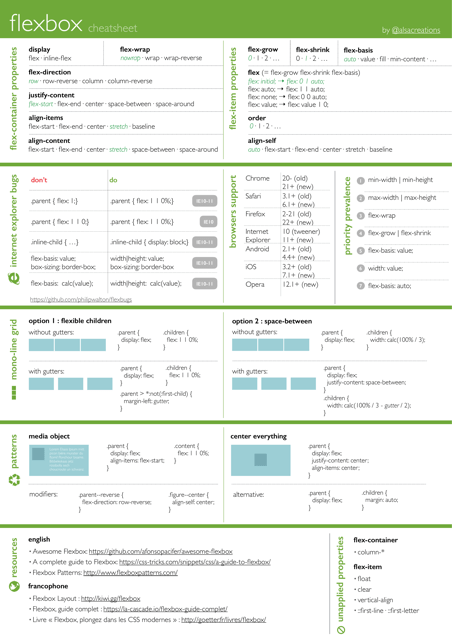
This document is a CSS Flexbox cheatsheet that provides quick reference and examples for using Flexbox to layout elements on a webpage.
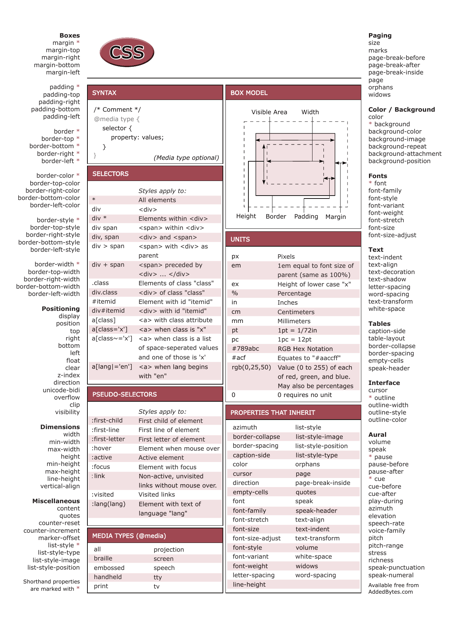
This document is a cheat sheet for CSS (Cascading Style Sheets). It provides a quick reference for various CSS properties and syntax.
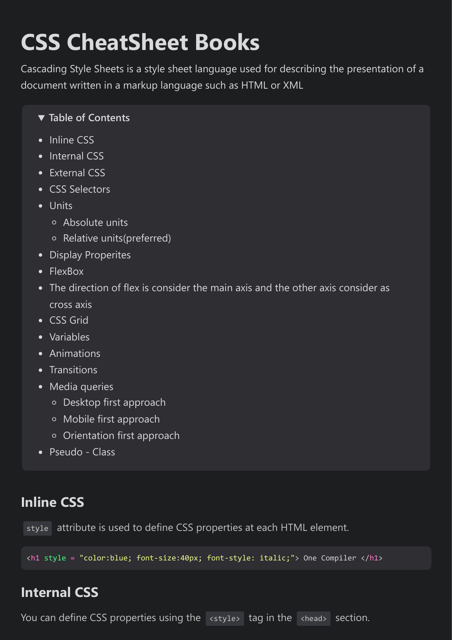
This document is a CSS cheat sheet that provides quick reference for styling web pages using a dark theme. It includes various CSS properties and values commonly used to create dark-themed designs on websites.
This document is a CSS cheatsheet that provides a quick reference guide for commonly used CSS properties and values. It helps web developers and designers easily find and use CSS code to style their web pages.
This document is a cheat sheet for CSS, which is a coding language used to style and format web pages. It includes a quick reference guide for CSS properties, selectors, and syntax.
This document is a cheat sheet for using CSS Flexbox. It provides a quick reference guide with examples for creating flexible and responsive layouts using CSS Flexbox.